
Dobrze zoptymalizowane meta tagi mogą znacznie poprawić widoczność strony w wynikach wyszukiwania, co często przekłada się na większy ruch i zainteresowanie użytkowników. To drobne elementy kodu HTML, ale ich odpowiednie wykorzystanie ma duże znaczenie w procesie SEO. Pokażemy, jak działają meta tagi, na co warto zwrócić uwagę podczas ich tworzenia i dlaczego nie warto ich pomijać. Nawet jeśli do tej pory nie zwracałeś na nie uwagi, warto poznać ich potencjał.
Czym właściwie są meta tagi i gdzie się znajdują?
Meta tagi to niewielkie fragmenty kodu HTML, które umieszcza się na stronie internetowej, żeby przekazać wyszukiwarkom, o czym jest dana strona. Choć na pierwszy rzut oka nie są widoczne, odgrywają kluczową rolę w pozycjonowaniu, pomagając robotom Google lepiej zrozumieć treść strony. Znajdziesz je w sekcji <head> każdej strony internetowej. Można je porównać do wskazówek dla robotów wyszukiwarek, które pomagają szybciej rozpoznać tematykę i zawartość witryny. Istnieje kilka najważniejszych rodzajów meta tagów:
- Meta title – tytuł strony, który wyświetla się w wynikach wyszukiwania,
- Meta description – krótki opis strony, zachęcający użytkowników do kliknięcia,
- Meta robots – informacje dla wyszukiwarek, np. czy stronę można indeksować,
- Meta keywords – słowa kluczowe, które kiedyś były istotne, ale dziś są rzadko używane.
Meta tagi w pozycjonowaniu – dlaczego ich rola jest tak istotna?
W dynamicznie rozwijającym się świecie SEO, umiejętność zrozumienia i wykorzystania metatagów do optymalizacji strony internetowej staje się nie tyle atutem, co koniecznością. W tym kontekście, szczególna uwaga przywiązywana jest do roli, jaką te składniki kodu HTML odgrywają w procesie pozycjonowania stron organicznego. Optymalizacja meta tagów to jeden z podstawowych czynników rankingowych, na które algorytmy Google zwracają baczną uwagę podczas oceniania stron internetowych.
Meta tagi to istotna część każdej strategii SEO, dlatego nie można lekceważyć ich optymalizacji. Jak więc maksymalizować potencjał który dają nam znaczniki meta w kontekście pozycjonowania? W dalszej części tego podrozdziału zgłębimy ten temat, analizując i podając konkretne przykłady w jaki sposób należy tworzyć meta tagi oraz w jaki sposób można je wykorzystywać np. w social mediach.
Meta title
Meta title (tytuł strony)wyświetla się jako nagłówek w wynikach wyszukiwania i na pasku przeglądarki. To pierwsza rzecz, którą użytkownik widzi, więc warto zadbać o jego odpowiednią treść i formę. Meta title pomaga nie tylko użytkownikom w zrozumieniu, o czym jest strona, ale również algorytmom Google w lepszym dopasowaniu treści do zapytań. Kod meta title wygląda następująco:
<title>Przykładowy tytuł - Nazwa firmy</title>Jak prawidłowo tworzyć meta title?
- Długość – Choć często mówi się o długości meta title w znakach (50-60 znaków), to jednak ważniejsze jest wyrażenie jej w pikselach – maksymalna szerokość tytułu to około 600 pikseli. To dlatego, że różne znaki zajmują różną ilość miejsca: np. „W” jest szersze niż „i”. Jeśli tytuł przekroczy tę szerokość, zostanie obcięty przez wyszukiwarkę i zakończy się wielokropkiem (…).
- Słowa kluczowe – Meta title powinien zawierać główne słowo kluczowe, ale w sposób naturalny.
- Unikalność – Każda strona powinna mieć swój unikalny meta title, który jasno odzwierciedla jej zawartość. Powielanie tytułów wprowadza chaos zarówno dla użytkowników, jak i algorytmów wyszukiwarek.

Nawet jeśli dokładnie przemyślisz i zoptymalizujesz meta title, może się zdarzyć, że Google postanowi go zmienić. Algorytm wyszukiwarki czasami uznaje, że dostarczony tytuł nie odpowiada intencji użytkownika lub nie pasuje do zapytania, i zastępuje go fragmentem tekstu z treści strony, nagłówkiem H1 lub inną frazą, którą uważa za bardziej adekwatną. Jeśli meta title nie oddaje precyzyjnie treści strony lub jest przesycony powtarzającymi się słowami kluczowymi, może też po prostu zostać skrócony o dublujące się słowa.
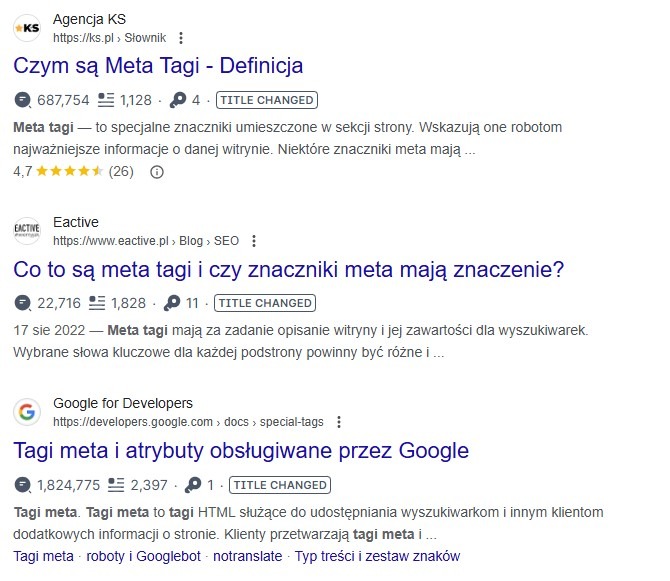
Aby sprawdzić, czy Google nadpisało title można skorzystać z narzędzi takich jak Ahrefs, Semrush czy specjalnych wtyczek przeglądarkowych, np. od Surfer SEO. Narzędzia te porównują wersję meta title zapisaną na stronie z tą, którą faktycznie wyświetla Google. Pozwala to na szybką reakcję i ewentualne dostosowanie tytułu, aby zwiększyć jego trafność oraz poprawić współczynnik klikalności (CTR).

Wtyczka Surfer SEO pokazuje czy title został zmieniony (title changed)
Meta description – czy nadal warto go optymalizować?
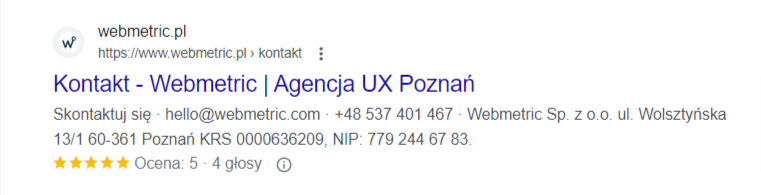
Meta description to krótki opis strony, który pojawia się pod tytułem w wynikach wyszukiwania. Choć sam w sobie nie jest czynnikiem rankingowym, ma duże znaczenie dla użytkowników i może znacząco wpływać na współczynnik klikalności (CTR). Dobrze napisany meta description przyciąga uwagę, dostarcza zwięzłej informacji o zawartości strony i zachęca do kliknięcia. Kod html description wygląda tak:
<meta name=„description” content=„Przykładowa zawartość description. Np. zachęcenie do sprawdzenia oferty.”>

Skuteczne meta description – czym należy pamiętać?
Tworząc skuteczne i wartościowe meta description, istotne jest, aby kierować się kilkoma zasadami, które pomogą w optymalizacji tego elementu na Twojej stronie. Oto kilka punktów, o których należy bezwzględnie pamiętać, zwłaszcza prowadząc takie działania jak pozycjonowanie sklepu internetowego:
- Zachowanie odpowiedniej długości – w większości przypadków meta description powinno zawierać się w przedziale 150-160 znaków. Umożliwia to przedstawienie konkretnej, ale zwięzłej informacji, która zostanie w pełni wyświetlona w wynikach wyszukiwania.
- Umiejętne włączenie słów kluczowych – wykorzystanie słów kluczowych w meta description jest bardzo ważne. Pozwala to nie tylko na wyróżnienie ich w wynikach wyszukiwania, ale również sygnalizuje wyszukiwarkom oraz użytkownikom, że strona jest związana z danym zapytaniem użytkownika.
- Stworzenie zachęcającego opisu – ważne jest, aby meta description było nie tylko informacyjne, ale także przyciągało uwagę. Użyj języka, który zaintryguje i zachęci użytkowników do odwiedzenia Twojej strony.
- Unikanie duplikacji – staraj się tworzyć unikalne meta description dla każdej kluczowej strony. Sprawdzaj i testuj różne warianty.
- Wezwanie do działania (Call To Action) – umieszczenie silnego wezwania do działania (CTA) może zwiększyć szanse na kliknięcie. Użyj języka, który zachęci użytkowników do dalszego działania i wejścia na Twoją stronę.
Google zastępuje meta description, gdy uzna, że dostarczony opis nie odpowiada treści strony lub nie pasuje do zapytania użytkownika. Algorytm wybiera wtedy fragment tekstu z treści strony, który lepiej oddaje kontekst i zwiększa szanse na trafne dopasowanie do zapytania.
Meta keywords – czy dalej warto z niego korzystać?
Dawniej meta keywords był ważnym elementem SEO, ponieważ pozwalał wskazać wyszukiwarkom kluczowe frazy, opisujące treść strony. Jednak z czasem jego znaczenie mocno spadło, głównie przez nadużycia związane z przesadnym wypełnianiem słowami kluczowymi, co wyglądało na próbę manipulacji wynikami wyszukiwania.
Obecnie większość wyszukiwarek, w tym Google, ignoruje ten tag i nie uwzględnia go w procesie rankingowym. Mimo to, warto upewnić się, że nie zawiera on nadmiaru słów kluczowych, ponieważ może to być sygnałem dla Google o potencjalnym spamie, co w skrajnych przypadkach może prowadzić do obniżenia widoczności strony. Jeśli zdecydujesz się go używać, rób to z umiarem i tylko tam, gdzie ma to sens. Nadużycia w meta tagu keywords mogą wyglądać np. tak:
<meta name=”keywords” content=”buty do biegania, buty do biegania tanie, buty do biegania najlepsze, buty do biegania sklep, buty sportowe, buty sportowe tanie, buty sportowe najlepsze, buty sportowe sklep, obuwie do biegania, obuwie do biegania tanie, obuwie do biegania najlepsze, obuwie do biegania sklep”>
Meta tag robots
Tag meta robots jest fragmentem kodu HTML, który można umieścić w sekcji <head> strony. Jego struktura jest dość prosta i może wyglądać na przykład tak:
<meta name="robots" content="noindex, nofollow">
Za jego pomocą mamy możliwość sterowania indeksacją strony i zachowaniem robotów Google, które odwiedzają podstrony naszego serwisu. Oto kilka przykładów, jak meta tag robots może wpłynąć na zachowanie Googlebota i pozycjonowanie strony internetowej:
- all – brak ograniczeń indeksowania i wyświetlania. Ta reguła to wartość domyślna i wyraźne jej podawanie nie ma żadnego efektu.
- noindex – uniemożliwia wyświetlanie strony, treści multimedialnej lub zasobu w wynikach wyszukiwania. Jeśli reguła nie jest określona, strona, treść multimedialna lub zasób mogą być indeksowane i wyświetlać się w wynikach wyszukiwania.
- nofollow – nie korzystaj z linków na tej stronie. Jeśli ta reguła nie jest określona, Google może używać linków na stronie, aby znaleźć linkowane strony. Dowiedz się więcej o nofollow.
- nosnippet – uniemożliwia wyświetlanie w wynikach wyszukiwania krótkiego fragmentu strony lub podglądu filmu. Miniatura obrazu statycznego (jeśli jest dostępna) może być nadal widoczna, jeśli zwiększa to wygodę użytkowników. Dotyczy to wszystkich form wyników wyszukiwania (w Google: wyszukiwarki, Grafiki Google, kart Discover). Jeśli ta reguła nie jest określona, Google może wygenerować krótki opis i podgląd filmu na podstawie informacji znalezionych na stronie.
- noindex, nofollow – informuje roboty indeksujące, aby nie indeksowały strony ani nie korzystały z żadnych zawartych na niej linków. Taka wartość meta tagu robots może oznaczać brak strony w wynikach wyszukiwania Google.
Optymalizacja meta tagów w popularnych systemach CMS
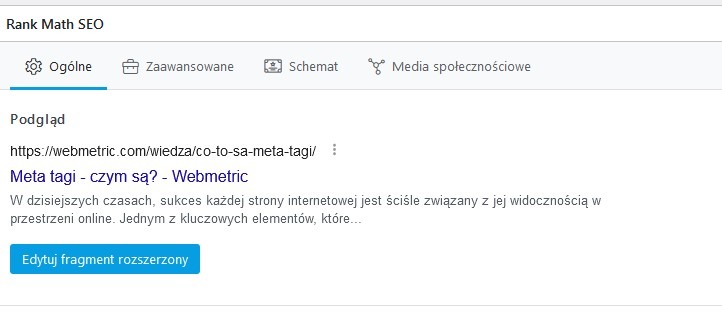
Optymalizacja meta tagów, takich jak meta title, meta description i meta robots, może się różnić w zależności od wybranego systemu CMS. W większości platform dostępne są jednak narzędzia, które ułatwiają edycję tych elementów. W WordPressie najczęściej wykorzystuje się wtyczki takie jak Yoast SEO lub Rank Math, które umożliwiają łatwą edycję meta tagów bez konieczności bezpośredniej ingerencji w kod HTML. W przypadku Shopify i Wix, edytory mają wbudowane funkcje pozwalające na szybkie uzupełnienie meta title i meta description w ustawieniach każdej podstrony lub produktu. Joomla i Drupal oferują natomiast moduły SEO, takie jak EFSEO czy Metatag, które pomagają zarządzać meta tagami na całej stronie. W systemach e-commerce, takich jak Magento, Shoper lub PrestaShop, opcje SEO są dostępne bezpośrednio w panelu administracyjnym, umożliwiając ustawienie indywidualnych meta tagów oraz instrukcji dla robotów wyszukiwarek (meta robots) dla każdej kategorii i produktu.

Pozostałe meta tagi
Myśląc o meta tagach nie należy ograniczać się tylko do tych, które są najczęściej wykorzystywane w procesie optymalizacji stron internetowych pod kątem wyszukiwarek. Oprócz tego istnieje też szereg innych meta tagów, które mniej lub bardziej wykorzystywane są na stronach internetowych. Poniżej kilka przykładów tych najpopularniejszych.
Meta tag weryfikacyjny Google Search Console
Często zapominanym, ale równie ważnym w pozycjonowaniu meta tagiem jest ten, służący do weryfikacji strony w narzędziu Google Search Console. Wdrażając go w kodzie serwisu, dajemy robotom Google jasną informację i potwierdzenie, że jesteśmy właścicielem witryny i możemy od tej pory korzystać z wszelkich dobrodziejstw GSC.
Struktura tego meta tagu jest prosta i wygląda następująco:
<meta name=”google-site-verification” content=”...” />
Meta tagi wykorzystywane w Social Mediach
Meta tagi mają znaczenie także poza tradycyjnymi wyszukiwarkami jak Google czy Bing. Odgrywają one także ważną rolę w obszarze social media. Meta tagi specjalnie zaprojektowane do użycia w mediach społecznościowych, takie jak Open Graph (dla Facebooka) czy Twitter Cards (dla Twittera), pomagają w kontroli tego, jak informacje z Twojej strony są prezentowane, gdy treści są udostępniane na tych platformach.
Na przykład Open Graph pozwala na spersonalizowanie obrazków, tytułów oraz opisów, które są wyświetlane, gdy link jest udostępniany na Facebooku. Podobnie, Twitter Cards umożliwiają stworzenie bogatszych Tweetów zawierających multimedialne elementy i wzbogacone snippet’y, które mogą znacząco zwiększyć zaangażowanie użytkowników odwiedzających Twój profil. Dzięki odpowiednim działaniom na tym polu możesz skutecznie zwiększać wartość i skuteczność kampanii marketingowych.
Przykładowy kod dla Open Graph może wyglądać następująco:
<meta property="og:title" content="Tytuł Twojego Artykułu"> <meta property="og:description" content="Krótki opis Twojego artykułu"> <meta property="og:image" content="URL_do_Twojego_Obrazka">
Viewport Tag
Tag viewport to element meta tagów używany w web designie do kontroli wyglądu strony na różnych urządzeniach, w tym na smartfonach i tabletach. W czasach gdzie dostęp do internetu to najczęściej wykorzystanie urządzeń mobilnych, właściwe zastosowanie tego tagu jest niezbędne do zapewnienia wysokiej jakości doświadczenia użytkownika.
Sam tag viewport umieszczony jest w sekcji <head> strony internetowej i kontroluje skalę oraz wymiary wyświetlanej strony. Zazwyczaj wygląda on tak:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
W powyższym przykładzie meta tag viewport ma następujące znaczenie:
- width=device-width instruuje przeglądarkę, aby szerokość widoku była równa szerokości ekranu urządzenia
- initial-scale=1.0 ustawia początkową skalę strony na 1.0, co oznacza, że strona będzie wyświetlana w naturalnej skali, bez powiększenia lub zmniejszenia
initial-scale=1.0 ustawia początkową skalę strony na 1.0, co oznacza, że strona będzie wyświetlana w naturalnej skali, bez powiększenia lub zmniejszenia.
Odpowiednia konfiguracja tagu viewport jest istotna nie tylko dla zapewnienia odpowiednich doświadczeń użytkownika, ale również pod kątem SEO, ponieważ Google przywiązuje bardzo dużą wagę do responsywności strony podczas dokonywania jej oceny. Właściwa implementacja tego tagu pomaga więc w zachowaniu wysokiej użyteczności strony na wszystkich typach urządzeń, co jest kluczowe w dobie tzw. Mobile First Index.
Meta charset – dlaczego jest ważny?
Meta tag charset określa kodowanie znaków używanych na stronie internetowej, co jest kluczowe dla poprawnego wyświetlania tekstu. Najczęściej stosowanym kodowaniem jest UTF-8, które obsługuje większość języków i znaków specjalnych, co zapewnia, że treść strony będzie wyświetlana poprawnie, niezależnie od przeglądarki i urządzenia. Przykład kodu meta charset:
<meta charset="UTF-8">Dlaczego warto zadbać o odpowiednie kodowanie znaków?
- Poprawne wyświetlanie treści: Niewłaściwe ustawienie kodowania może prowadzić do problemów z wyświetlaniem polskich znaków (np. „ą”, „ę”, „ś”), co obniża czytelność strony i wpływa na doświadczenie użytkownika.
- Lepsza indeksacja: Wyszukiwarki takie jak Google analizują treść strony i mogą napotkać problemy, jeśli kodowanie znaków nie jest jasno określone. Może to negatywnie wpłynąć na indeksację strony.
- Zapobieganie problemom z konwersją danych: Odpowiednie ustawienie meta charset pomaga uniknąć błędów związanych z przesyłaniem i przechowywaniem danych, szczególnie w przypadku formularzy lub danych zawierających znaki spoza podstawowego alfabetu łacińskiego.
Meta tagi – inne znaczenie niż kiedyś
Rola meta tagów znacząco się zmieniła na przestrzeni lat. Chociaż niektóre z nich, jak meta title, pozostają kluczowe i mają bezpośredni wpływ na pozycjonowanie, inne, jak meta keywords, praktycznie straciły swoją wartość z powodu nadużyć i zmian algorytmów Google. Meta description, choć nie wpływa na ranking, nadal odgrywa ważną rolę w zwiększaniu współczynnika klikalności (CTR), co pośrednio może poprawić widoczność strony. Meta tagi służące do zarządzania indeksacją i prezentacją treści w social mediach (np. Open Graph) zyskały na znaczeniu, zwłaszcza w kontekście marketingu i wizerunku marki.
- Czym właściwie są meta tagi i gdzie się znajdują?
- Meta tagi w pozycjonowaniu – dlaczego ich rola jest tak istotna?
- Meta title
- Meta description – czy nadal warto go optymalizować?
- Meta keywords – czy dalej warto z niego korzystać?
- Meta tag robots
- Optymalizacja meta tagów w popularnych systemach CMS
- Pozostałe meta tagi
- Meta tag weryfikacyjny Google Search Console
- Meta tagi wykorzystywane w Social Mediach
- Viewport Tag
- Meta charset – dlaczego jest ważny?
- Meta tagi – inne znaczenie niż kiedyś





![Algorytmy Google – rodzaje i działanie [2025]](https://webmetric.com/wp-content/uploads/2025/11/algorytmy-google.jpg)