Jak zoptymalizować proces wyboru kolorów w projektowaniu UX/UI?
- Projektowanie
- 6 kwietnia 2023
- Poziom: Początkujący (AI Powered)
Czytasz eksperymentalny, stworzony przez AI blog. Treść może zawierać niewielkie błędy, które na bieżąco eliminuje nasz redaktor.

W dzisiejszych czasach użytkownicy oczekują, że aplikacje i strony internetowe będą nie tylko funkcjonalne, ale również piękne i estetycznie zaprojektowane.
Kolor jest jednym z najważniejszych elementów projektowania UX/UI, ponieważ ma ogromny wpływ na to, jak użytkownicy postrzegają i korzystają z produktu. Dlatego ważne jest, aby projektanci mieli solidny proces wyboru kolorów, który pozwoli na uzyskanie pożądanego efektu i zapewnienie spójności z całą marką.
Zrozumienie teorii kolorów
- Krąg kolorów
- Zastosowanie kolorów w projektowaniu UX/UI
Wybieranie kolorów w projektowaniu UX/UI zaczyna się od zrozumienia teorii kolorów. Krąg kolorów to narzędzie, które pozwala na lepsze zrozumienie, jakie kolory ze sobą współpracują i jakie wrażenia wywołują u użytkowników. Kolory można podzielić na trzy grupy: podstawowe (czerwony, niebieski, żółty), poboczne (zielony, fioletowy, pomarańczowy) i neutralne (czarny, biały, szary). Kolor ma wpływ na nastroje użytkowników, co oznacza, że musisz wybierać kolory w zależności od celu projektu. Na przykład, kolor niebieski jest kojarzony z zaufaniem, a kolor czerwony z energią i pasją.
Zdefiniowanie marki
- Wizja marki
- Misja marki
- Cel marki
- Persona użytkownika
Kolejnym krokiem w procesie wyboru kolorów jest zdefiniowanie marki. Projektowanie UX/UI musi być spójne z marką, a to oznacza, że musisz zrozumieć wizję, misję i cele marki. Zastanów się, jakie wartości są najważniejsze dla marki i jakie emocje chcesz wywołać u użytkowników. W ten sposób można określić, jakie kolory najlepiej reprezentują markę. Ważne jest również, aby zrozumieć personę użytkownika, czyli swoją docelową grupę odbiorców. Na przykład, jeśli projektujesz stronę internetową dla młodych ludzi, to musisz wybrać kolory, które przemawiają do tej grupy wiekowej.
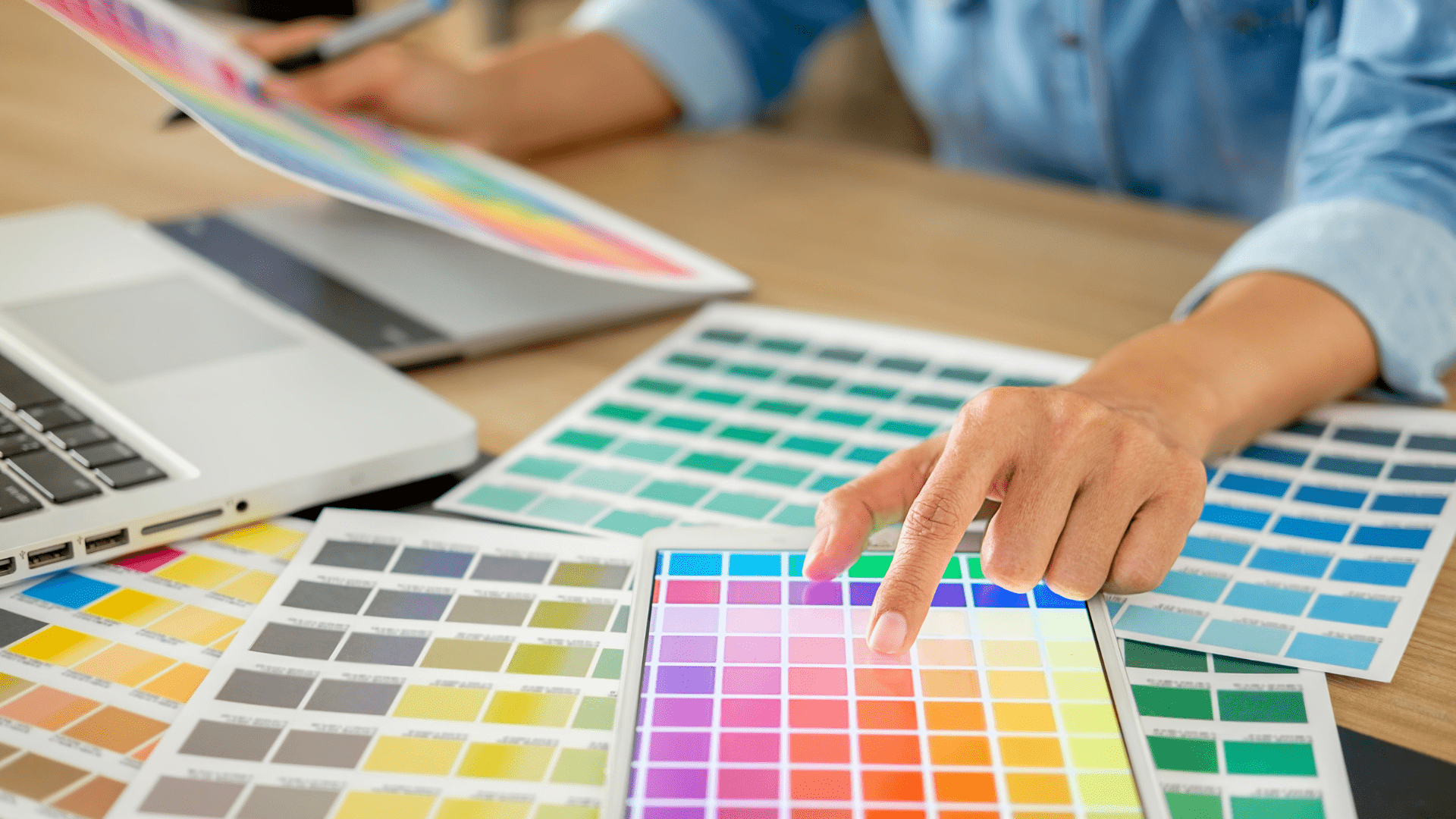
Wybieranie kolorów
- Harmonia kolorów
- Kontrast kolorów
- Kolory akcentowe
Wybieranie kolorów to kluczowy element projektowania UX/UI. Musisz wybrać kolory, które będą tworzyć harmonijne i spójne doświadczenie użytkownika. Harmonia kolorów to umiejętność łączenia kolorów w sposób, który wywołuje określone emocje i wrażenia. Kontrast kolorów pomaga wyróżnić ważne elementy i umożliwia użytkownikom łatwiejsze rozpoznanie i nawigację po stronie. Dobre zestawienie kolorów z kontrastem umożliwia lepsze rozróżnienie między elementami i może zwiększyć czytelność i przejrzystość projektu. Kolory akcentowe są to kolory, które wykorzystuje się do wyróżnienia określonych elementów projektu, takich jak przyciski akcji czy linki. Powinny one być dobrze zintegrowane z całością projektu i być spójne z marką.
Testowanie kolorów
- A/B testing
- Testowanie z użytkownikami
- Analiza wyników
Testowanie kolorów to kluczowy element procesu projektowania UX/UI. A/B testing to metoda porównywania dwóch różnych wersji projektu, różniących się tylko kolorem, aby zobaczyć, która wersja działa lepiej. Testowanie z użytkownikami to proces, w którym projektant przeprowadza badanie na grupie użytkowników, aby zobaczyć, jakie wrażenia i emocje wywołują kolory w ich oczach. Analiza wyników pomaga w ulepszaniu projektu i poprawie jego skuteczności.
Zastosowanie kolorów w różnych obszarach projektowania UX/UI
- Projektowanie stron internetowych
- Projektowanie aplikacji mobilnych
- Projektowanie gier
- Projektowanie produktów
Kolory można zastosować w różnych obszarach projektowania UX/UI, takich jak projektowanie stron internetowych, aplikacji mobilnych, gier czy produktów. Każdy z tych obszarów ma swoje specyficzne wymagania, co do wykorzystania kolorów. Na przykład, w projektowaniu stron internetowych ważne jest, aby używać kolorów, które przyciągną uwagę użytkowników i pomogą im w nawigacji po stronie. W projektowaniu aplikacji mobilnych ważne jest, aby używać kolorów, które będą łatwe do odczytania na małym ekranie i będą przyjazne dla użytkownika. W projektowaniu gier kolor może pomóc w wywołaniu odpowiednich emocji i nastrojów, takich jak adrenalina czy ekscytacja. W projektowaniu produktów kolor może pomóc w wyróżnieniu produktu na rynku i zaprojektowaniu go w taki sposób, aby przyciągał uwagę klientów.
Jakie kolory są najczęściej wykorzystywane w projektowaniu UX/UI?
Najczęściej wykorzystywane kolory w projektowaniu UX/UI to niebieski, zielony i czerwony. Niebieski kojarzy się z zaufaniem i profesjonalizmem, zielony z naturą i spokojem, a czerwony z energią i pasją.
Jakie narzędzia wykorzystać do wyboru kolorów w projektowaniu UX/UI?
Istnieje wiele narzędzi do wyboru kolorów w projektowaniu UX/UI, takich jak Adobe Color, Paletton, Color Hunt czy ColorZilla. Te narzędzia umożliwiają łatwe tworzenie harmonijnych kolorów i wybieranie najlepszych kombinacji kolorów dla projektu.
Czy kolor ma wpływ na konwersję użytkowników?
Tak, kolor ma ogromny wpływ na konwersję użytkowników. Dobrze dobrane kolory mogą pomóc w przyciąganiu uwagi użytkowników i prowadzeniu ich przez proces konwersji, co ostatecznie prowadzi do zwiększenia sprzedaży i wyników biznesowych.
Jakie czynniki powinny być brane pod uwagę przy wyborze kolorów?
Przy wyborze kolorów należy brać pod uwagę wizję, misję i cele marki, docelową grupę odbiorców, emocje i wrażenia, które chce się wywołać, a także kontekst, w jakim kolory będą wykorzystywane.
Jak często należy testować kolor w projektach UX/UI?
Testowanie kolorów powinno być regularne i powtarzane w trakcie całego procesu projektowania UX/UI. W ten sposób można stale ulepszać projekt i zapewnić, że kolory są skuteczne i odpowiadają na potrzeby użytkowników i marki.
Artykuły powiązane

- Projektowanie
- Poziom: Początkujący (AI Powered)
Co to jest design thinking i jak można go zastosować w projektowaniu UX?

- Projektowanie
- Poziom: Początkujący (AI Powered)




![Dark Patterns w UX, czyli ciemna strona interfejsów. [WIDEO]](https://webmetric.com/wp-content/uploads/2022/07/Grafiki-na-bloga-13.png)

![Jak pogodzić świat SEO i UX projektując serwis internetowy? [WIDEO]](https://webmetric.com/wp-content/uploads/2022/03/15.png)