
Jak trudny może być zakup czarnego wieszaka w sklepie internetowym?
Autorzy dają proste zadanie do wykonania oraz dwa narzędzia, z których możesz korzystać. Klawiaturę oraz czytnik ekranowy. „Zabierają” jednak wzrok.
Czy uda Ci się wykonać zadanie i dokonać zakupu? Bez względu na rezultat, jedno jest pewne. Doświadczenie tego, co dla około 100.000* osób jest codziennym życiem, zmienia postrzeganie rzeczywistości i myślenie o projektowaniu.
Oprócz doświadczenia pełnej ślepoty możemy również przekonać się, jak doświadczają interfejsów osoby z innymi dysfunkcjami wzroku.

Pierwszym czynnikiem jest biologia ludzkiego wzroku. Na przykład, niektóre osoby mają zaburzenia percepcji kolorów, takie jak daltonizm. Te osoby mogą nie być w stanie dostrzec różnicy między niektórymi kolorami, co może utrudnić im korzystanie z interfejsu opartego wyłącznie na kolorach.
Drugi czynnik to warunki techniczne. Słabej jakości monitory lub nietypowe ustawienia wyświetlania mogą sprawić, że kolory na ekranie są widoczne inaczej, niż zakładał to projektant. Kolor może wydawać się zbyt jasny, zbyt ciemny lub zbyt nasycony, co może wpływać na zrozumienie treści.
Przykładem wykorzystania koloru, ale nie jako jedynego nośnika informacji, może być system oznaczeń parkingów podziemnych w centrum handlowym Posnania w Poznaniu. W tym przypadku, treść jest przekazywana poprzez trzy składowe:
Kolor sektora
Ikona sektora (w tym wypadku łódź podwodna)
Oznaczenie alfanumeryczne.
Kolor sektora pomaga w orientacji, ikona sektora umożliwia szybkie rozpoznanie sektora, a oznaczenie alfanumeryczne pozwala na precyzyjne zlokalizowanie miejsca.
W projektowaniu interfejsów użytkownika, można zastosować podobne strategie. Kształty, takie jak podkreślenia lub ramki, mogą pomóc w zrozumieniu struktury interfejsu i wskazać ważne elementy. Animacje, takie jak reakcje na najechanie myszką, mogą dodatkowo pomóc w zrozumieniu interaktywności elementów.
Kolor jest ważnym elementem w designie, ale nie może być jedynym nośnikiem informacji. Projektanci muszą uwzględnić różne czynniki, które mogą wpływać na percepcję kolorów przez użytkowników, i zapewnić alternatywne metody przekazywania informacji.

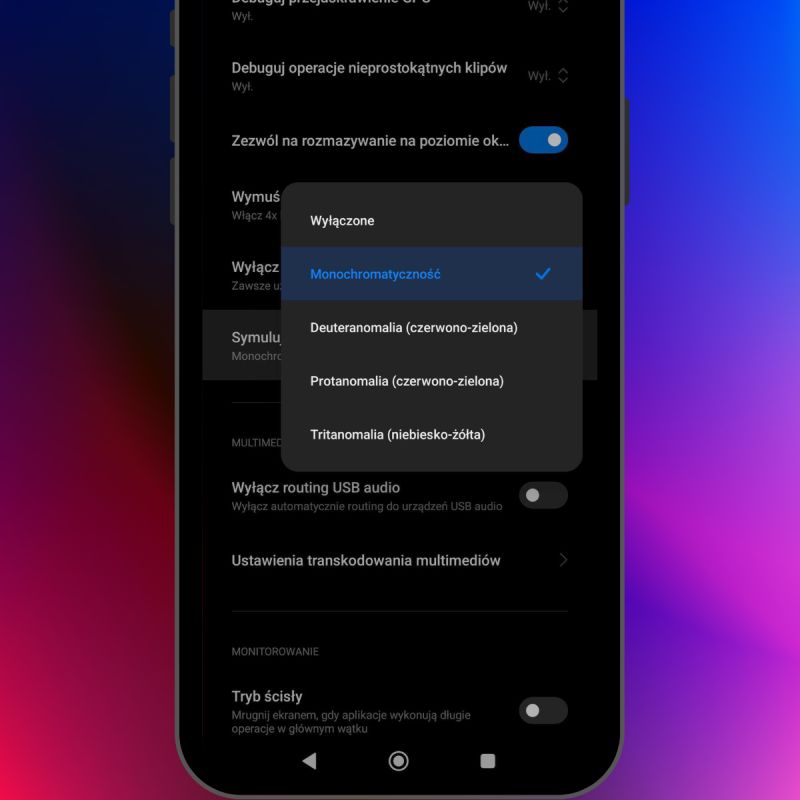
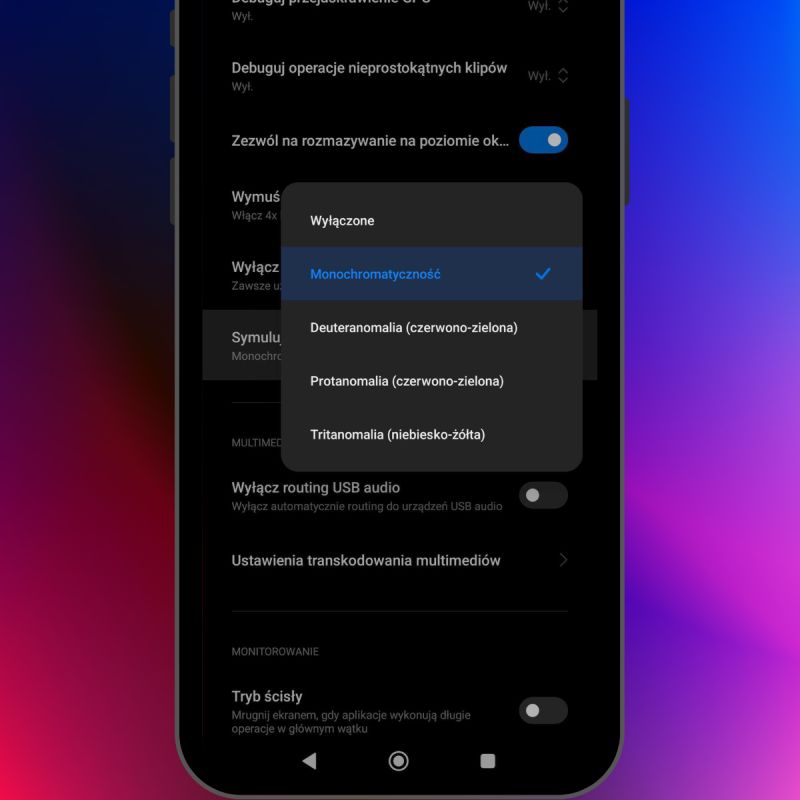
Chcielibyście przez chwilę wejść do cyfrowego świata osób z dysfunkcją wzroku? Zobaczyć swoje ulubione aplikacje (lub taką, która projektujecie) w monochromie lub z brakiem jednego odcienia?
Jest na to bardzo prosty sposób w systemie Android.
Wbijacie w informacje o telefonie.
Klikacie numer wersji systemu 6 razy pod rząd
Komunikat potwierdzi Wam włączenie trybu developera
Wchodzicie w ustawienia
Włączacie opcję symulacji kolorów
Wasze zrozumienie potrzeb osób z niepełnosprawnością wzrasta