
Siła no-code i presetów. Jak gotowe rozwiązania technologiczne zmieniają jednoosobowy biznes?
Czy można w jeden dzień zarobić 50 000, prowadząc solowy biznes? Zdarzyła mi się taka sytuacja i zawdzięczam ją głównie temu, że umiałam połączyć najnowsze rozwiązania technologiczne z kreatywnością. Zestaw odpowiednich elementów naprawdę działa, choć wymaga prób i błędów. Być może po przeczytaniu tego artykułu nie popełnicie moich?
Od usług do produktów edukacyjnych
Na co dzień pracuję jako projektantka treści. Jestem wszędzie tam, gdzie ma powstać komplety produkt cyfrowy, również taki, gdzie kładzie się nacisk na treść. Często zostaję zaproszona do pracy po pierwszym uwiedzeniu designem i rozwiązaniami programistycznymi. Okazuje się bowiem, że wiele stron czy aplikacji nie działa, ponieważ mają przypadkowe, niezrozumiałe lub mało charakterystyczne treści.
Czasem kuleje architektura informacji, innym razem spośród wykwintnego designu wyziera banał. Ktoś nie dopilnował języka, nie wiadomo, co klient ma zrobić po wejściu na stronę, a instrukcje są nieczytelne. Nie wiadomo, jak rozwiązać kwestie nazewnictwa w aplikacji, w innych przypadkach — zapomniano o SEO i strona zaginęła w internecie. Głównie więc leczę strony i aplikacje w procesie narodzin, audytuję i wyciągam z sytuacji kryzysowych.
Od początku prowadzenia własnej działalności (od 2018 roku) moim celem była też edukacja w tym zakresie w postaci szkoleń i kursów online. Bardzo chciałam użyć narzędzi internetowych, żeby wyjść poza spotkania na żywo i dotrzeć do większego grona odbiorców. Chciałam też, aby był to mój główny biznesowy cel — budowanie dochodu pasywnego, dodatkowe pieniądze, które przyjdą ze sprzedaży produktów edukacyjnych.
Co potrafi „osoba nietechniczna”?
Przyznam się, że długo w moim zawodowym życiu nie zajmowałam się techniczną stroną działań związanych z publikacjami cyfrowymi. Polegałam na wiedzy innych, kupowałam specjalistyczne usługi i przez długi czas uważałam, że jest to świat zarezerwowany wyłącznie dla tzw. osób technicznych. Jestem na rynku pracy od 2005 roku, od zawsze zajmowałam się drukami. Niejako przy okazji zarządzałam też treściami na rodzących się i zyskujących na znaczeniu stronach www. Pamiętam wiele martwych dziś technologii: IRC, strony we flashu, zarządzanie forami, pierwszy CMS Joomli… Kto to jeszcze pamięta?
Wszystko zmieniło się nieco ponad 10 lat temu, kiedy zauważyłam, jak próg wejścia do świata publikacji cyfrowych obniżył się. Praca w interfejsach graficznych, przewidywalne komponenty i reguły, coraz większe otwarcie na samodzielną pracę, bez udziału specjalistów, z czasem, dały mi pewną niezależność. Pierwszym szkoleniem, na które poszłam, żeby założyć własnego bloga, był kurs „WP dla zielonych” prowadzony przez Ewelinę Muc. Kurs porzuciłam po kilku lekcjach, bo był trochę zbyt szczegółowy i powolny. Pozwolił mi jednak zrozumieć mechanikę działania WordPressa i przekonać się do samodzielnej pracy. Tak stworzyłam bloga Dobra Treść, który do dziś ma się całkiem dobrze.
Kurs przesyłany mailami
Pierwszy kurs, który stworzyłam, był kursem newsletterowym. Nosił nazwę Treningi Pisania i do dziś przyciąga sporo odbiorców, którzy chcą zrobić sobie codziennie małe lekcje, dzięki którym zaczną pisać lepiej. Kupiłam do niego specjalnie nową domenę i chciałam cały projekt rozwinąć, ale… nie starczyło mi na to energii. Nie wiedziałam zresztą, w jaki sposób działać i czy bardzo szerokie pojęcie jak „uczenie pisania” nie jest zbyt szerokie. Na pewno nie umiałam wtedy badać rynku. Fraza była zbyt ogólna, dziś tym mianem określa się głównie fizyczną naukę pisania (np.dzieci lub na klawiaturze).
Idee zawiodły, nie zawodziło narzędzie. Użyłam ConvertKita (niedługo zmienia nazwę na Kit), do którego przeniosłam się z Mailchimpa. Wprowadziłam go jako sposób na szybkie tworzenie małych kursów, ale też użyłam do zrobienia nowego formularza do zapisu na newsletter na stronie. Ilość zapisów po dodaniu nowego formularza gwałtownie skoczyła w górę.
ConvertKit do dziś służy mi jako narzędzie do tworzenia darmowych kursów, które mają funkcję lead magnetu. Często mówię na nie „próbki”, bo podobnie jak próbki kosmetyków, dają klientom szansę na poznanie mnie i odebranie kilku lekcji (załączam tam audio, wideo lub sam tekst). Jednym z największych sukcesów, który osiągnęłam wraz z tym narzędziem był jednak klasyczny newlsletter o UX writingu, który stworzyłam pierwszy raz ubiegłe wakacje. W te wakacje oczywiście znów będę pisała!

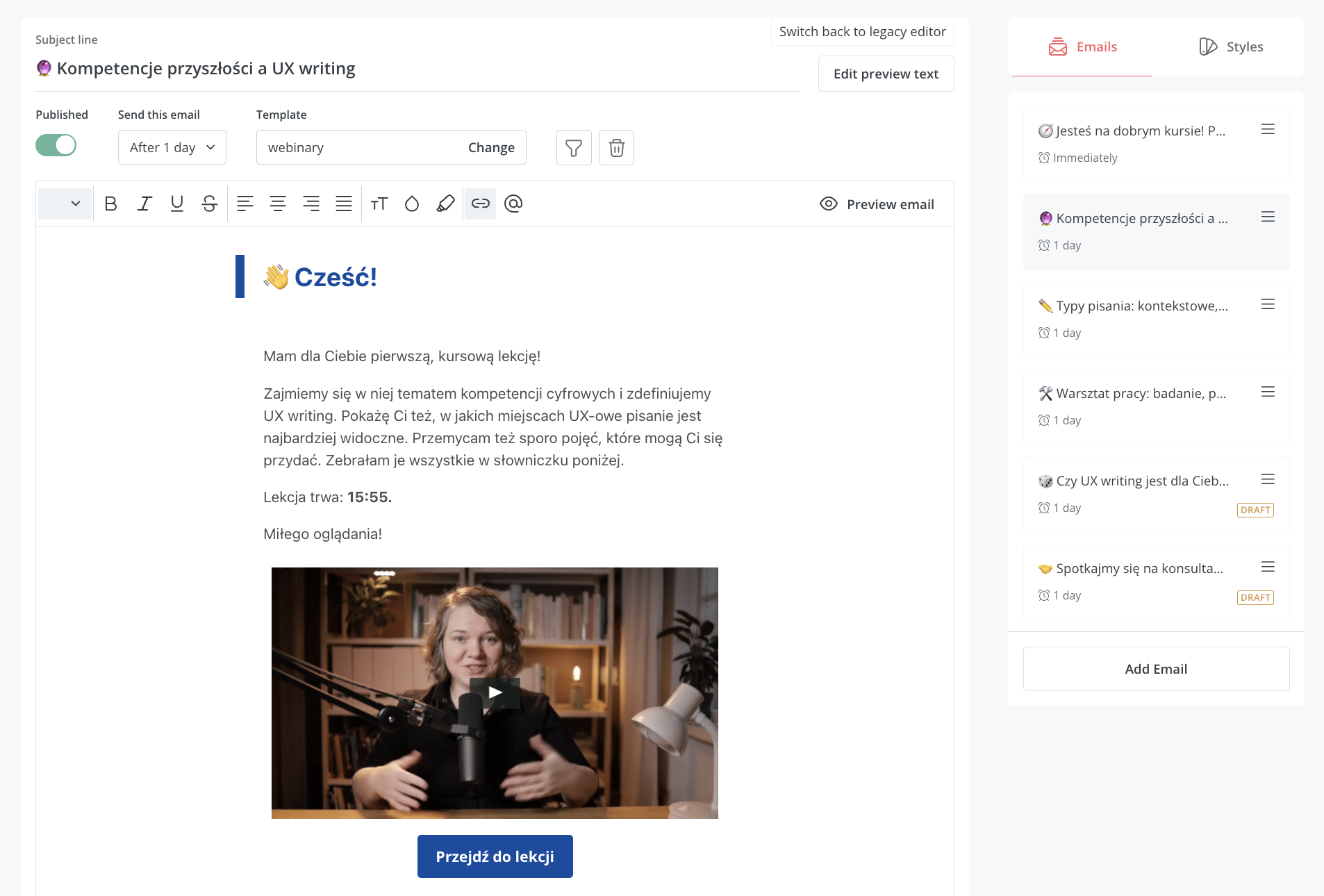
Edytor sekwencji maili w darmowym kursie o UX writingu
ConvertKit ma jednak swoje wady. Nie radzi sobie np. z niektórymi adresami polskich domen, np. Interia lub WP, nie można edytować formuły wypisania się z listy. Wygląda to fatalnie, ale właśnie testowany przeze mnie MailerLite to koszmar, jeśli chodzi o edycję maii. Tu nie ma wygranych, całe szczęście działa mechanizm.
Ecamm — studio filmowe w jednym narzędziu
Zachęcona pierwszymi sukcesami darmowych kursów i ich odbiorem (pozytywne opinie w ankietach) postanowiłam stworzyć swój pierwszy kurs w postaci wideo. Długo nie miałam czasu, aż… przyszła pandemia. Było już jasne, że pewnych zleceń nie wykonam, postanowiłam zainwestować mój czas w stworzenie kursu. Postawiłam na rozwiązanie technologiczne, którym podzielił się w jednym z wywiadów Igor Podgórski, specjalista od filmowania. Zresztą, był on też dla mnie osobą, którą obserwowałam jeśli chodzi o marketing, cykl sprzedażowy i format kursów. Bardzo chciałam robić tak świetne wideo, jak Igor i sporo się od niego nauczyłam.
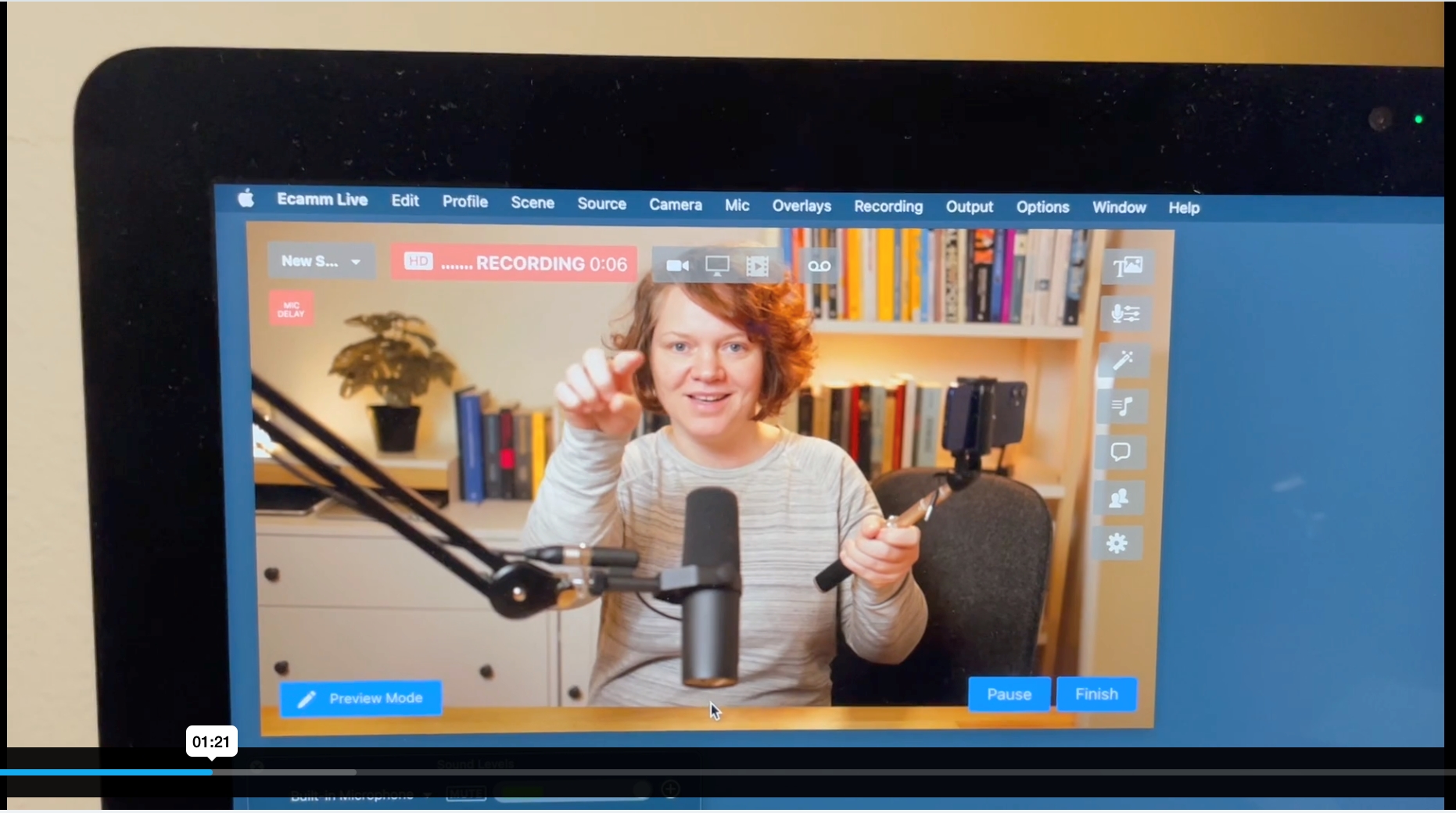
Pierwsze wyzwanie to oczywiście stworzenie nagrań bez większych kosztów, ale dobrej jakości. Liczyła się też szybkość, jednoczesność pracy, aby produkcja nie ciągnęła się zbyt długo. Aby móc spiąć samodzielnie nagrywanie i prezentowanie wiedzy wykorzystałam narzędzie Ecamm Live. Głównie używane jest do streamingu, czyli pozwala przechwycić obraz z kamery do komputera i natychmiast go zgrać łącznie z wysokiej jakości audio. Kadr kolorystycznie opracowałam z wgranym do systemu Ecamm LUT-em, czyli gotowym kolorystycznym filtrem wideo.

Podgląd ekranu mojego komputera, kiedy korzystam z Ecamm Live
Przed nagraniem każdego z odcinków przygotowywałam pliki graficzne do ilustrowania zagadnień, które pochodziły po prostu z Canvy. Przywoływałam je na ekranie w trakcie realizacji nagrań. Dzięki temu powstał dynamiczny format przekazywania wiedzy, bez typowej, nudnej kolejki slajdów. Formatu tego używam do dziś zarówno w spotkaniach na żywo, jak i w czasie nagrań kursu. Ecamm pozwala niemal w całości zrealizować szkolenie w czasie rzeczywistym, bez konieczności dokładania grafiki w procesie montażu. Podczas montażu wideo wycinam jedynie moje pomyłki. Całość produkuje się znacznie szybciej.

Kadr z Kursu projektowania treści
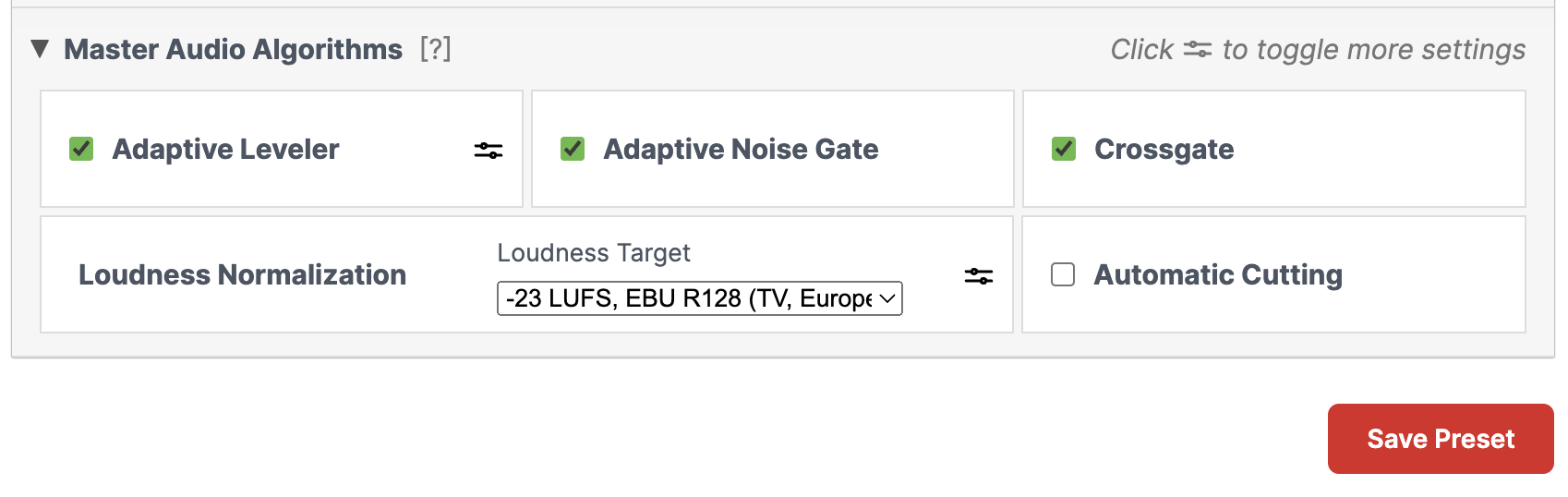
Jedną z kluczowych kwestii jest też audio — i tu korzystam z gotowych presetów dźwiękowych. To przygotowany zestaw reguł dotyczących np. głośności nagrania dla formatu wideo. Wystarczy taki plik wrzucić do maszynki programu Auphonic, żeby wyszedł idealnie przygotowany dźwięk, który będzie tożsamy w każdym nagraniu i będzie zgodny z tzw. normalizacją dla nagrań typowych np. dla telewizji.

Ustawienia presetu dla audio w treści wideo
Learn Dash, czyli jak zniknęła mi strona
Kolejnym wyzwaniem była sprzedaż kursu i udostępnienie go odbiorcom. Postawiłam na połączenie wtyczki Learn Dash z Woo Commerce. Ta pierwsza odpowiadała za tzw. LMS, czyli Learn Managment System, który obsługiwał publikację treści kursu, druga za sprzedaż. Do współpracy zaprosiłam programistę, z którym łączyły mnie wtedy więzi rodzinne, zatem koszty były mocno promocyjne. Przez około dwa lata system działał i pozwalał sprzedawać oraz obsługiwać klientów. Mieli oni czasem trochę kłopotów z logowaniem, ale dawało się to szybko rozwiązać. Klientów nie było też bardzo dużo, raczej był to dodatkowy zarobek niż moje stałe źródło dochodu, o którym mogłam wtedy myśleć poważnie.
W pewnym momencie kombinacja narzędzi do publikacji i sprzedaży kursu sprawiła, że mój blog, na który pracowałam latami nagle… przestał działać. Okazało się, że aktualizacja szablonu bloga i aktualizacje wtyczek to nie jest udany związek. Podobnie nieudany okazał się związek z programistą, który odmówił pomocy przy naprawieniu systemu, a nikt inny „nie chciał się babrać w cudzym kodzie”. I tak ja, zostałam… na lodzie ;)
Webflow + Easy cart + Easy LMS – nowa nadzieja
Byłam na rozdrożu, walcząc ze sobą, czy warto inwestować w produkcję i publikację kursów. Z pomocą przyszedł mi nowy, stworzony w Polsce system Easy cart, dzięki któremu wszystko wydawało się znacznie prostsze. Swój pierwszy koszyk sklepowy stworzyłam w kilka godzin dzień (nie w 5 minut, jak obiecują twórcy). Musiałam zrozumieć nieco mechanizmów, połączyć sprzedaż z wystawianiem faktur, ustawić konto klienta, połączyć z obsługą płatności i przetestować całość. Zadziałało!
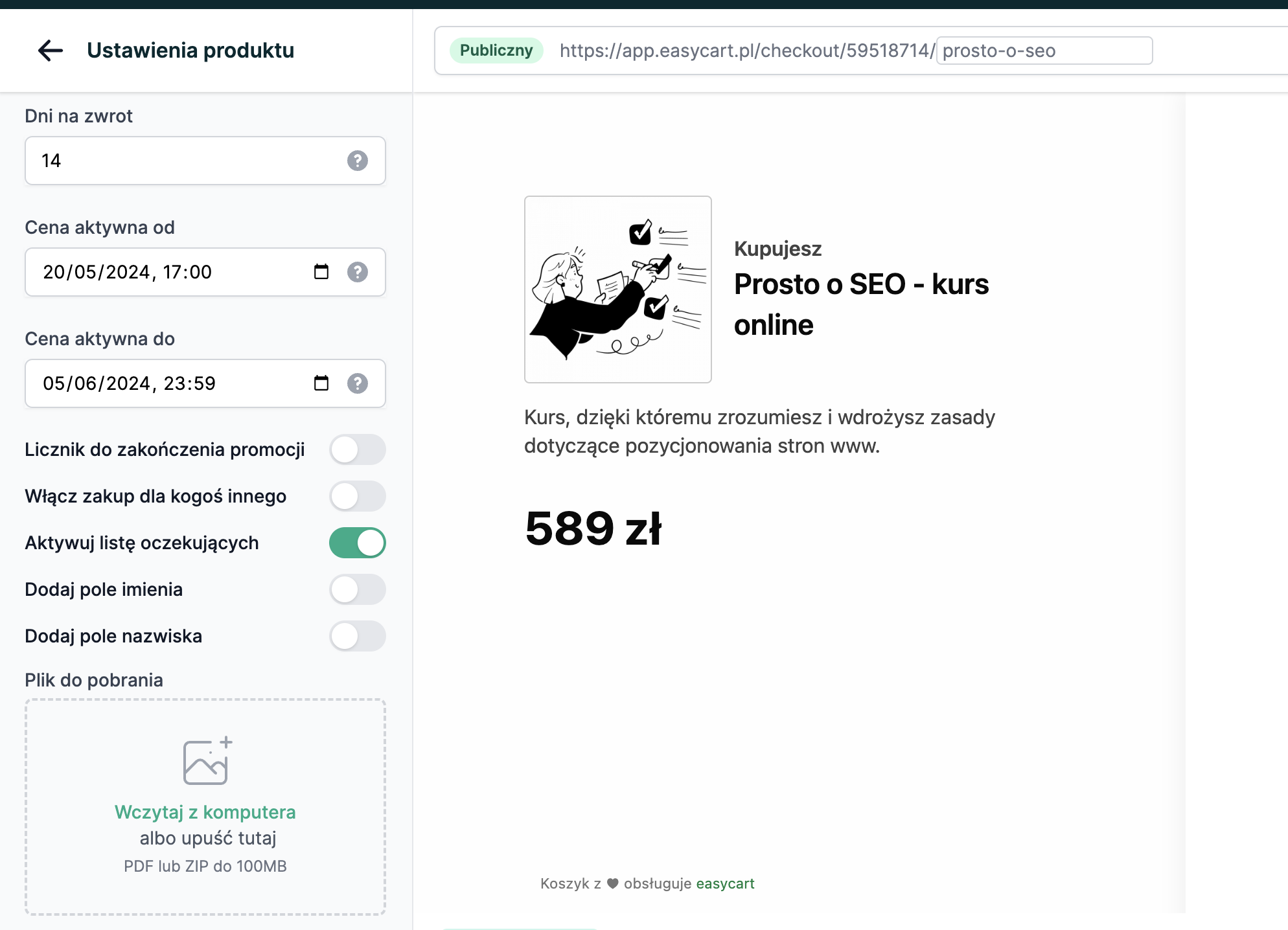
Aby sprawdzić powodzenie kolejnego kursu (Kurs projektowania treści) stworzyłam prosty landing w ConvertKit, do którego podpięłam koszyk Easy cart. W poniedziałek rano włączyłam przedsprzedaż i wszystkie promocyjne pakiety sprzedały się w 3 godziny. Była to cudowna odmiana od siedzenia z programistą nad WooCommerce (koszyk) i czekania kilka dni na załączenie się systemu PayU (do obsługi sprzedaży). Easy cart działało od razu, nie wymagało żadnych specjalistycznych prac. Czytelne filmowe instrukcje po polsku, mailowa pomoc — zaczęłam sprzedawać w internecie całkiem sama, w pełni rozumiejąc mechanizm.

Wygodny panel edycji koszyka Easy cart. Wszystko edytujemy wizualnie, np. elementy wyświetlane w formularzu określamy za pomocą prostych przełączników.
Programistę (tym razem całkiem spoza rodziny) zatrudniłam do postawienia systemu Easy LMS i stworzenia strony z komponentów przygotowanych przez Easy. Ja stworzyłam projekt treści, cały układ strony, znalazłam niektóre rozwiązania graficzne, a Waldemar Groń złożył to w funkcjonalną stronę. W zasadzie w ciągu dwóch miesięcy miałam nowy system do sprzedaży. Tym razem wzorowałam się na działaniach Design Practice, mogłam też liczyć na ich podpowiedzi i polecenie specjalisty.
I tu cały na biało do mojego życia wszedł też system no-code Webflow. Przesiadka z WordPressa okazała się miękkim lądowaniem do systemu, który nie zawodzi, jest przewidywalny i bardzo wydajny. Nie ma zaskoczeń i błędów. Wiele rzeczy (landingi, strony zapisu, podziękowań) tworzę sama, podobnie, jak robiłam to niegdyś w ConvertKit. W przeciwieństwie do ConvertKit mam jednak pełną kontrolę nad wyświetlaniem się elementów i ich układem. Wbrew pozorom ma to znaczenie, bo drobne szczegóły wpływają na konwersję. Jeśli formularz jest na górze strony, zapisze się na niego więcej osób. Jeśli muszą fragment strony przescrollować, część zrezygnuje.
Motion VFX dla treści wideo
Jedyną rzeczą, którą całkowicie oddelegowałam, był marketing. Była to jedna z lepszych decyzji biznesowych w całej działalności. Wiedziałam, że mój najnowszy kurs może zdobyć popularność dzięki grupie, którą prowadzę na Facebooku (UX writing), ale miałam świadomość, że potrzeba uruchomienia nowych mechanizmów sprzedaży. Wraz ze specjalistą od marketingu opracowałam plan sprzedaży i reklam (głównie na Facebook i Instagram). Na tamtym etapie dziwiło mnie, że da się dość precyzyjnie przeliczyć zaangażowanie w reklamy, czy obecność na webinarze sprzedażowym, na konkretny zysk. Otóż da się, choć główną rolę w całym procesie wciąż odgrywa dobry produkt.
Jednym ze sporych odkryć w procesie marketingowym było zastosowanie nowego formatu dla wideo. O co chodzi? Zwykle nagrywałam wideo tak, jak umiałam: miałam świadomość, że jest wystarczająco dobrej jakości, a ja wypadam na filmach dość dobrze. W pewnym momencie jednak Przemek Krawiec, mój specjalista od marketingu podpowiedział mi, żeby używać formatu z rolek, które są bardzo popularne.
Jak to działa?
- Pierwsze zdanie musi być krótkie i trwać maksymalnie 4 sekundy.
- Nie może być żadnych przerw w mówieniu (należy wyciąć nawet przerwy na oddech).
- Wideo musi mieć szybkie zmiany ujęć lub elementy dynamiczne.
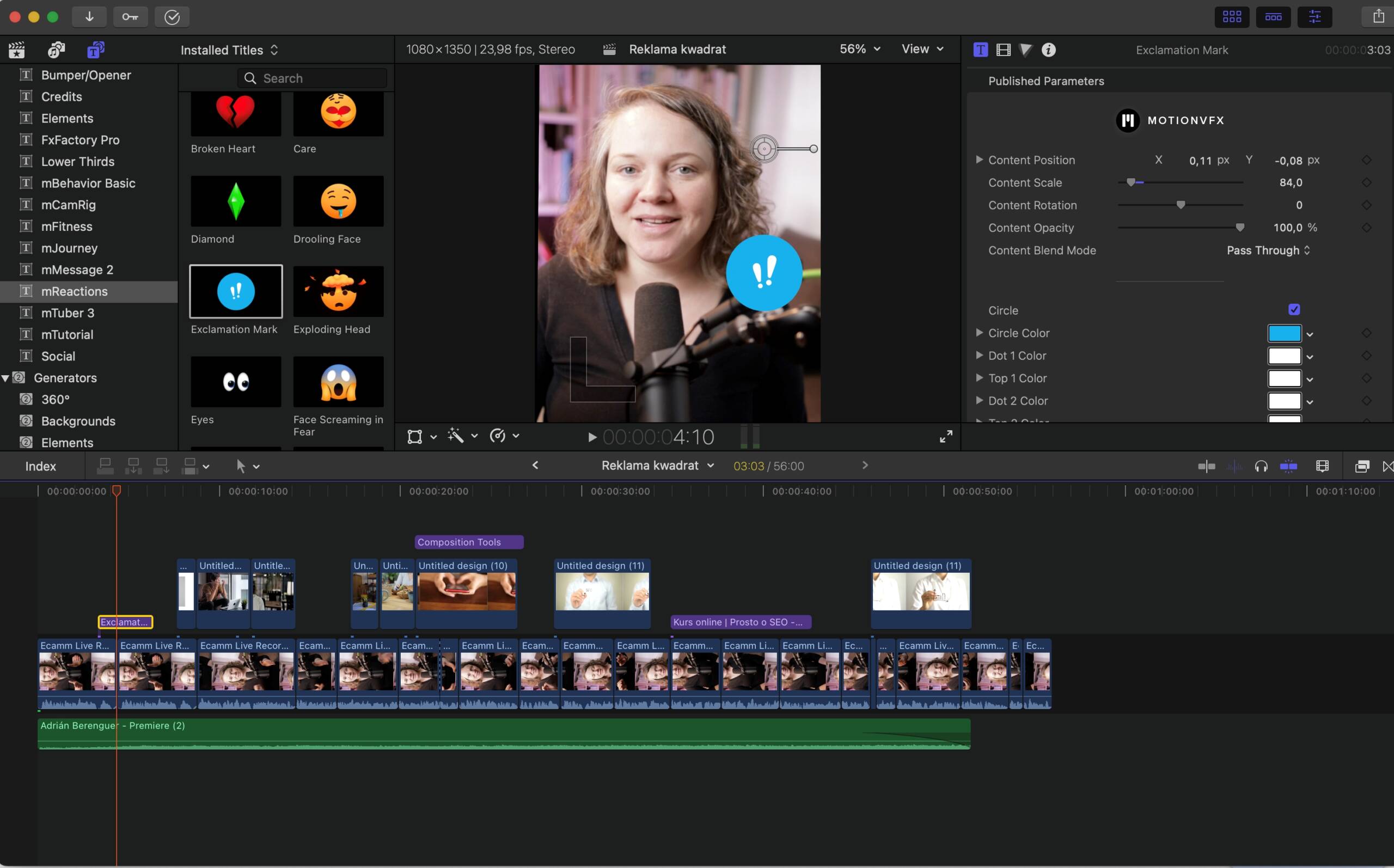
W związku z tym, że głównie używałam formuły “talking head” i nie miałam pomysłu na inny format użyłam presetów Motion VFX. Co to takiego? Motion VFX udostępnia gotowe formaty animacji, które możemy nałożyć na wideo bez konieczności tworzenia ich od zera. Istnieje możliwość dopasowania kolorów, wielkości oraz części funkcji. Od niedawna można kupić też gotowe formaty timeline, czyli osi, na której edytujemy film. Ja już z jednego takiego skorzystałam, robiąc krótki film promocyjny dla klientów.

Montaż reklamy z użyciem elementów graficznych Motion VFX
Półprodukty do tworzenia treści — zagrożenia
Na koniec jeszcze kilka uwag i ostrzeżeń, bo narzędzi, o których piszę, jest bardzo dużo i będą rosły w siłę. Jak podejść do ich używania?
- Zawsze należy przetestować produkt, zanim na serio włączymy go do naszej pracy. Niestety, to, co świetnie wygląda na podglądzie i w czasie prezentacji, czasem źle kończy w naszych rękach. Tak np. jest z różnymi edytorami wideo, które świetnie się prezentują z ujęciami rajskich plaż. Jak przychodzi do montowania niezbyt atrakcyjnych, czasem biurowych ujęć — te narzędzia często się nie sprawdzą, bo nie pozwalają kontrolować wielu funkcji. Podobnie bywa z edytorami audio. Wśród narzędzi, które mocno mnie zawiodły, było wave.video oraz Riverside.fm.
- Produkty no-code do tworzenia stron często będą miały sporo ograniczeń i własnych reguł, które trzeba poznać, zanim zaczniemy tworzyć publikację. Np. mówi się, że każdą treść w Webflow dla się łatwo edytować wizualnie, co nie jest prawdą. Jeśli treść (która niewinnie pokazuje się użytkownikowi jako tekst) jest odpowiedzialna za funkcję lub obsługuje kolekcję treści — zmiany będą znacznie głębsze i będą wymagały więcej skomplikowanych działań.
- Kiedy korzystamy z gotowych rozwiązań, łatwo stracić spójność w komunikacji wizualnej. Naszym problemem mogą stać się czcionki, obrazy, sposób animacji, kolory. Warto korzystać z obszerniejszych bibliotek, a nie tylko z pojedynczych kreacji oraz ustalać zasady. Wiem, że czasem nie ma na to środków. Mój brand book powstał dwa miesiące temu i jeszcze nie wszystkie zmiany wdrożyłam.
- Siłą narzędzia jest także obsługa klienta. Przekonałam się o tym na przykładzie Easy cart, które, choć jest świetnym narzędziem, od niedawno zmieniło osobę obsługującą klientów. Na odpowiedź na maila i rozwiązanie problemu kiedyś trzeba było czekać maksymalnie jeden dzień. Dziś jest to więcej niż tydzień, a czasami problemy „przepadają” i nigdy nie są rozwiązywane. Być może to wina zmiany całego systemu, ale… tak być nie powinno.
- Osoby, które osiągnęły sukces, chętnie dzielą się swoim doświadczeniem i warto go słuchać. Cieszę się, że na mojej drodze miałam tylu świetnych doradców — kolegów i koleżanki z branży online. Na pewno jednak nie polecam łączenia relacji prywatnej z tworzeniem rozwiązania biznesowego. To, co dziś jest opłacalne, następnego dnia może okazać najgorszą inwestycją.
- Nie warto oszczędzać na współpracy z dobrymi, cenionymi specjalistami. Najwięcej zysku dla mojego biznesu wniosły osoby, które znały się na rzeczy w sposób ponadprzeciętny oraz bardzo wysokiej jakości narzędzia, które wymagają większych inwestycji.
- Od usług do produktów edukacyjnych
- Co potrafi „osoba nietechniczna”?
- Kurs przesyłany mailami
- Ecamm — studio filmowe w jednym narzędziu
- Learn Dash, czyli jak zniknęła mi strona
- Webflow + Easy cart + Easy LMS – nowa nadzieja
- Motion VFX dla treści wideo
- Jak to działa?
- Półprodukty do tworzenia treści — zagrożenia