
Projektowanie interfejsów użytkownika – na czym polega?
Każda aplikacja, strona internetowa czy cyfrowe narzędzie potrzebuje sposobu komunikacji z użytkownikiem. Tą warstwą, która pozwala korzystać z funkcjonalności produktu, jest właśnie interfejs użytkownika (UI – User Interface). Obejmuje on wszystkie elementy wizualne, z którymi użytkownik wchodzi w interakcję – przyciski, menu, formularze, grafiki czy ikony.
W tym artykule przeczytasz m.in. o:
- rodzajach interfejsów użytkownika (GUI, CLI, VUI),
- najważniejszych cechach dobrze zaprojektowanego UI,
- dwóch podejściach do tworzenia interfejsu: badaniach UX i dobrych praktykach,
- zasadach projektowania wynikających z heurystyk Nielsena i klasycznych modeli (Lockwood i Constantine),
- znaczeniu spójności wizualnej, strukturalnej i semantycznej,
- roli testowania prototypów i iteracyjnego podejścia,
- tym, jak interfejs wpływa na doświadczenie użytkownika i realizację celów biznesowych.
Projektowanie UI ma na celu nie tylko estetyczne zaprezentowanie tych komponentów, ale przede wszystkim uczynienie korzystania z produktu prostym, intuicyjnym i przyjemnym. W kontekście konkurencji i ogromnego wyboru dostępnych narzędzi to właśnie interfejs często decyduje o sukcesie produktu. Wygrywa ten, kto zaprojektuje rozwiązanie bardziej funkcjonalne, intuicyjne i użyteczne niż inne dostępne na rynku.
Typy interfejsów użytkownika
Najczęściej stosowaną formą komunikacji między użytkownikiem a produktem cyfrowym jest dziś graficzny interfejs użytkownika (GUI). Użytkownik obsługuje aplikację lub stronę za pomocą klikalnych elementów rozmieszczonych na ekranach lub podstronach – takich jak przyciski akcji, pola tekstowe, ikony, pola wyboru czy menu.
Wcześniej dominowały rozwiązania dopasowane do ograniczeń technologicznych, np. interfejsy tekstowe (CLI – Command Line Interface), które wymagały znajomości komend. Takie rozwiązania wciąż spotyka się np. w panelach administracyjnych, ponieważ są szybsze, mniej podatne na awarie i skutecznie ograniczają ingerencję osób nieposiadających specjalistycznej wiedzy.
Rozwijane są również inne typy interfejsów, takie jak VUI (Voice User Interface), pozwalające na komunikację głosową, czy interfejsy oparte na gestach – obsługiwane za pomocą sensorów. Mimo przewagi GUI rosnące możliwości technologiczne otwierają przestrzeń na nowe formy interakcji.

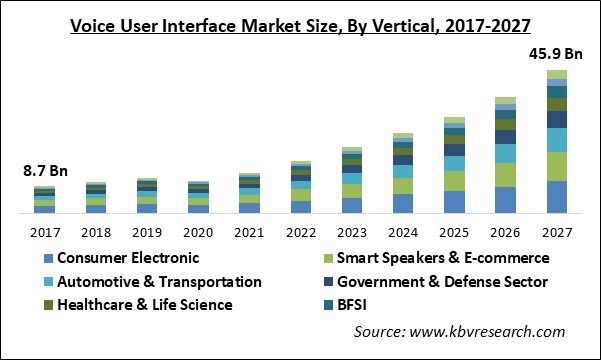
Dynamiczny wzrost rynku interfejsów głosowych według KBV Research
Zasady projektowania interfejsu użytkownika
Dobrze zaprojektowany interfejs użytkownika to taki, który umożliwia użytkownikowi szybkie, intuicyjne i bezproblemowe osiąganie celów. Choć estetyka odgrywa ważną rolę, to funkcjonalność i dopasowanie do oczekiwań odbiorcy są fundamentem skutecznego UI. Projektowanie nie polega na wyrażaniu twórczej wizji projektanta, lecz na maksymalnym skupieniu się na użytkowniku i jego potrzebach.
Cechy dobrego interfejsu
Choć użyteczność i funkcjonalność to najczęściej wymieniane cechy, istnieje szereg innych, równie istotnych:
- Wydajność i niezawodność – nic tak nie irytuje użytkownika, jak niekończące się ładowanie strony czy błędy techniczne. Interfejs musi być szybki i stabilny.
- Intuicyjność – użytkownik, który się zgubi, najczęściej obwinia za to nie siebie, lecz produkt. Dlatego interfejs powinien działać zgodnie z przyzwyczajeniami i schematami znanymi odbiorcy.
- Estetyka – wpływa na pierwsze wrażenie i buduje zaufanie. Dobrze zaprojektowana strona zaprasza do dalszego działania i pokazuje szacunek do użytkownika.
- Praktyczność – interfejs powinien eliminować wszystko, co zbędne, i skracać drogę do celu. Jeśli użytkownik kojarzy produkt z frustracją, zbyt dużym wysiłkiem i nadmiarem kliknięć, z dużym prawdopodobieństwem z niego zrezygnuje.

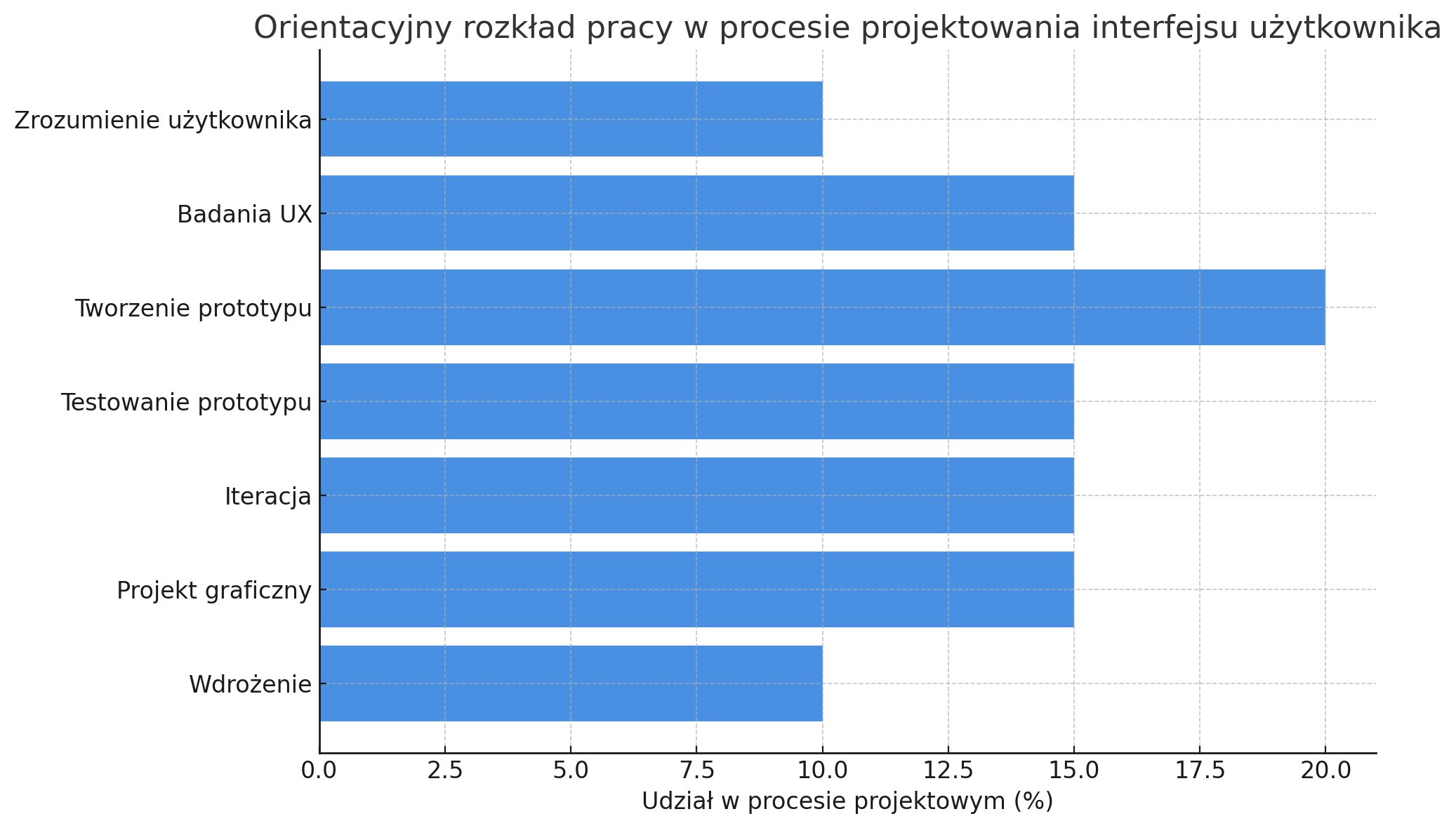
Przykładowy rozkład zaangażowania zespołu w poszczególne etapy procesu projektowania interfejsu użytkownika. Proporcje mają charakter orientacyjny i mogą różnić się w zależności od specyfiki projektu, organizacji lub modelu pracy.
Dwie ścieżki powstawania projektów interfejsów
Do finalnej wersji skutecznego interfejsu projektant dochodzi, łącząc dwie perspektywy: badania UX i dobre praktyki branżowe.
Badania UX
Dobór metod zależy od etapu projektu, specyfiki grupy docelowej oraz charakterystyki produktu. Najczęściej wykorzystywane są:
Celem badań jest nie tylko zebranie informacji na początku projektu, ale także ich aktualizacja i weryfikacja w miarę jego rozwoju. W praktyce oznacza to, że dane pozyskane w jednej fazie – np. z badań eksploracyjnych przed rozpoczęciem projektowania – mogą być niewystarczające lub przestać być aktualne, gdy produkt przechodzi w kolejne etapy.
Dlatego badania prowadzi się iteracyjnie: po każdej większej zmianie, przed wdrożeniem nowej funkcji, a także po jej uruchomieniu – by sprawdzić rzeczywiste efekty. W tym procesie szczególnie istotne jest testowanie prototypów, czyli wstępnych wersji interfejsu wykorzystywanych w trakcie badań jakościowych.
Taki cykliczny model pracy pozwala unikać projektowania „na oślep” i szybciej wykrywać potencjalne problemy. Dzięki temu decyzje nie opierają się wyłącznie na intuicji czy założeniach zespołu, ale na rzetelnych obserwacjach zachowań użytkowników.
Przeczytaj także:
Podstawy projektowania interfejsów użytkownika
Zarówno klasyczne koncepcje, takie jak zasady projektowania interfejsów użytkownika autorstwa Lucy Lockwood i Larry’ego Constantine’a, jak i współczesne heurystyki Nielsena, stanowią fundament dla myślenia projektowego skoncentrowanego na użytkowniku. Dopełniają je wytyczne organizacji takich jak Nielsen Norman Group, Google Material Design czy Human Interface Guidelines Apple’a. Na ich podstawie branża wypracowała zestaw uniwersalnych zasad wspierających tworzenie spójnych i użytecznych interfejsów. Do najważniejszych należą:
Spójność wizualna
Spójność jest fundamentem intuicyjnego interfejsu – pozwala użytkownikowi przewidywać działanie elementów i budować zaufanie do systemu. Uzyskuje się ją poprzez:
- Ograniczoną paletę kolorów (np. 2 kolory główne + 3 pomocnicze), stosowaną konsekwentnie w całym produkcie.
- Przemyślaną przestrzeń negatywną (white space), która zapobiega przeładowaniu i poprawia czytelność.
- Stałą geometrię komponentów UI – ten sam kształt, promień zaokrąglenia i grubość obramowań tworzą wrażenie porządku.
- Korekty optyczne (np. wyrównania kompensujące różnice percepcyjne między kołem a kwadratem), które poprawiają odbiór wizualny bez zaburzania struktury.
Czytelna struktura i grupowanie
Hierarchia wizualna i organizacja przestrzeni pomagają użytkownikowi szybciej odnaleźć się w układzie interfejsu. Dobre praktyki to m.in.:
- Konsekwentne odstępy między komponentami, które oddzielają sekcje i wzmacniają logiczne podziały.
- Separatory wizualne (linie, cienie, tło), stosowane tam, gdzie miejsce nie pozwala na naturalny dystans między grupami treści.
- Grupowanie funkcjonalne – elementy o podobnym działaniu lub kontekście powinny być rozmieszczone blisko siebie.
Powtarzalny układ ekranów i podstron
Projektując wiele widoków (np. onboarding, formularze, dashboard), warto opierać się na tych samych siatkach (grid systems) i strukturach kolumn. Nawet jeśli konkretny ekran zawiera unikalne treści, to dzięki spójnemu układowi użytkownik czuje się „u siebie” i szybciej przyswaja nowe funkcje. Takie podejście zmniejsza też obciążenie poznawcze i ryzyko błędów.

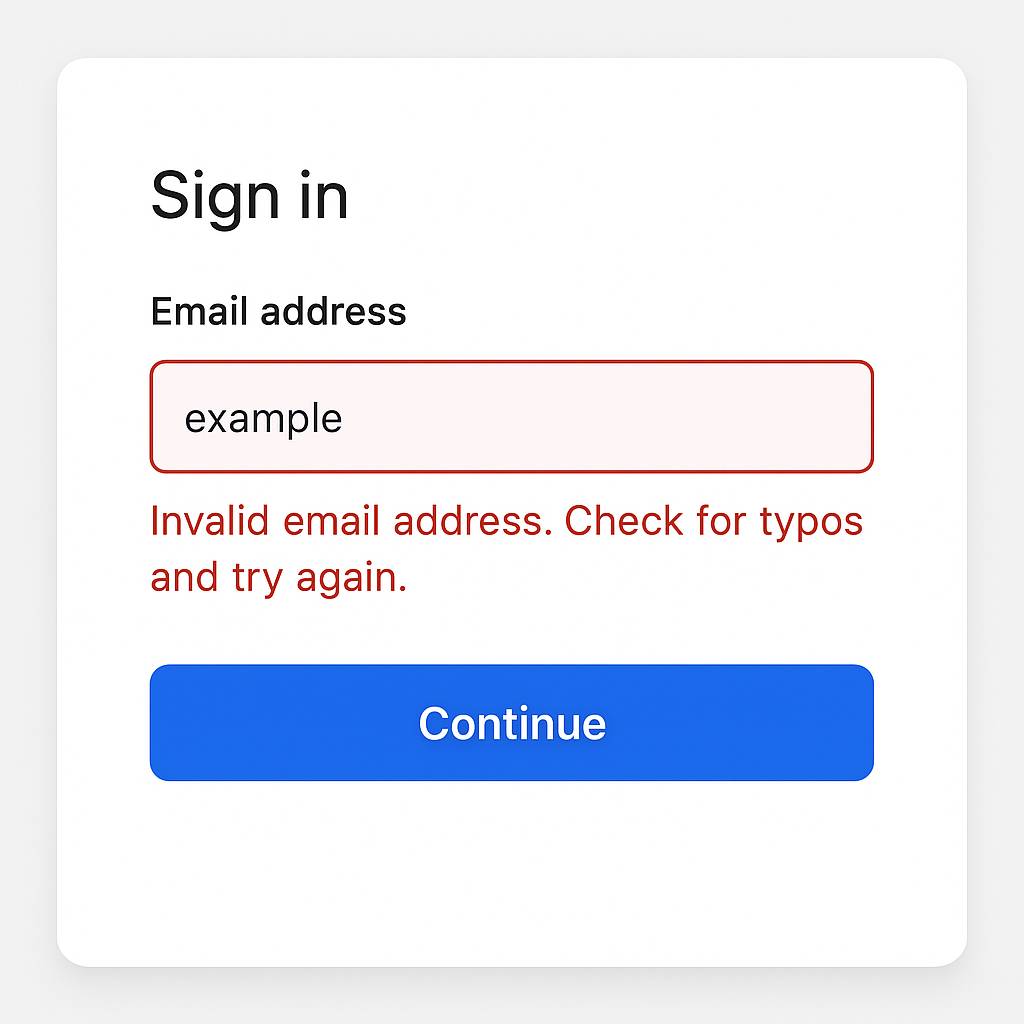
Przykład jasnego wskazania błędu w formularzu
Spójność semantyczna i kontekstowa
Dobry interfejs nie tylko wygląda spójnie – musi również wspierać logikę treści i procesów. Język komunikatów, przyciski, opisy i etykiety powinny być dostosowane do celu użytkownika i etapu interakcji. Przykładowo:
- Przycisk „Zapisz” w formularzu powinien znajdować się w tym samym miejscu na wszystkich ekranach edycji.
- Opis błędu powinien jasno wskazywać, co poszło nie tak i jak to naprawić.
- Elementy otoczenia (np. marginesy, tła, wyróżnienia) powinny podkreślać znaczenie danej treści i nie kolidować z jej przekazem.

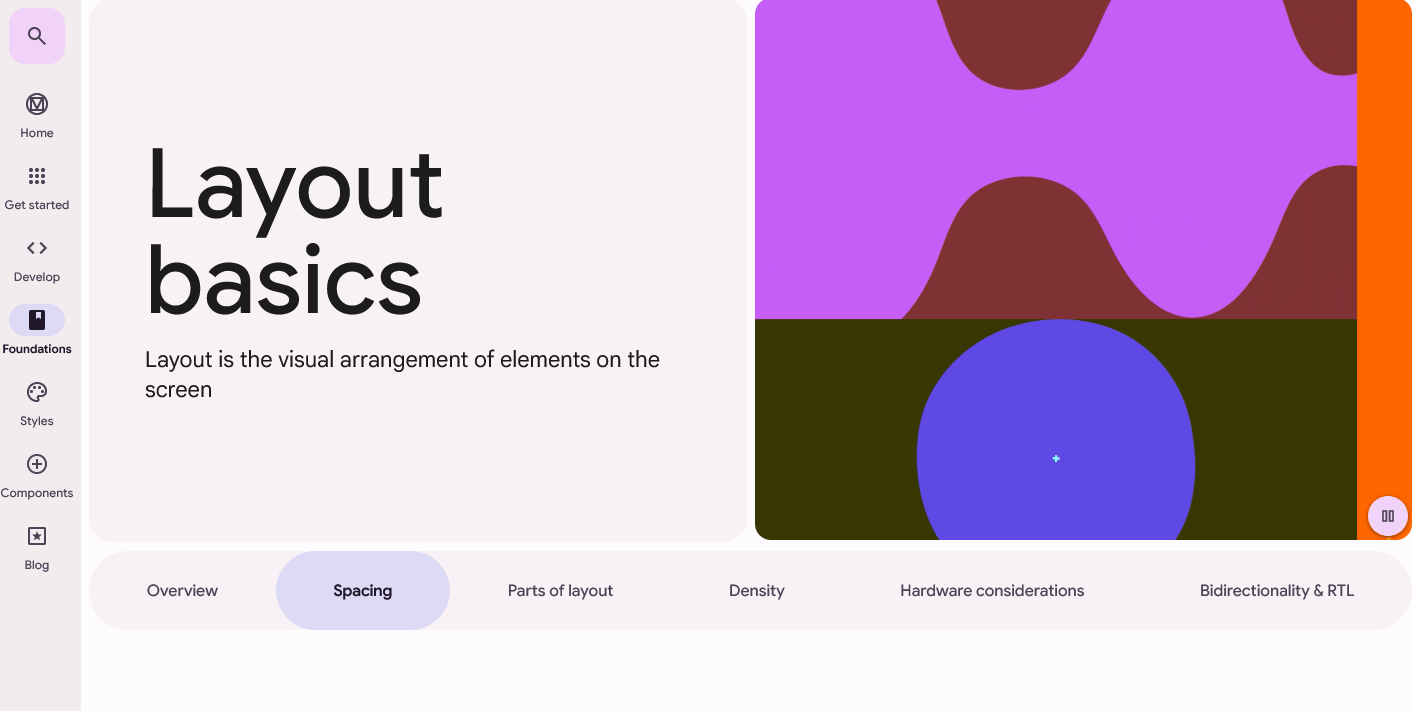
Przykład konsekwentnego układu i spacingu według Material Design.
Dlaczego zasady projektowania interfejsu to nie wszystko?
Zasady projektowania interfejsów – choć pomocne – nie stanowią gwarancji sukcesu. Spójność, estetyka, logiczne grupowanie czy powtarzalność układów to rama, w której dopiero trzeba osadzić realne potrzeby i zachowania użytkownika. W praktyce projektanci często muszą wybierać: czy trzymać się wytycznych, czy świadomie je złamać, by osiągnąć konkretny cel – np. ułatwić wykonanie zadania lub przyciągnąć uwagę w newralgicznym miejscu.
To świadome odstępstwa – wynikające z analizy, badań i doświadczenia – odróżniają dojrzałe projektowanie od mechanicznego wdrażania schematów. Dobre UI nie polega na „odhaczeniu” listy zasad, ale na budowaniu spójnej całości, która działa w określonym kontekście.
Doświadczenia użytkownika a proces tworzenia
Nawet najlepiej zaprojektowany interfejs nie spełni swojej roli, jeśli nie prowadzi do pozytywnych doświadczeń użytkownika. To, co z perspektywy UI Designera może wydawać się logiczne i estetyczne, w praktyce może okazać się nieczytelne, rozpraszające lub po prostu niewygodne. Na doświadczenie użytkownika składa się nie tylko sposób rozmieszczenia przycisków czy kolorystyka interfejsu, ale też szybkość działania, przewidywalność reakcji, poziom zaufania do komunikatów i poczucie kontroli nad tym, co się dzieje na ekranie.
To, czy użytkownik osiąga swój cel sprawnie i bez frustracji, zależy od wielu drobnych decyzji projektowych. Dopiero ich suma wpływa na to, czy doświadczenie będzie pozytywne, neutralne czy zniechęcające — i czy użytkownik będzie chciał wrócić.
Interfejs w działaniu, nie w teorii
Projektowanie interfejsu użytkownika opiera się przede wszystkim na obserwacji i dopasowaniu do potrzeb. Ostateczny kształt interfejsu wynika nie tylko z estetyki czy zgodności z wytycznymi, ale przede wszystkim z umiejętności uwzględnienia potrzeb użytkownika, zadbania o szybkość działania i przełożenia tych elementów na realizację celów biznesowych.
Tworzenie interfejsu nie kończy się na jego zaprojektowaniu – wymaga stałego zbierania i analizowania informacji zwrotnych oraz gotowości do modyfikacji. Tylko takie podejście daje szansę na budowanie pozytywnych doświadczeń użytkownika, które przekładają się na realną wartość produktu.
- Typy interfejsów użytkownika
- Zasady projektowania interfejsu użytkownika
- Cechy dobrego interfejsu
- Dwie ścieżki powstawania projektów interfejsów
- Badania UX
- Podstawy projektowania interfejsów użytkownika
- Dlaczego zasady projektowania interfejsu to nie wszystko?
- Doświadczenia użytkownika a proces tworzenia
- Interfejs w działaniu, nie w teorii















