
Lean UX to metoda projektowania doświadczeń użytkownika, która koncentruje się na szybkim testowaniu pomysłów, iteracji i bliskiej współpracy zespołu. W przeciwieństwie do klasycznych podejść projektowych nie opiera się na rozbudowanej dokumentacji, lecz na eksperymentach, hipotezach i ciągłym uczeniu się. Dzięki temu pozwala szybciej weryfikować założenia i dostarczać rozwiązania, które faktycznie odpowiadają na potrzeby użytkowników.
W pracy nad produktami cyfrowymi, gdzie decyzje trzeba podejmować szybko, a oczekiwania użytkowników zmieniają się z sprintu na sprint, Lean UX daje projektantom narzędzia do działania tu i teraz — bez czekania na finalną wersję. To podejście, które pomaga skupić się na realnej wartości, a nie na perfekcyjnej formie.
Jak Lean UX zmienił podejście do projektowania?
Lean UX wywodzi się z potrzeby dostosowania klasycznych procesów projektowych do realiów pracy w zespołach zwinnych. W tradycyjnym podejściu projektanci spędzali tygodnie — a czasem miesiące — na tworzeniu kompletnej dokumentacji, zanim użytkownik zobaczył choćby pierwszy prototyp. W środowiskach Agile, gdzie decyzje trzeba podejmować szybko, a zespoły iterują co dwa tygodnie, taki model po prostu nie działał.
Podejście Lean UX powstała jako odpowiedź na ten rozdźwięk. Zainspirowana filozofią Lean Startup, skupia się na szybkim testowaniu hipotez i zbieraniu informacji zwrotnej od użytkowników już na wczesnym etapie. Celem nie jest stworzenie idealnego projektu na papierze, ale jak najszybsze wyciągnięcie wniosków z realnego kontaktu z produktem — nawet jeśli to tylko szkic lub klikany prototyp.
Lean UX został spopularyzowany przez Jeffa Gothelfa, który opisał ją w książce „Lean UX: Designing Great Products with Agile Teams”. Pracując jako projektant i trener zespołów produktowych, Gothelf szukał sposobu na połączenie podejścia UX z zasadami Agile — i stworzył ramy, które szybko zyskały popularność w branży.

Zasady Lean UX
Choć Lean UX nie opiera się na formalnej liście zasad, jego praktyka wynika z kilku ogólnych idei, które przewijają się przez cały model pracy opisany przez Jeffa Gothelfa i Josha Seidena. To one definiują sposób myślenia i działania zespołów, które projektują produkty w duchu Lean. Podstawy myślenia projektowego są najważniejszym elementem podejścia Lean UX, które łączy współpracę i iteracje w projektowaniu doświadczeń użytkownika.
Efekty zamiast dokumentacji
Zamiast skupiać się na dostarczaniu gotowych makiet, diagramów czy szczegółowych specyfikacji, Lean UX koncentruje się na osiąganiu efektów – mierzalnych rezultatów, które pokazują, czy produkt spełnia potrzeby użytkowników. Tworzy się tylko tyle dokumentacji, ile jest niezbędne do dalszej pracy.
Współpraca ponad podziałami
Zespoły projektowe w Lean UX są interdyscyplinarne: projektanci, deweloperzy, product managerowie i inne osoby tworzą rozwiązania wspólnie, od pierwszego dnia. Kluczową rolę odgrywają rozmowy, wspólne warsztaty i podejmowanie decyzji w czasie rzeczywistym.
Integracja podejść Lean UX z innymi metodologiami, takimi jak Agile, w procesie projektowania wspiera organizacje w osiąganiu lepszych wyników oraz wprowadzaniu zmian.
Założenia zamiast wymagań
Tradycyjne podejście Lean UX zaczyna się od listy funkcjonalności. W Lean UX przyjmuje się, że wiele z nich to tylko hipotezy – przypuszczenia, które trzeba sprawdzić. Projektowanie zaczyna się więc od formułowania założeń i budowania eksperymentów, które pozwolą je szybko zweryfikować.
Bardzo częst wykorzystywaną koncepcją jest Minimum Viable Product (MVP).
Szybka nauka przez iterację
Zamiast dążyć do perfekcji od razu, Lean UX stawia na krótkie cykle eksperymentowania: projekt – test – poprawka. Uczenie się z rzeczywistego zachowania użytkowników jest ważniejsze niż przekonania zespołu czy wcześniejsze plany.
Metodologie zwinne polegają na przeorientowaniu wytwarzania oprogramowania na krótsze cykle, co umożliwia regularne dostarczanie wartości i ciągłe uczenie się.

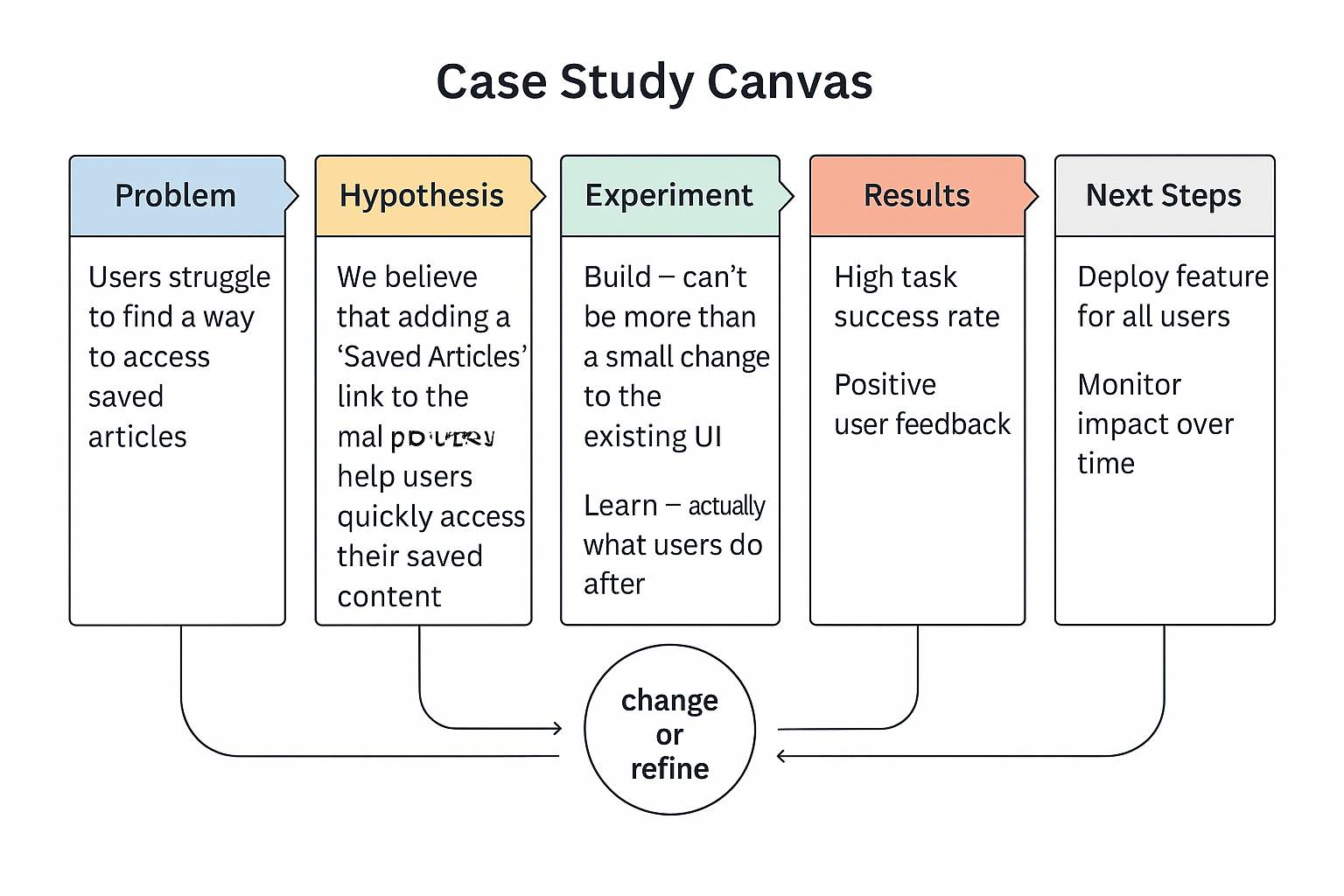
Przykładowy schemat działania w Lean UX
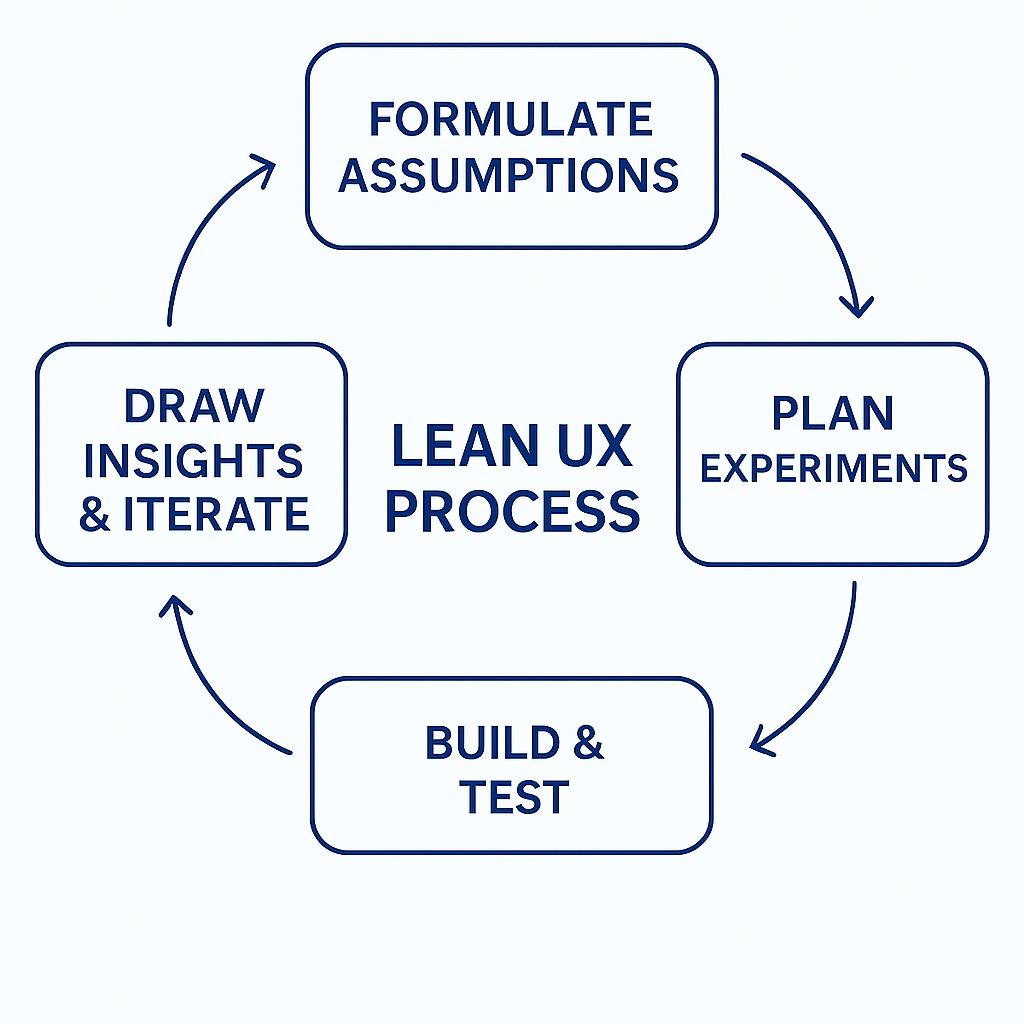
Jak wygląda zarys metodologii Lean UX?
Proces Lean UX nie przypomina klasycznego podejścia z fazami analizy, projektowania, wdrażania i testowania. Zamiast tego działa w cyklach — krótkich, intensywnych i nastawionych na uczenie się. Kluczowe jest to, że nie czeka się z testowaniem na „gotowy” produkt — zaczyna się jak najwcześniej i powtarza tyle razy, ile trzeba.
- Formułowanie założeń – Zespół zaczyna od zebrania przypuszczeń: kim są użytkownicy, jakie mają potrzeby, jakie rozwiązanie może im pomóc. Na ich podstawie tworzy się hipotezy, które będą podstawą dalszych działań.
- Planowanie hipotez – Zespół wybiera najważniejszą hipotezę i zastanawia się: jak możemy ją sprawdzić jak najmniejszym kosztem? Może to być szkic, testy A/B, klikany prototyp, a czasem nawet rozmowa z użytkownikiem lub obserwacja.
- Projektowanie i testowanie – Tworzony jest prototyp lub inne szybkie rozwiązanie, które można przedstawić użytkownikom. Testy (najczęściej jakościowe) pozwalają zebrać dane: co działa, co budzi wątpliwości, co należy zmienić.
- Wyciąganie wniosków i iteracja – Na podstawie feedbacku zespół modyfikuje rozwiązanie lub porzuca hipotezę. Proces się powtarza – z każdą iteracją produkt jest bliżej faktycznych potrzeb użytkowników.
Ten cykl można ująć w trzech słowach zapożyczonych z Lean Startup: buduj – mierz – ucz się (build – measure – learn). W praktyce oznacza to szybkie ruchy, częste rozmowy w zespole i gotowość do zmiany kursu.
Dlaczego zespoły sięgają po Lean UX?
Lean UX to nie tylko metoda, ale przede wszystkim sposób myślenia, który może znacząco usprawnić pracę nad produktem — zwłaszcza wtedy, gdy liczy się szybkość, współpraca i realne dopasowanie do potrzeb użytkowników. Oto najważniejsze korzyści, jakie zauważają zespoły, które wdrażają to podejście:
- Szybsze podejmowanie decyzji — Dzięki pracy na podstawie hipotez i krótkich cyklów testowych zespół nie musi czekać na pełną dokumentację czy dopracowane makiety. Decyzje podejmowane są na podstawie obserwacji i danych, a nie przypuszczeń lub opinii.
- Lepsze dopasowanie do użytkownika — Ciągłe testowanie pomysłów z prawdziwymi użytkownikami sprawia, że produkt rozwija się w oparciu o faktyczne potrzeby, a nie wyobrażenia zespołu. To zwiększa szanse na stworzenie rozwiązania, które będzie intuicyjne, użyteczne i skuteczne.
- Mniejszy koszt błędów — Eksperymentowanie na wczesnym etapie pozwala szybko wykryć nietrafione pomysły — zanim pochłoną czas i budżet. Zamiast „naprawiać po wdrożeniu”, zespół może iterować i poprawiać rozwiązanie wtedy, gdy jest to najtańsze.
- Większe zaangażowanie zespołu — Współtworzenie, warsztaty i wspólne podejmowanie decyzji sprawiają, że członkowie zespołu lepiej rozumieją cel projektu i czują się jego częścią. To wzmacnia odpowiedzialność i ułatwia komunikację między rolami.
- Mniej dokumentacji – więcej działania — Lean UX ogranicza formalności do minimum. Zamiast pisać długie specyfikacje, zespół skupia się na szybkim projektowaniu, testowaniu i dostosowywaniu rozwiązań. Dzięki temu można skupić się na tym, co naprawdę ważne — czyli na produkcie.
Opinie klientów
Klienci, którzy wdrożyli podejście Lean UX, zgodnie twierdzą, że jest to metodyka, która pomaga w tworzeniu produktów o wysokiej wartości dla użytkowników. Lean UX pozwala na szybkie i efektywne projektowanie doświadczeń użytkownika, oraz na nieustanne doskonalenie rozwiązań. Klienci również doceniają fakt, że Lean UX jest metodyką, która wspiera kreatywność i innowacje w dziedzinie projektowania produktów. Dzięki Lean UX zespoły mogą lepiej zrozumieć potrzeby swoich użytkowników i dostarczać rozwiązania, które są nie tylko funkcjonalne, ale również intuicyjne i przyjemne w użyciu.
Wdrożenie Lean UX
Wdrożenie Lean UX wymaga zmiany podejścia do projektowania doświadczeń użytkownika. Zespoły muszą być gotowe do pracy w sposób interdyscyplinarny i nieustannie weryfikować hipotezy i idei projektowych. Wdrożenie Lean UX może być wyzwaniem, ale może również przynieść znaczne korzyści, takie jak zwiększenie satysfakcji użytkowników i poprawa efektywności procesu projektowego. Kluczowe jest, aby zespół był otwarty na zmiany i gotowy do ciągłego uczenia się. Dzięki temu podejściu, organizacje mogą szybciej reagować na zmieniające się potrzeby rynku i dostarczać produkty, które lepiej odpowiadają na oczekiwania użytkowników.

Wykorzystanie narzędzi w Lean UX
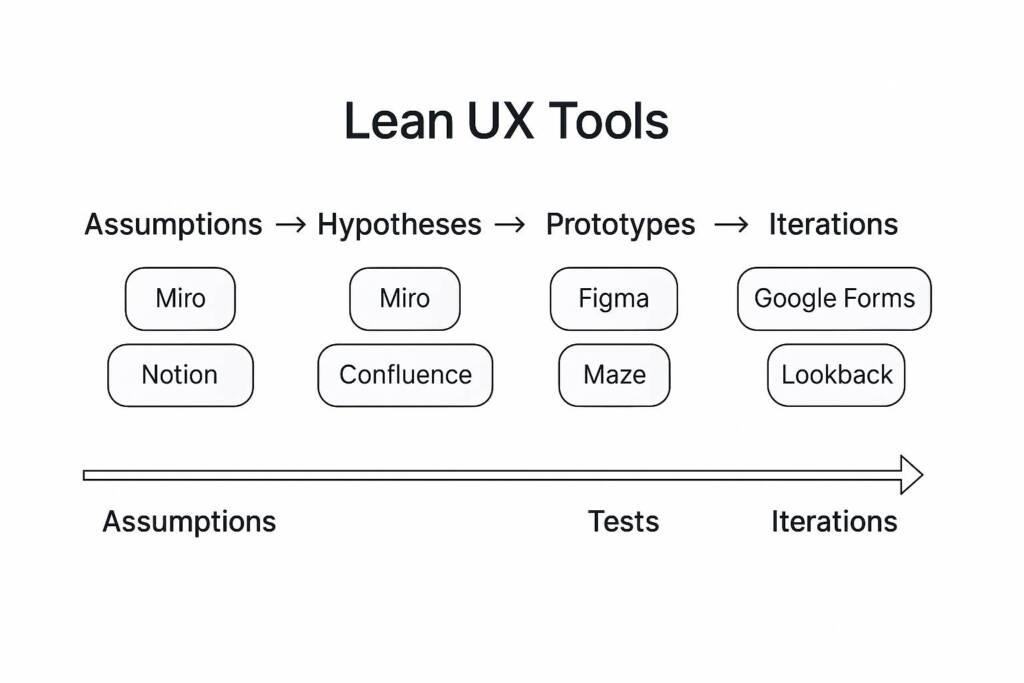
Narzędzia, które wspierają pracę w duchu Lean UX
Podejście Lean UX stawia na szybkość, współpracę i ciągłe uczenie się, dlatego równie lekkie i elastyczne muszą być narzędzia, które wspierają ten proces. Zamiast skomplikowanych platform do zarządzania projektami, zespoły wybierają proste, dostępne i często zintegrowane ze sobą rozwiązania. Narzędzia są niezbędne w dziedzinie nowoczesnej strategii produktów, co ułatwia zespołom projektowym szybkie i efektywne wprowadzanie innowacji. Poniżej znajdziesz zestawienie najczęściej wykorzystywanych narzędzi i ich zastosowań na różnych etapach pracy.
| Narzędzie | Zastosowanie |
|---|---|
| Miro | Mapowanie założeń, tworzenie person, warsztaty zespołowe, współtworzenie rozwiązań na wczesnym etapie |
| Figma | Projektowanie interfejsów, szybkie prototypowanie, wspólna praca nad projektem w czasie rzeczywistym |
| Maze / Useberry | Zdalne testy prototypów z użytkownikami, zbieranie danych ilościowych i jakościowych |
| Notion / Confluence | Zapisywanie hipotez, dokumentowanie wyników testów, prowadzenie „lekkiej” dokumentacji |
| Google Forms / Typeform | Szybkie badania ankietowe, walidacja potrzeb użytkowników, testowanie reakcji na nowe pomysły |
| Lookback / Hotjar | Obserwacja zachowań użytkowników, nagrania sesji, analiza interakcji z prototypami lub działającym produktem |
Jak Lean UX sprawdza się w praktyce?
Podejście Lean UX sprawdza się nie tylko w startupach, ale to również dobry wybór dla najbardziej rozpoznawalnych marek. Niezależnie od skali, zespoły korzystają z iteracyjnego projektowania, testowania hipotez i pracy zespołowej, by szybciej dostarczać wartość użytkownikom. Oto kilka przykładów, jak różne organizacje stosują zasady lean (lub ich elementy) w praktyce:
| Firma | Zakres zastosowania Lean UX |
|---|---|
| TheLadders | Pierwsze wdrożenie Lean UX; testowanie hipotez zamiast klasycznego projektowania, iteracyjna przebudowa panelu użytkownika |
| Spotify | Eksperymentowanie z nowymi funkcjami w małych zespołach, testy z użytkownikami, ciągłe uczenie się i adaptacja |
| Netflix | Projektowanie doświadczenia użytkownika oparte na danych i testach A/B; szybkie iteracje bez nadmiaru dokumentacji |
| IBM | Wdrożenie współtworzenia w dużych zespołach, budowanie rozwiązań na podstawie założeń i cyklu testów |
| Gov.uk | Projektowanie usług publicznych poprzez badania i testy z użytkownikami, w duchu „design with, not for” |
| Booking.com | Setki równoległych eksperymentów A/B na podstawie hipotez, podejmowanie decyzji produktowych na podstawie danych |
| Airbnb | Współpraca interdyscyplinarna i szybkie prototypowanie koncepcji przed ich rozwinięciem i wdrożeniem |
| Atlassian | Stosowanie podejścia „design driven by hypothesis”; przejrzysta dokumentacja założeń i wyników testów w zespołach produktowych |
Bibliografia i źródła
- Gothelf, J., Seiden, J. (2016). Lean UX: Designing Great Products with Agile Teams (2nd Edition). O’Reilly Media.
- Gothelf, J. (2011). Lean UX: Getting Out of the Deliverables Business – https://www.smashingmagazine.com/2011/03/lean-ux-getting-out-of-the-deliverables-business/
- Ries, E. (2011). The Lean Startup. Crown Business.
- Spotify – UX Magazine: A UX/UI Case Study on Spotify – https://uxmag.com/articles/a-ux-ui-case-study-on-spotify
- Netflix – Behance: Netflix UX Research Case Study – https://www.behance.net/gallery/201510529/Netflix-UX-Research-Case-study
- IBM – SlideShare: A New Era at IBM – Lean UX Leading the Way – https://www.slideshare.net/arifont/a-new-era-at-ibm-lean-ux-leading-the-way-agile-2013
- GOV.UK – UXmatters: How Focusing on User Experience Helped GOV.UK Win Design of the Year – https://www.uxmatters.com/mt/archives/2016/01/how-focusing-on-user-experience-helped-govuk-win-design-of-the-year.php
- Booking.com – Baymard Institute: Booking.com UX Case Study – https://baymard.com/ux-benchmark/case-studies/booking-com
- Airbnb – UX Design Institute: 3 Real-World UX Research Case Studies – https://www.uxdesigninstitute.com/blog/real-world-ux-research-case-studies/
- Atlassian – Atlassian Team Playbook: Experience Canvas – A Lean Approach – https://www.atlassian.com/team-playbook/plays/experience-canvas
- Jak Lean UX zmienił podejście do projektowania?
- Zasady Lean UX
- Efekty zamiast dokumentacji
- Współpraca ponad podziałami
- Założenia zamiast wymagań
- Szybka nauka przez iterację
- Jak wygląda zarys metodologii Lean UX?
- Dlaczego zespoły sięgają po Lean UX?
- Opinie klientów
- Wdrożenie Lean UX
- Narzędzia, które wspierają pracę w duchu Lean UX
- Jak Lean UX sprawdza się w praktyce?
- Bibliografia i źródła














