Jak motywować użytkownika korzystając z efektu gradientu?
Motywowanie nie jest łatwym zadaniem. Jeżeli chcemy, aby użytkownik wykonał jakieś długie lub czasochłonne zadanie, albo regularnie wracał do naszej aplikacji, musimy go do tego skłonić – a po drugiej stronie może być brak chęci, wiary w swoje możliwości czy właśnie niska motywacja. Jak więc to zmienić? Jednym z rozwiązań może być właśnie wykorzystanie efektu gradientu.
Co to jest efekt gradientu?
Koncepcja tzw. efektu gradientu celu została zaproponowana przez amerykańskiego behawiorystę Clarka Hulla w 1932 roku. Zgodnie z tą teorią, gdy zwierzę zbliża się do osiągnięcia celu, jego motywacja do ukończenia zadania wzrasta.
Hull przeprowadził eksperyment, w którym szczury biegały coraz szybciej w miarę zbliżania się do nagrody – jedzenia. Te badania na zwierzętach pokazały, że im bliżej jest cel, tym większe wysiłki podejmują, aby go osiągnąć.
Jednak efekt ten dotyczy nie tylko zwierząt. W latach 2000, badacze Kivetz, Urminsky i Zheng rozszerzyli teorię Hulla na ludzkie zachowanie, badając między innymi programy lojalnościowe. Odkryli oni, że użytkownicy zwiększają swoje zaangażowanie i wysiłek, gdy są bliżej osiągnięcia nagrody, takiej jak darmowy produkt czy voucher.
- W programie lojalnościowym kawiarni klienci kupują więcej kawy, gdy są blisko zdobycia darmowego napoju.
- Użytkownicy kursu online zwiększają częstotliwość nauki, gdy są bliżej końca i zdobycia certyfikatu.
Dlaczego efekt gradientu działa?
Jednym z kluczowych elementów wpływających na efekt gradientu jest oczekiwanie na nagrodę. Kiedy ludzie czują, że są coraz bliżej osiągnięcia swojego celu, mózg reaguje, uwalniając dopaminę – neuroprzekaźnik odpowiedzialny za odczuwanie przyjemności i nagrody. To uwolnienie dopaminy wzmacnia pozytywne emocje związane z dążeniem do celu, co z kolei motywuje do kontynuowania działań.
Z drugiej strony, lęk przed porażką staje się silnym motywatorem, gdy użytkownik zbliża się do osiągnięcia zamierzonego celu. Strach przed niepowodzeniem często staje się impulsem, który popycha do działania.
Świadomość, że cel jest na wyciągnięcie ręki, stanowi mocny sygnał do dalszego poświęcenia i pracy, wzmacniając motywację i wytrwałość na finiszu.
Efekt sztucznego postępu w projektowaniu
Jednym ze sposobów na wykorzystanie tej wiedzy w projektowaniu interfejsów jest wizualne przedstawienie postępu.
Na przykład, jeśli użytkownik dokona zamówienia w sklepie internetowym, a na ekranie pojawi się animacja, która pokazuje, że zamówienie jest przyjęte i realizowane, od razu poczuje większe zaufanie do procesu.
Nawet jeśli jest to tylko wizualny trik – sztuczny pasek postępu – użytkownik odczuwa, że zamówienie idzie naprzód.
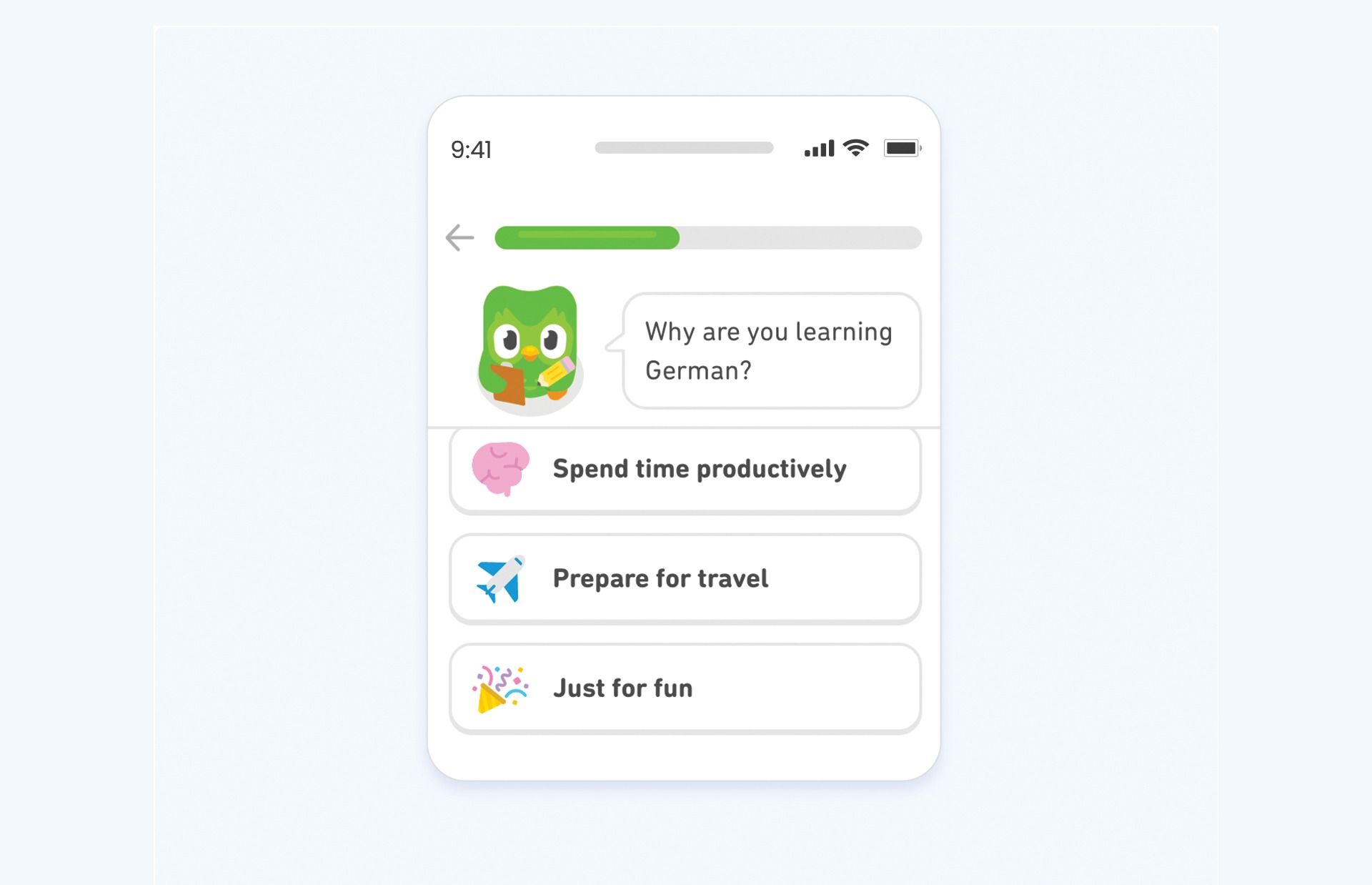
Duolingo pokazuje pasek postępu w kolorze szarym, który zmienia się w miarę postępu. Im bliżej celu tym intensywniejszy kolor, co motywuje do dalszej nauki.

Aplikacja Duolingo – widoczny pasek postępu motywuje do wypełnienia quizu do końca.
Pokaż proces
Kolejnym przykładem może być aplikacja do zamawiania jedzenia. Gdy tylko użytkownik kliknie „potwierdź zamówienie”, na ekranie pojawia się informacja o potwierdzeniu i postępie realizacji.
Widok, że proces zamówienia ruszył, daje użytkownikowi poczucie kontroli i spokoju, mimo że realne działania mogą się jeszcze nie rozpocząć.
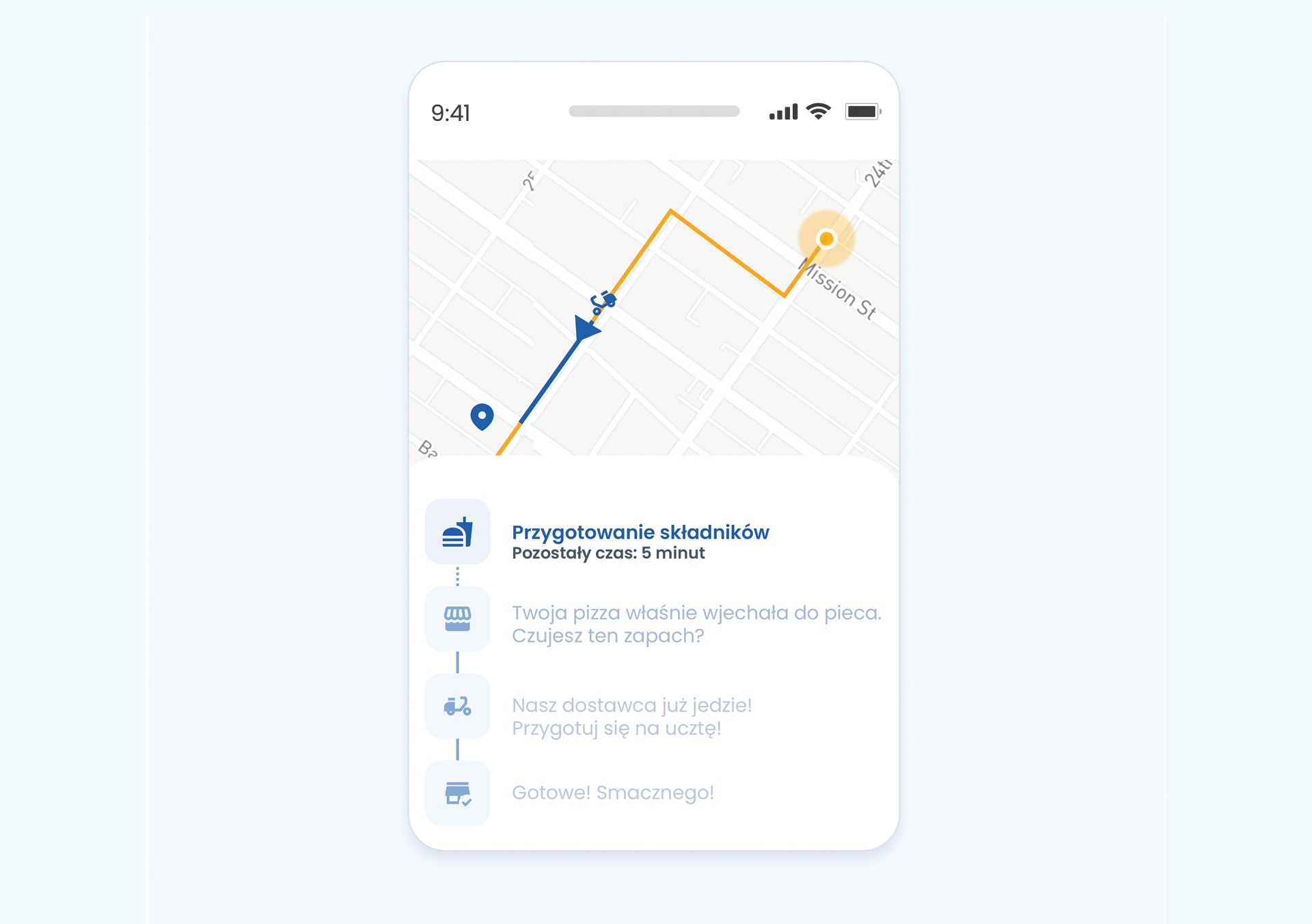
Wiele restauracji podsyca oczekiwanie na jedzenie informując na bieżąco co dzieje się z zamówieniem, pozwalając głodnym użytkownikom śledzić postępy.

Pokazywanie etapów przygotowywania zamówienia – tutaj w humorystyczny sposób.
Zamiast tradycyjnego komunikatu “Zamówienie złożone” restauracja pisze dostosowane komunikaty:
Przygotowanie składników 🥕🧀
- Pozostały czas: 5 minut
- „Nasz szef kuchni starannie dobiera najświeższe składniki dla Twojej pizzy!”
Pizza w piecu 🔥🍕
- Pozostały czas: 10 minut
- „Twoja pizza właśnie wjechała do pieca. Czujesz ten zapach?”
Pakowanie zamówienia 📦
- Pozostały czas: 2 minuty
- „Twoja gorąca pizza jest właśnie pakowana. Zaraz wyruszy w drogę!”
W drodze do Ciebie 🛵💨
- Szacowany czas dostawy: 15 minut
- „Nasz dostawca już jedzie! Przygotuj się na ucztę!”
Grywalizacja, czyli wykorzystanie zabawy
Jednym z kluczowych psychologicznych czynników stojącym za efektem gradientu jest oczekiwanie nagrody. W tym momencie mózg uwalnia dopaminę, neuroprzekaźnik związany z przyjemnością i nagrodą.
Elementy wizualne, takie jak paski postępu, odznaki czy tablice wyników, pomagają użytkownikom zobaczyć, jak blisko są do osiągnięcia celu.
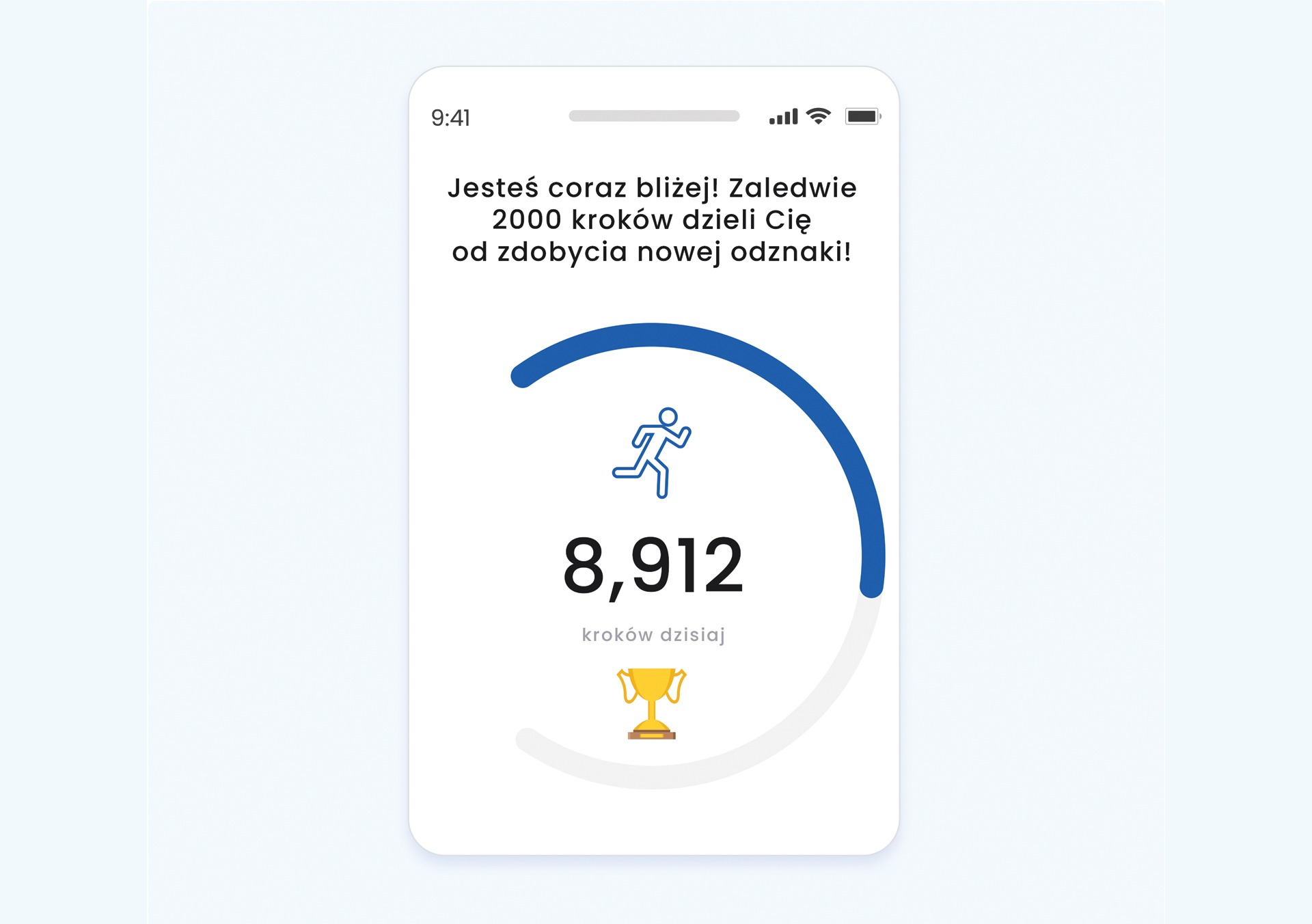
W miarę jak użytkownicy zbliżają się do końca zadania, warto podkreślić pozostałe kroki do wykonania. W aplikacji fitness może to być wzmocnienie głównego celu:
- Świetna robota! To już 75% swojego celu na ten tydzień. Jeszcze tylko 3000 kroków do osiągnięcia celu!
- „Jesteś coraz bliżej! Zaledwie 2 treningi dzielą Cię od zdobycia nowej odznaki!”

Pasek postępu wzmocniony komunikatem o niewielkiej liczbie kroków dzielących użytkownika od osiągnięcia celu.
Prezentowanie nagród w sposób atrakcyjny oraz wyjaśnienie korzyści płynących z osiągnięcia celu mogą zwiększyć motywację. Przykład: aplikacje zdrowotne często informują użytkowników o tym, jak poprawa ich aktywności wpłynie na samopoczucie i zdrowie
- „Czas na trening! Pamiętaj, że każdy krok przybliża Cię do idealnego brzucha. Zrób to dla siebie!”
- “Nowe wyzwanie? Ustaw cel na 15,000 kroków w tym tygodniu i zdobądź dodatkowe punkty!”
Podział celów na mniejsze kroki
Korzystając z efektu gradientu warto dzielić dłuższe cele na mniejsze zadania, dzięki czemu cel będzie wydawał się bardziej osiągalny.
Przykład: aplikacje fitness oferują użytkownikom możliwość osiągania mniejszych celów, takich jak codzienne kroki czy liczba wykonanych treningów. Każde osiągnięcie jest nagradzane odznakami lub powiadomieniami, co zwiększa motywację do kontynuowania aktywności.

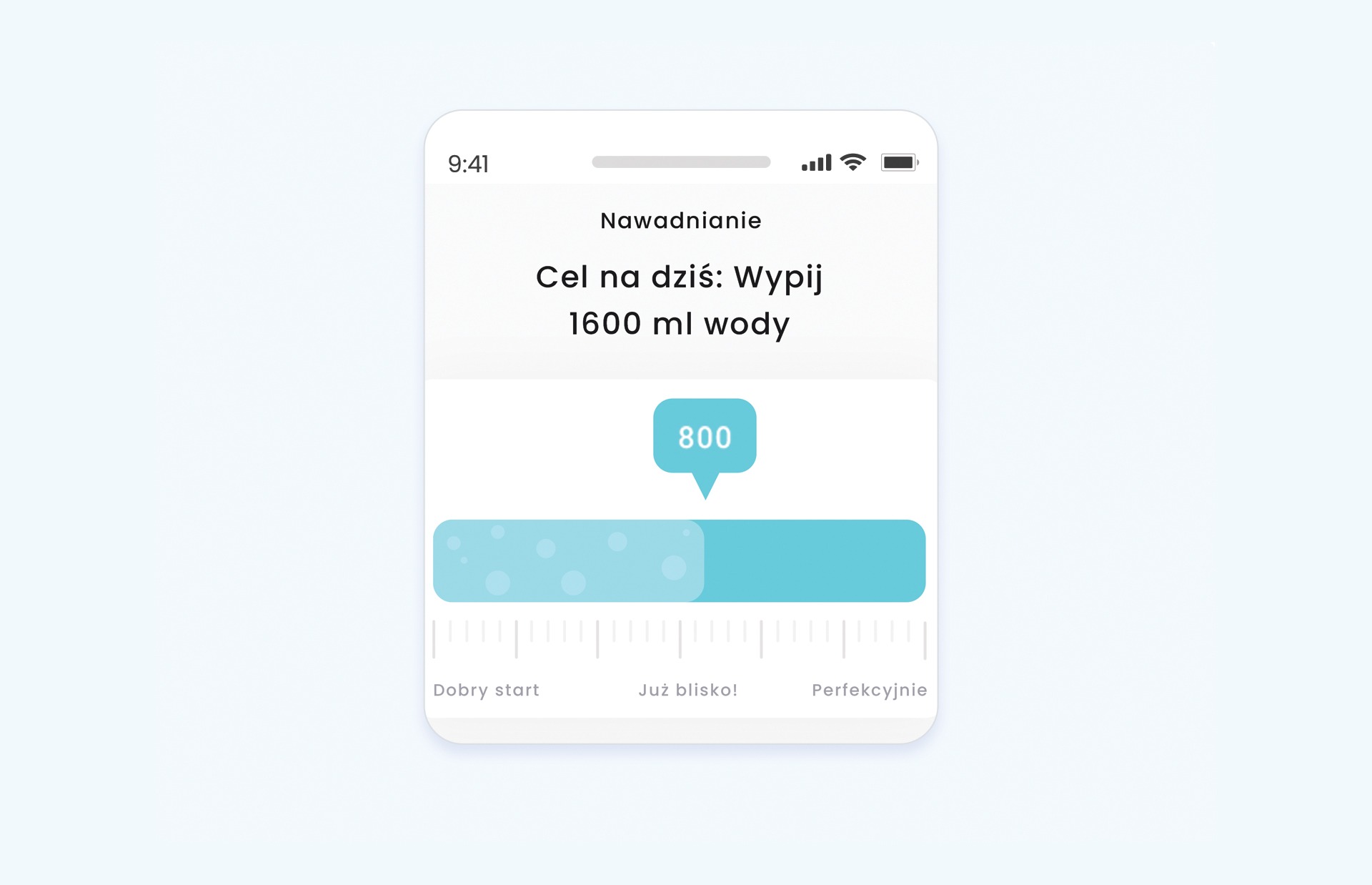
Odpowiednio skonstruowane komunikaty towarzyszące paskowi postępu wzmacniają efekt.
- Twój dzienny pasek postępu wynosi 80%! Jeszcze tylko 20% i osiągniesz perfekcję”.
- “Tylko jeden krok dzieli Cię od nagrody!”
- “Gratulacje! Zdobyłeś nową odznakę za ukończenie 5 treningów z rzędu! Kontynuuj, aby zdobyć kolejne!”
Aplikacje dietetyczne dzielą cele kaloryczne na mniejsze jednostki, co pozwala użytkownikom śledzić swoje postępy w codziennym odżywianiu. Każde osiągnięcie (np. wypicie wody) jest nagradzane punktami.
W aplikacji do nauki języków użytkownicy otrzymują odznaki za ukończenie każdej lekcji. Takie nagrody tworzą poczucie osiągnięcia i motywują do dalszej pracy.
Czy Ty też możesz tak zmotywować użytkowników?
Im bliżej wykonania zadania są użytkownicy, tym szybciej pracują nad jego realizacją. Zapewnienie sztucznego postępu w dążeniu do celu pomoże zwiększyć prawdopodobieństwo, że użytkownicy będą zmotywowani do ukończenia danego zadania.
W interfejsie zaprojektuj jasne wskazówki dotyczące postępów, aby zmotywować użytkowników do wykonywania zadań. Nawet niewielki element w postaci paska postępu może znacząco wpłynąć chęć klientów do dążenia do celu oraz ich zadowolenie. Opisany w tym artykule efekt można wykorzystać także podczas tworzenia formularzy – szczególnie, jeżeli są długie lub czasochłonne. Jednak to nie jest jedyny sposób, jak je uatrakcyjnić – więcej o tym opowiadam w książce „Formularze, które ludzie chcą wypełniać”.