Jak sprawdzić, czy Google Analytics działa na mojej stronie?
- Analityka
- 24 sierpnia 2022
- 6 min.
- Poziom: Średniozaawansowany
Wpis powstał w 100% w umyśle naszego eksperta. AI nie wspierało procesu twórczego.

Google Analytics to darmowe narzędzie od Google, na którym wiele firm opiera analitykę internetową, z doskonałym skutkiem dla konwersji i strategii rozwoju biznesu.
W nowej wersji identyfikator — fragment kodu JavaScript — umieszcza się w kodzie źródłowym strony po sekcji. W systemach CMS najczęściej za tę sekcję odpowiada plik header.php.
Ponieważ zdarzają się przypadki, kiedy trzeba sprawdzić jakość wdrożenia Google Analytics na własnej stronie lub zweryfikować, czy witryna jest przez to narzędzie w ogóle monitorowana, warto wiedzieć, jak to zrobić nawet bez wsparcia IT.
Hasło kluczowe poszukiwań to kod śledzenia Google Analytics. Wokół niego będą się obracać wszystkie metody.
Test z własnego konta Google
Czasem prawdę pokazuje posiadane konto Google. W tym celu trzeba się zalogować na www.analytics.google.com/. Warto uruchomić także Google Tag Managera – www.tagasistant.google.com.
Jeśli w Google Analytics wyświetlą się statystyki, będzie można także sprawdzić podłączone do narzędzia analitycznego strony internetowe. Opcja „Informacje o śledzeniu” w panelu administracyjnym pokaże efekty połączenia GA ze stroną.
W dalszych krokach można sprawdzić:
- Raporty Standardowe. Dostępne w zakładce Raporty -> Zaangażowanie -> Zdarzenia.
- Podgląd (prawy górny róg Google Tag Managera). Po wpisaniu adresu strony lub podstrony uruchomi się proces debugowania. Wynik będzie widoczny u dołu nowej karty oraz na stronie GTM. Uruchomione tagi pojawiają się także jako przypisane do eventów – w zakładce po lewej stronie. Każdy status inny od sukcesu oznacza problem.
- zbieranie danych w szerszym horyzoncie czasowym (raport DebugView). Kiedy uruchomi się tryb podglądu w GTM, skuteczność implementacji Google Analytics można ocenić z poziomu interfejsu GA4: Konfiguracja -> DebugView. Jeśli GA4 wdrożono poprawnie, eventy pokazują się tam chronologicznie, z parametrami. W formie strumienia sekund (ostatnie 60) i minut (ostatnie 30).
- zbieranie danych na bieżąco (raport Czas Rzeczywisty). Przy okazji sprawdzając zdarzenia związane ze ścieżką konwersji – m.in. zachowania i cechy użytkowników, a także ich liczbę z podziałem na źródła ruchu czy kampanie. Te informacje dostępne są w formie mapy, na podstronie Raporty -> Czas Rzeczywisty.
- jakość śledzenia międzyplatformowego. W przypadku e-biznesu opartego na kilku domenach. Poprawne wdrożenie objawi się parametrem _gl= w adresie URL po kliknięciu odnośnika z witryny pierwszej do drugiej. Warto przy tym użyć rozszerzenia do przeglądarki – GA Debugger. Wtedy w DebugView GA4 pokaże się używane urządzenie, a w eventach page_views parametr page_location będzie zawierał URL jednej lub drugiej witryny.
Natomiast jeśli już na samym początku sprawdzania Google Analytics pokazuje się tylko panel konfiguracji, to znaczy, że usługa nie śledzi posiadanej strony lub obsługuje ją z innego konta Google.
Co wówczas da się zrobić?
Dalsze tropienie kodu Google Analytics
Kolejna metoda jest dostępna bez użycia panelu administracyjnego. Może ją zastosować nawet odwiedzający stronę pod warunkiem, że Google Analytics wdrożono w kod strony.
Polega na wejściu na stronę jako użytkownik, użyciu standardowego skrótu CTRL+U, a potem CTRL+F i wyszukiwaniu ciągu identyfikatora zaczynając od „G-”. Jeśli kod Google Analytics jest obecny, wyszukiwanie podświetli szukane znaki, za którymi znajdzie się ciąg cyfr. Przy okazji okaże się, czy kod Google Analytics zaimplementowano rzeczywiście w sekcji <HEAD>. Alternatywnie można wyszukiwać frazy „gtag.js” lub „ga.js.”
Dodatkową metodą dostępną z poziomu przeglądarki jest użycie dostępu developerskiego. Otworzenie menu przeglądarki i wybranie opcji oznaczonej jako narzędzia programistyczne lub developerskie, pokaże panel podglądu, na którym w zakładkach należy odnaleźć „Sieć”, a w pole wyszukiwania wpisać te same frazy, co powyżej. Kluczowe jest sprawdzenie statusu wyników – oczekiwany to 204.
Brak wyniku oznacza, że albo strona nie jest monitorowana, albo Google Analytics wdrożono w inny sposób.
Jak jeszcze można to sprawdzić?
Wtyczka do Google i Firefox
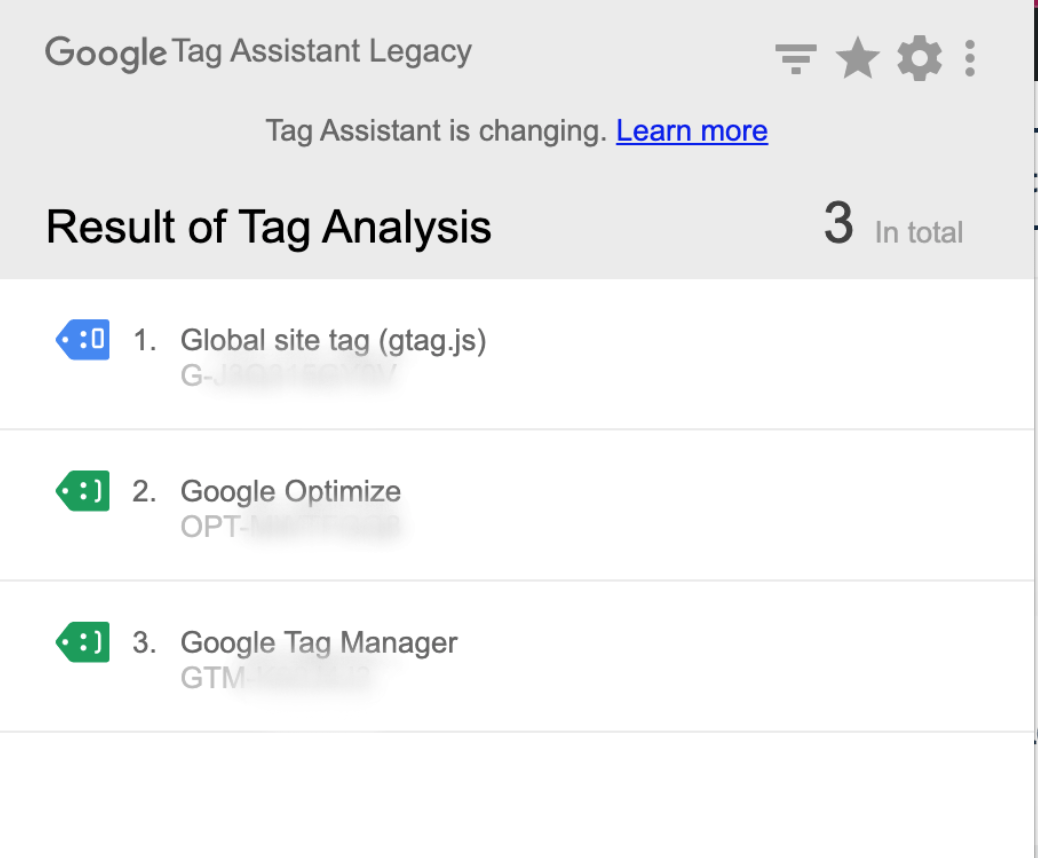
Jeśli kodu GA nie ma bezpośrednio w kodzie strony, w odszukaniu pomoże wtyczka do przeglądarki — Google Tag Assistant. Dostępna jest z poziomu app store przeglądarki. Po jej instalacji oraz aktywowaniu (menu dostępne po kliknięciu ikony po instalacji), należy odświeżyć stronę. Po chwili ładuje się także wtyczka i podświetla na wybrany kolor:
- zielony – Google Analytics działa,
- niebieski, żółty, czerwony – są problemy do rozwiązania.

Po kliknięciu ikony wyświetlą się wszystkie zainstalowane na aktualnie odwiedzanej stronie kody śledzenia. Wystarczy na liście odszukać Google Analytics, ewentualnie zbadać oznaczone błędy.
Wtyczka Google Analytics Tag Manager pozwala nie tylko na proste sprawdzenie implementacji kodu Google Analytics, ale także na przetestowanie jakości wdrożenia GA na każdej podstronie. Służy do tego opcja „Record”, która zbiera dane do raportu.
Jeśli wtyczka nie działa, pozostaje ostatnia metoda:
Zewnętrzna usługa odszukująca m.in. kod Google Analytics
Warto wpisać URL strony na www.gachecker.com. To narzędzie pokazuje szerszy raport kodów śledzenia zainstalowanych na wszystkich podstronach.
Podsumowanie
Znajomość metod sprawdzania, czy Google Analytics działa na posiadanej stronie oraz weryfikacji poprawności wdrożenia, to umiejętność o strategicznym znaczeniu dla biznesu. Wczesne wykrycie niepoprawnej implementacji chroni właścicieli przed podejmowaniem decyzji na podstawie niepełnych informacji i w efekcie redukuje ryzyko nierentownych inwestycji, które z reguły dają szansę konkurencji na wykorzystanie sytuacji.
Właściwe zarządzanie stroną, optymalizacja konwersji czy rozpoczęcie badań User Experience wymaga bowiem rzetelnych danych na temat użytkowników, ich zachowania, sposobu interakcji, czy źródeł ruchu.
Tylko dobrze rozpoznany stan wdrożenia kodu Google Analytics daje pewność wysokiej jakości analiz, a także wykrycia prawdziwych problemów ze stroną oraz ich skali.




Komentarze
Dodaj komentarz