Optymalizacja dla urządzeń mobilnych – jak dostosować stronę do małego ekranu?
Jeszcze kilka lat temu strony internetowe były projektowane głównie z myślą o użytkownikach komputerów stacjonarnych. Dziś sytuacja wygląda zupełnie inaczej – większość ruchu w internecie pochodzi z urządzeń mobilnych, a Google już od dawna stosuje indeksowanie Mobile-First. To oznacza, że jeśli strona nie jest dostosowana do smartfonów i tabletów, traci nie tylko użytkowników, ale i pozycję w wynikach wyszukiwania.
Optymalizacja mobilna to jednak coś więcej niż tylko responsywny design. Liczy się również szybkość ładowania, intuicyjna nawigacja, czytelność treści i płynność interakcji. Wszystkie te elementy mają kluczowe znaczenie zarówno dla SEO, jak i konwersji – bo nawet najlepiej pozycjonowana strona nie przyniesie rezultatów, jeśli użytkownicy zniechęcą się do niej po kilku sekundach.
Dlaczego optymalizacja mobilna jest tak ważna?
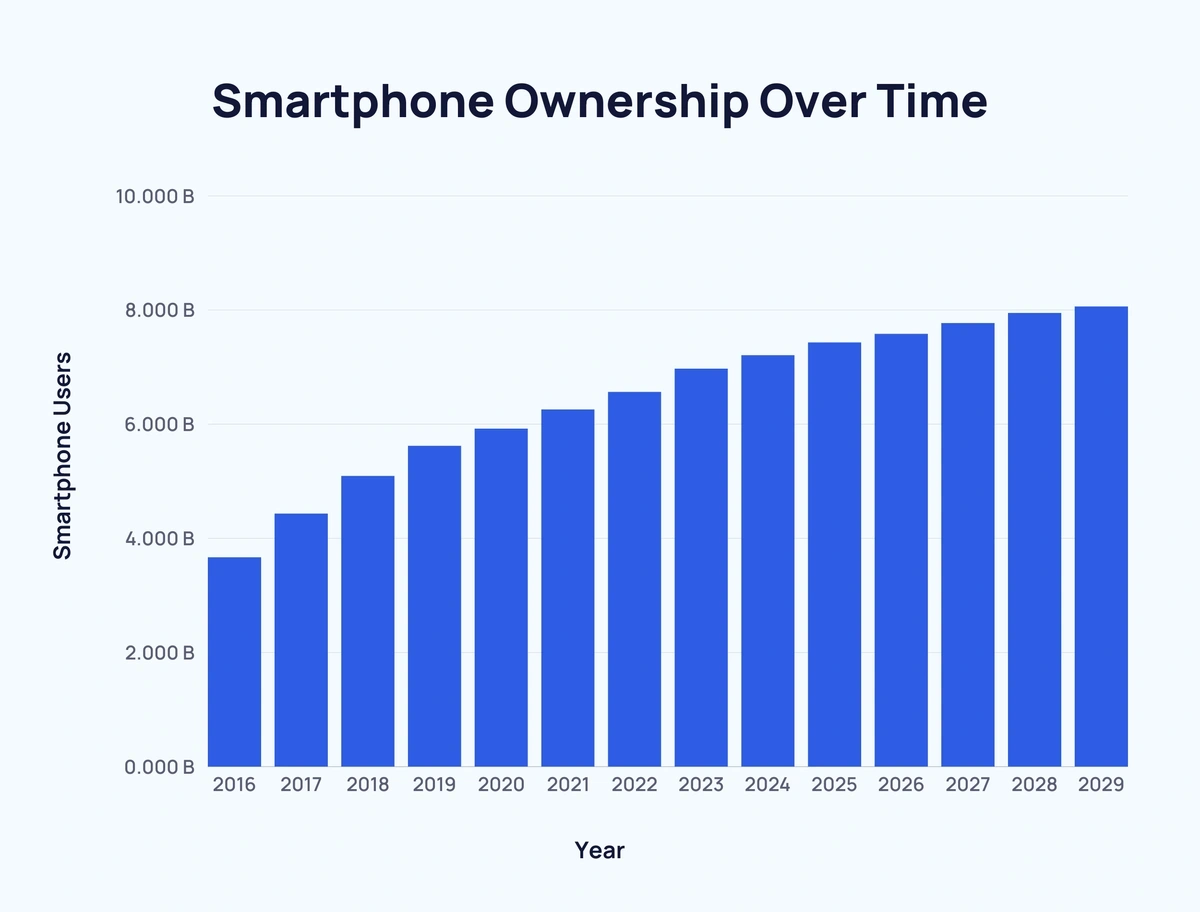
Liczba użytkowników korzystających z internetu na smartfonach i tabletach rośnie z roku na rok. Badania pokazują, że w wielu branżach ruch mobilny stanowi już ponad 60% całkowitego ruchu na stronach internetowych. To oznacza, że firmy, które nie dostosują swoich witryn do urządzeń mobilnych, mogą stracić dużą część potencjalnych klientów.
Google od 2018 roku wdrożyło Mobile-First Indexing, co oznacza, że to właśnie wersja mobilna strony jest brana pod uwagę jako główne źródło oceny jej jakości. Jeśli witryna nie jest zoptymalizowana pod kątem urządzeń mobilnych, może spaść w wynikach wyszukiwania, tracąc widoczność i ruch. Optymalizacja wpływa jednak nie tylko na SEO – równie istotne jest doświadczenie użytkownika (UX) i współczynnik konwersji.
Wolno ładujące się strony, źle skalowane treści czy trudna nawigacja mogą skutecznie odstraszyć odwiedzających. Badania wskazują, że 53% użytkowników opuszcza stronę, jeśli ładuje się ona dłużej niż 3 sekundy. Dlatego dopracowanie wersji mobilnej nie jest już opcją, a koniecznością dla każdej firmy, która chce zwiększyć swoją konkurencyjność w internecie.

Źródło: https://explodingtopics.com/blog/smartphone-stats
Najważniejsze aspekty optymalizacji mobilnej
Na komfort użytkownika wpływa wiele elementów – od sposobu prezentacji treści, przez intuicyjność nawigacji, po techniczne aspekty działania witryny. Każdy z tych czynników może zadecydować o tym, czy użytkownik pozostanie na stronie i wykona zamierzoną akcję, czy opuści ją po kilku sekundach. Poniżej omówimy najważniejsze aspekty, które mają kluczowe znaczenie dla skutecznej optymalizacji mobilnej.
Responsywny design – fundament dobrze działającej strony
Strona internetowa powinna wyglądać i działać poprawnie na każdym urządzeniu, niezależnie od wielkości ekranu. Responsywny design umożliwia automatyczne dostosowanie układu witryny do różnych rozdzielczości, co poprawia komfort użytkowania. Witryna powinna być czytelna i łatwa w obsłudze zarówno na dużym monitorze, jak i na małym ekranie smartfona.
Google rekomenduje projektowanie w podejściu mobile-first, czyli priorytetowe dostosowanie strony do urządzeń mobilnych, a dopiero później do wersji desktopowej. Dzięki temu unikamy problemów związanych z niewłaściwym skalowaniem elementów czy zbyt małymi przyciskami, które utrudniają interakcję na ekranach dotykowych.
Jak sprawdzić, czy strona jest responsywna? Warto skorzystać z narzędzi Google, takich jak Mobile-Friendly Test, a także przeprowadzić testy na różnych urządzeniach i systemach operacyjnych.
Szybkość ładowania strony – droga do utrzymania użytkownika
Wolno działająca witryna to prosta droga do utraty odwiedzających. Jeśli strona ładuje się dłużej niż kilka sekund, użytkownik prawdopodobnie zamknie ją i poszuka innej.
Sposoby na przyspieszenie strony mobilnej:
- Optymalizacja grafik – zmniejszenie rozmiaru obrazów bez utraty jakości (formaty WebP, kompresja).
- Minimalizacja kodu – ograniczenie zbędnych skryptów JavaScript i CSS.
- Wykorzystanie pamięci podręcznej – umożliwia szybsze wczytywanie strony przy kolejnych wizytach.
- Content Delivery Network (CDN) – pozwala na szybsze ładowanie treści dzięki serwerom rozmieszczonym na całym świecie.
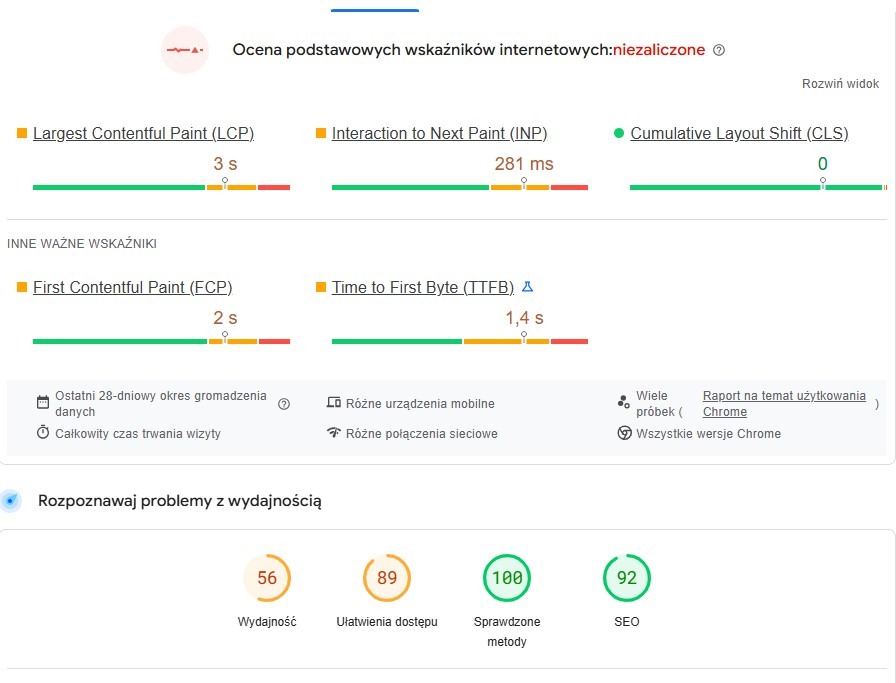
Dobrze zoptymalizowaną stronę można sprawdzić za pomocą narzędzi Google PageSpeed Insights oraz Lighthouse, które analizują czas ładowania i podpowiadają, co warto poprawić.

Wynik testu z narzędzia PageSpeed Insights
Intuicyjna nawigacja – im prostsza, tym lepsza
Użytkownicy mobilni mają inne nawyki niż osoby korzystające z komputerów. Obsługują stronę dotykiem, często jedną ręką, co oznacza, że menu i przyciski muszą być łatwe do kliknięcia.
Najlepsze praktyki nawigacyjne:
- Proste menu – rozwijane listy i duże odstępy między elementami ułatwiają wybór.
- Widoczne CTA (Call to Action) – przyciski powinny być dobrze oznaczone i łatwe do kliknięcia.
- Unikanie wyskakujących okienek – nachalne pop-upy irytują użytkowników mobilnych i często prowadzą do zamknięcia strony.
Czytelna i logiczna struktura strony ułatwia użytkownikowi szybkie znalezienie tego, czego szuka, co wpływa na niższy współczynnik odrzuceń i wyższe konwersje.
Czytelność treści – dostosowanie do ekranów mobilnych
Tekst na stronie internetowej musi być łatwy do przeczytania bez konieczności powiększania ekranu czy przewijania w poziomie. Użytkownicy mobilni często przeglądają treści w biegu, dlatego kluczowe jest, aby informacje były podane w przystępnej formie.
Jak poprawić czytelność?
- Odpowiednia wielkość czcionki – zaleca się minimum 16 px, aby tekst był czytelny bez konieczności przybliżania ekranu.
- Kontrast kolorystyczny – jasny tekst na jasnym tle lub ciemny na ciemnym jest trudny do odczytania. Ważne jest, aby zachować odpowiedni kontrast zgodny ze standardami WCAG.
- Krótkie akapity – długie bloki tekstu na małym ekranie mogą być przytłaczające. Lepszym rozwiązaniem są krótsze zdania i częste akapity.
- Punktory i nagłówki – podział treści na sekcje ułatwia skanowanie wzrokiem i szybkie odnalezienie istotnych informacji.
- Opcja rozwijania treści – zamiast prezentowania całego tekstu na jednej stronie, warto stosować przyciski „Rozwiń więcej” dla dodatkowych akapitów. Takie rozwiązanie sprawia, że interfejs jest bardziej przejrzysty, a użytkownicy mogą szybko skupić się na interesujących ich fragmentach.
- Podział na sekcje – stosowanie zakładek lub akordeonów (elementów rozwijanych) pozwala na łatwiejsze przeglądanie dłuższych treści bez konieczności przewijania całej strony.

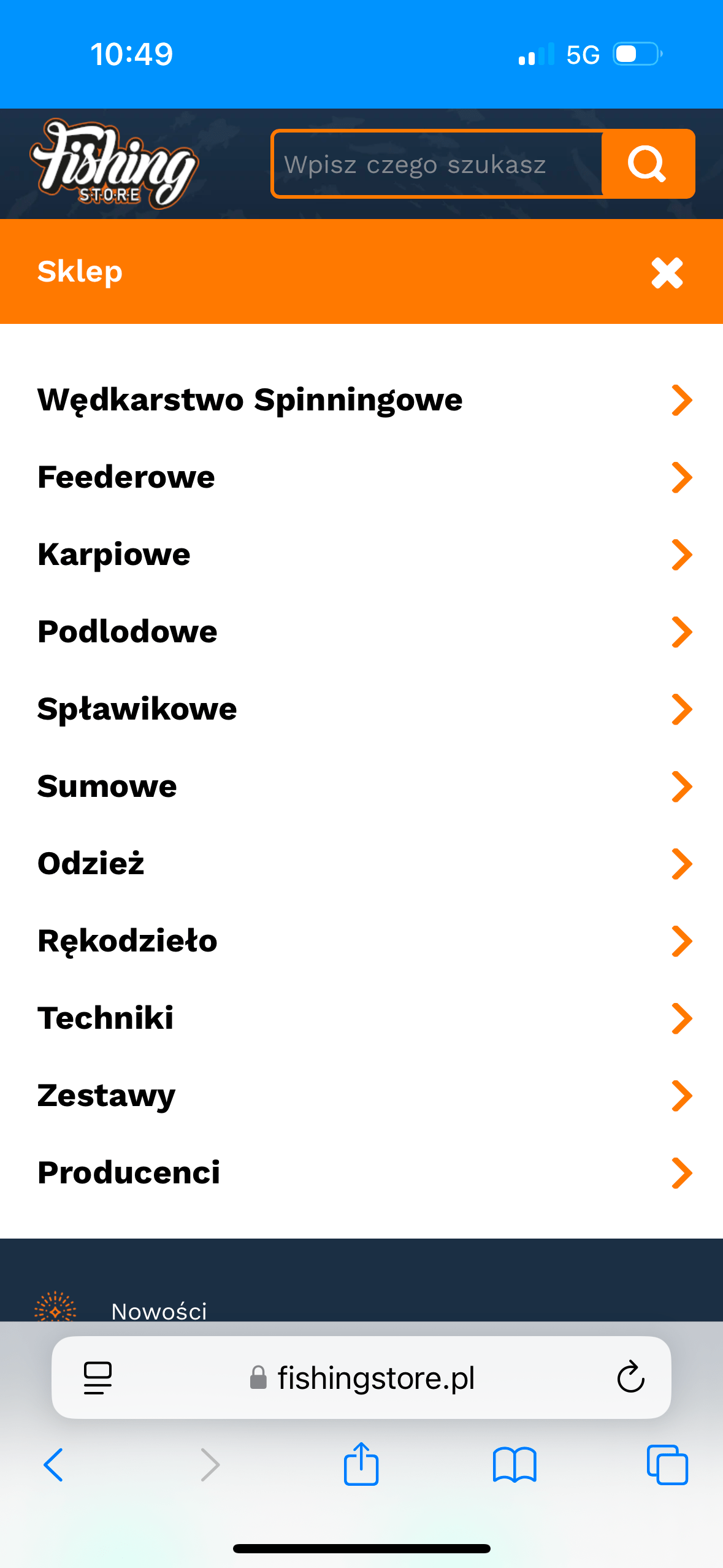
Przykład zoptymalizowanego mobilnego menu w sklepie fishingstore.pl
Formularze kontaktowe – uproszczenie procesu konwersji
Wypełnianie formularzy na urządzeniach mobilnych bywa uciążliwe, zwłaszcza gdy są one długie i skomplikowane. Im więcej pól do wpisania, tym większa szansa, że użytkownik zrezygnuje w połowie procesu. Dlatego formularze powinny być maksymalnie uproszczone i intuicyjne.
Jak zoptymalizować formularze mobilne?
- Minimalizacja liczby pól – im mniej informacji użytkownik musi wpisać, tym większa szansa, że dokończy proces. Jeśli to możliwe, ogranicz formularz do podstawowych danych, a resztę uzupełnij później.
- Automatyczne uzupełnianie – warto wdrożyć funkcję autouzupełniania (np. sugestie Google), aby użytkownik nie musiał wpisywać wszystkiego ręcznie.
- Duże, czytelne pola i przyciski – elementy interaktywne powinny być na tyle duże, aby łatwo można było je kliknąć palcem, bez ryzyka pomyłki.
- Inteligentna klawiatura – dobrze zaprojektowany formularz powinien dynamicznie zmieniać klawiaturę w zależności od pola (np. numeryczną dla numeru telefonu, emailową dla adresu e-mail).
- Natychmiastowa walidacja danych – błędnie wypełnione pola powinny być oznaczane na bieżąco, aby użytkownik mógł je poprawić od razu, a nie dopiero po wysłaniu formularza.
Uporządkowany, intuicyjny formularz to większa szansa na konwersję. Jeśli użytkownik napotka trudności, istnieje duże ryzyko, że zrezygnuje i już nie wróci.
Mikrointerakcje – subtelne elementy, które poprawiają doświadczenie użytkownika
Mikrointerakcje to niewielkie animacje lub efekty wizualne, które ułatwiają interakcję ze stroną i sprawiają, że korzystanie z niej jest bardziej intuicyjne. Dobrze zastosowane, mogą poprawić UX, a nawet zwiększyć zaangażowanie użytkowników.
Przykłady skutecznych mikrointerakcji:
- Animowane przyciski CTA – subtelne zmiany koloru lub efekt „przyciągania wzroku” sprawiają, że użytkownik chętniej kliknie w przycisk.
- Efekty przewijania – lekkie animacje podczas przewijania treści pomagają wprowadzić płynność i dynamikę, ale nie powinny spowalniać działania strony.
- Powiadomienia wizualne – np. licznik nieprzeczytanych wiadomości czy komunikaty potwierdzające zapisanie formularza.
- Efekty dotykowe – zmiana cienia lub podświetlenie elementu po kliknięciu sprawia, że użytkownik ma większą kontrolę nad interakcjami.
Ważne jest, aby mikrointerakcje były subtelne – zbyt dużo efektów może obciążyć stronę i negatywnie wpłynąć na jej wydajność.

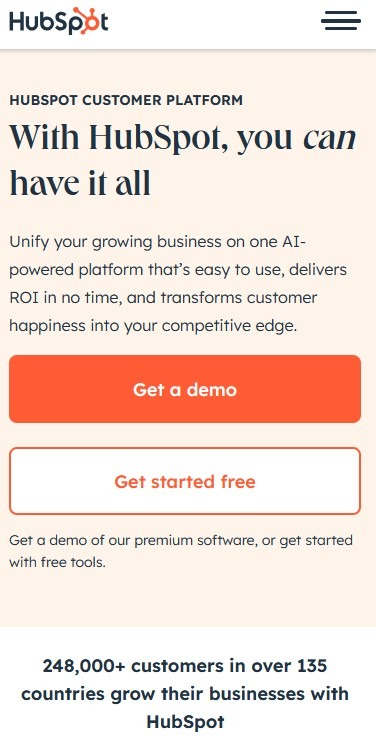
Czytelne CTA na stronie hubspot.com
Call to Action – skuteczne zachęcanie do działania
Dobrze zaprojektowane przyciski Call to Action (CTA) są niezbędnym elementem każdej strony internetowej, zwłaszcza na urządzeniach mobilnych, gdzie użytkownicy często podejmują szybkie decyzje.
Jak zaprojektować skuteczne CTA?
- Widoczność – przycisk powinien wyróżniać się na tle reszty treści, np. kolorem lub rozmiarem.
- Jasny przekaz – tekst na przycisku powinien być prosty i zrozumiały („Kup teraz”, „Pobierz za darmo”, „Zapisz się”).
- Dostosowanie do ekranu mobilnego – CTA powinny być na tyle duże, aby łatwo było w nie kliknąć, ale jednocześnie nie zajmować całego ekranu.
- Strategiczne rozmieszczenie – warto umieszczać przyciski CTA zarówno na początku, jak i na końcu strony, a także w kluczowych momentach (np. po opisie produktu).
CTA pełni rolę przewodnika, który zachęca użytkownika do wykonania konkretnej akcji. Jeśli jest źle zaprojektowany, może zostać zignorowany, a to przekłada się na niższą skuteczność strony.
Dlaczego warto monitorować efekty optymalizacji mobilnej?
Optymalizacja mobilna to nie jednorazowe działanie, ale proces, który wymaga ciągłego nadzoru. Nawet jeśli strona jest technicznie dostosowana do urządzeń mobilnych, zachowania użytkowników mogą ujawnić problemy, których wcześniej nie brano pod uwagę. Monitorowanie pozwala wychwycić, czy wprowadzone zmiany rzeczywiście poprawiają doświadczenie użytkownika i zwiększają konwersję, czy może wymagają dalszej optymalizacji.
Bez regularnej analizy można nie zauważyć spadku wydajności strony, np. z powodu nowych aktualizacji przeglądarek, zmian algorytmów Google czy nowych trendów w UX. Śledzenie ruchu mobilnego i interakcji użytkowników pozwala też szybko reagować na pojawiające się problemy – czy to wolniejsze ładowanie strony, czy też niska skuteczność przycisków CTA. Optymalizacja mobilna nie kończy się na wdrożeniu technicznych poprawek – jej skuteczność zależy od umiejętności obserwowania i dostosowywania strony do realnych potrzeb użytkowników.
- Dlaczego optymalizacja mobilna jest tak ważna?
- Najważniejsze aspekty optymalizacji mobilnej
- Responsywny design – fundament dobrze działającej strony
- Szybkość ładowania strony – droga do utrzymania użytkownika
- Intuicyjna nawigacja – im prostsza, tym lepsza
- Czytelność treści – dostosowanie do ekranów mobilnych
- Formularze kontaktowe – uproszczenie procesu konwersji
- Mikrointerakcje – subtelne elementy, które poprawiają doświadczenie użytkownika
- Call to Action – skuteczne zachęcanie do działania
- Dlaczego warto monitorować efekty optymalizacji mobilnej?






![Algorytmy Google – rodzaje i działanie [2026]](https://webmetric.com/wp-content/uploads/2025/11/algorytmy-google.jpg)