
Doświadczenia użytkownika z dysfunkcją wzroku
Wzrok to zmysł, za pomocą którego do naszego mózgu dociera mnóstwo informacji o świecie. Na co dzień nawet nie zdajemy sobie sprawy, jak wiele danych pozyskujemy dzięki naszym oczom. Co więc w sytuacji, kiedy wzrok przestaje być tak niezawodny? Albo kiedy tracimy go całkiem? Jak wygląda doświadczenie codziennych czynności osoby z dysfunkcją wzroku?
Jak trudny może być zakup czarnego wieszaka w sklepie internetowym?
Jak wyglądają zakupy online z perspektywy osoby z dysfunkcją wzroku? Poznajcie https://projectlima.co/vision/ Autorzy dają proste zadanie do wykonania oraz dwa narzędzia, z których możesz korzystać: klawiaturę oraz czytnik ekranowy. „Zabierają” jednak wzrok.
Czy uda Ci się wykonać zadanie i dokonać zakupu? Bez względu na rezultat, jedno jest pewne. Doświadczenie tego, co dla około 100.000* osób jest codziennym życiem, zmienia postrzeganie rzeczywistości i myślenie o projektowaniu.
Oprócz doświadczenia pełnej ślepoty możemy również przekonać się, jak doświadczają interfejsów osoby z innymi dysfunkcjami wzroku.

Kolor nie może być jedynym nośnikiem treści
Kolory często niosą pewną treść lub kontekst niezbędny dla zrozumienia informacji. Nie powinno tak być, że nieprawidłowe odczytanie barwy uniemożliwia zrozumienie przekazu. Dlaczego? Pierwszym czynnikiem jest biologia ludzkiego wzroku. Na przykład, niektóre osoby mają zaburzenia percepcji kolorów, takie jak daltonizm. Te osoby mogą nie być w stanie dostrzec różnicy między niektórymi kolorami, co może utrudnić im korzystanie z interfejsu opartego wyłącznie na kolorach.
Drugi czynnik to warunki techniczne. Słabej jakości monitory lub nietypowe ustawienia wyświetlania mogą sprawić, że kolory na ekranie są widoczne inaczej, niż zakładał to projektant. Kolor może wydawać się zbyt jasny, zbyt ciemny lub zbyt nasycony, co może wpływać na zrozumienie treści.
Jak projektować w sposób bardziej inkluzywny?
Przykładem wykorzystania koloru, ale nie jako jedynego nośnika informacji, może być system oznaczeń parkingów podziemnych w centrum handlowym Posnania w Poznaniu. W tym przypadku treść jest przekazywana poprzez trzy składowe:
- kolor sektora,
- ikona sektora (w tym wypadku łódź podwodna),
- oznaczenie alfanumeryczne.
Kolor sektora pomaga w orientacji, ikona sektora umożliwia szybkie rozpoznanie sektora, a oznaczenie alfanumeryczne pozwala na precyzyjne zlokalizowanie miejsca.
W projektowaniu interfejsów użytkownika można zastosować podobne strategie. Kształty, takie jak podkreślenia lub ramki, mogą pomóc w zrozumieniu struktury interfejsu i wskazać ważne elementy. Animacje, takie jak reakcje na najechanie myszką, mogą dodatkowo pomóc w zrozumieniu interaktywności elementów.
Kolor jest ważnym elementem w designie, ale nie może być jedynym nośnikiem informacji. Projektanci muszą uwzględnić różne czynniki, które mogą wpływać na percepcję kolorów przez użytkowników, i zapewnić alternatywne metody przekazywania informacji.

Jak lepiej zrozumieć problem?
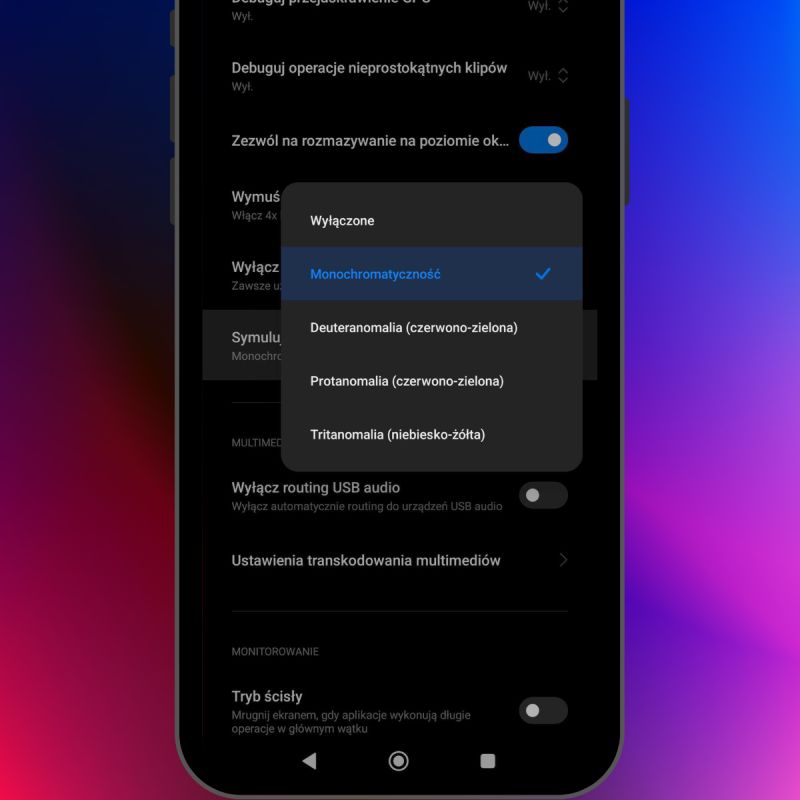
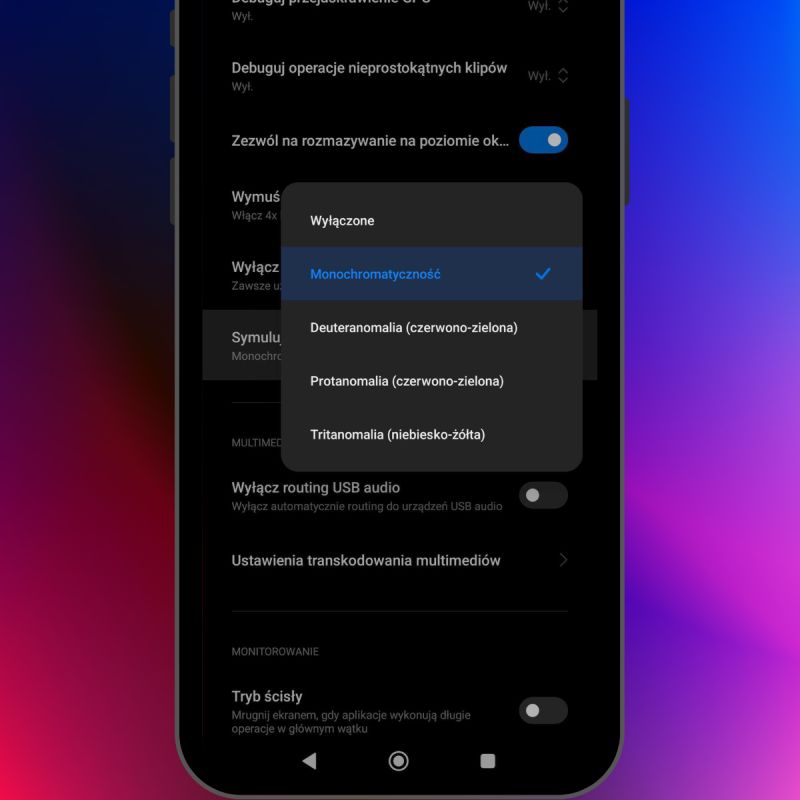
Chcielibyście przez chwilę wejść do cyfrowego świata osób z dysfunkcją wzroku? Zobaczyć swoje ulubione aplikacje (lub taką, która projektujecie) w monochromie lub z brakiem jednego odcienia?
Jest na to bardzo prosty sposób w systemie Android.
- Wbijacie w informacje o telefonie.
- Klikacie numer wersji systemu 6 razy pod rząd
- Komunikat potwierdzi Wam włączenie trybu developera
- Wchodzicie w ustawienia
- Włączacie opcję symulacji kolorów
- Wasze zrozumienie potrzeb osób z niepełnosprawnością wzrasta
Podobną opcję znajdziecie w produktach Apple
- Wchodzisz w Ustawienia -> Dostępność
- Szukasz opcji Ekran i wielkość tekstu, a następnie FIltry barwne.
- Włączasz opcję filtry barwne i wybierasz jeden z nich

Dlaczego warto pamiętać o dostępności?
Dzięki prostym zmianom, takim jak dobrze opisane grafiki, logiczna struktura strony czy obsługa klawiatury, możemy sprawić, że internet stanie się miejscem przyjaznym dla każdego, niezależnie od sprawności jego wzroku. Jeśli tworzysz treści online – pamiętaj o dostępności – to nie tylko obowiązek nakładany na coraz szerszą grupę, ale i szansa na dotarcie do szerszej grupy użytkowników.