Jak projektować komunikaty o błędach, które nie zniechęcą użytkowników?
Wypełnianie formularzy potrafi być wyzwaniem, nawet jeśli są one zaprojektowane z myślą o maksymalnym uproszczeniu. Bez względu na to, jak dobrze przygotowany jest formularz, użytkownicy będą popełniać błędy. Dlatego jedną z cech dobrego formularza są prawidłowo wdrożone komunikaty o błędach. Kluczowe pytanie brzmi: czy komunikaty o błędach pomagają im je naprawić, czy tylko powodują frustrację i blokują płynny przepływ.
Wpływ komunikatów o błędach na doświadczenia użytkowników. Jak twierdzi grupa badawcza SciencieDirect, komunikaty o błędach wyzwalają kortyzol. Ten wzrost kortyzolu może przerodzić się w niepokój i ostatecznie doprowadzić do rezygnacji użytkownika.
Jak więc złagodzić tę reakcję? Oto kilka sposobów.
Używaj neutralnego języka
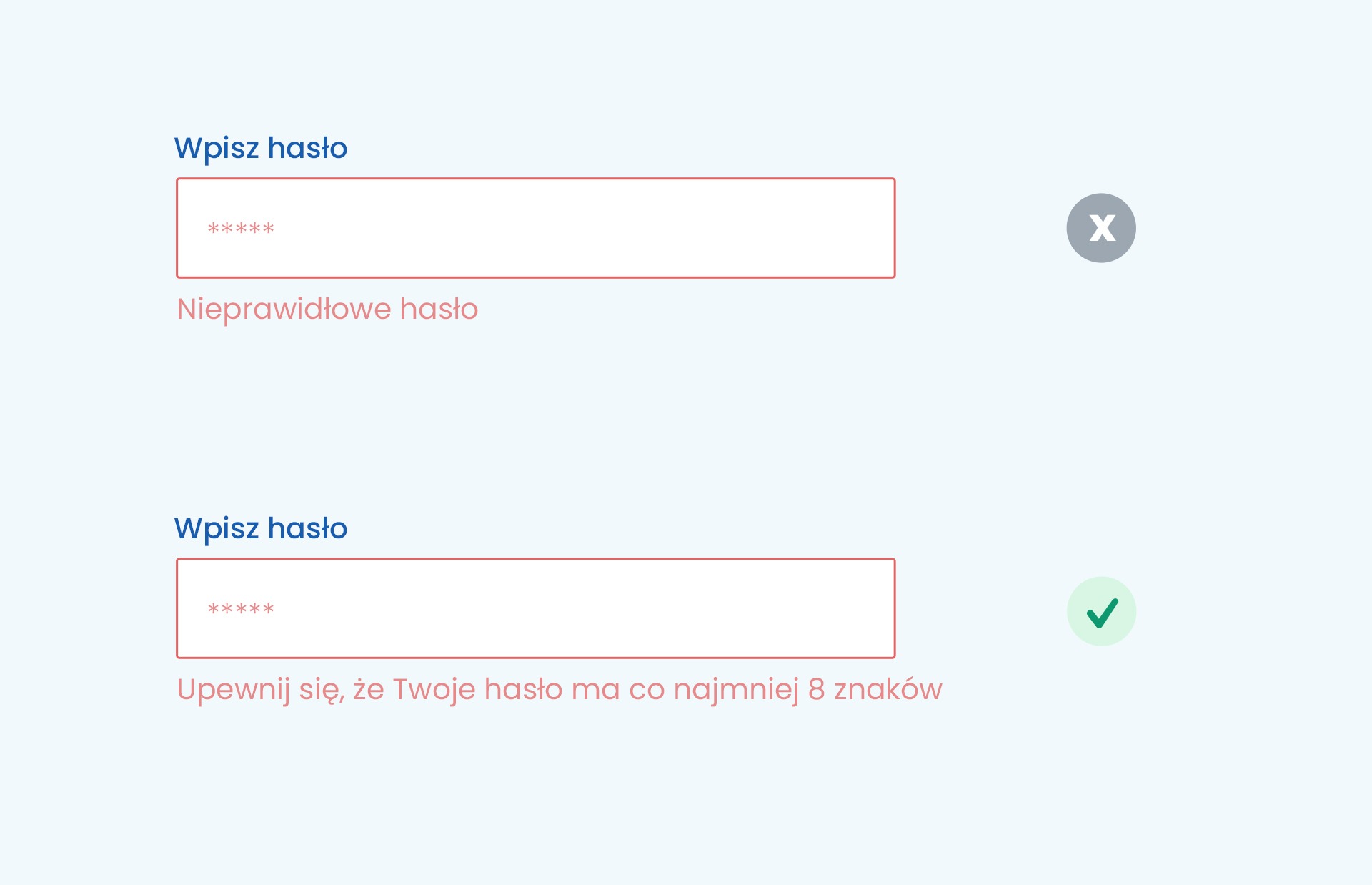
Słowa o negatywnym wydźwięku mogą niepotrzebnie wywoływać stres. Zamiast podkreślać, że użytkownik „popełnił błąd”, lepiej skup się na tym, jak można go poprawić. Delikatny, neutralny ton komunikatu pozwala użytkownikom zachować spokój i łatwiej zrozumieć, co należy zrobić.
Zbyt alarmujące komunikaty mogą zniechęcić użytkowników do dalszego wypełniania formularza, tworząc wrażenie, że problem jest poważniejszy niż faktycznie.
Postaraj się unikać wyrazów takich jak „błąd”, „nieprawidłowy” czy „niepoprawny”. Zamiast: „Nieprawidłowe hasło”, napisz: „Upewnij się, że Twoje hasło ma co najmniej 8 znaków”.

Wyjaśniaj konkretne błędy
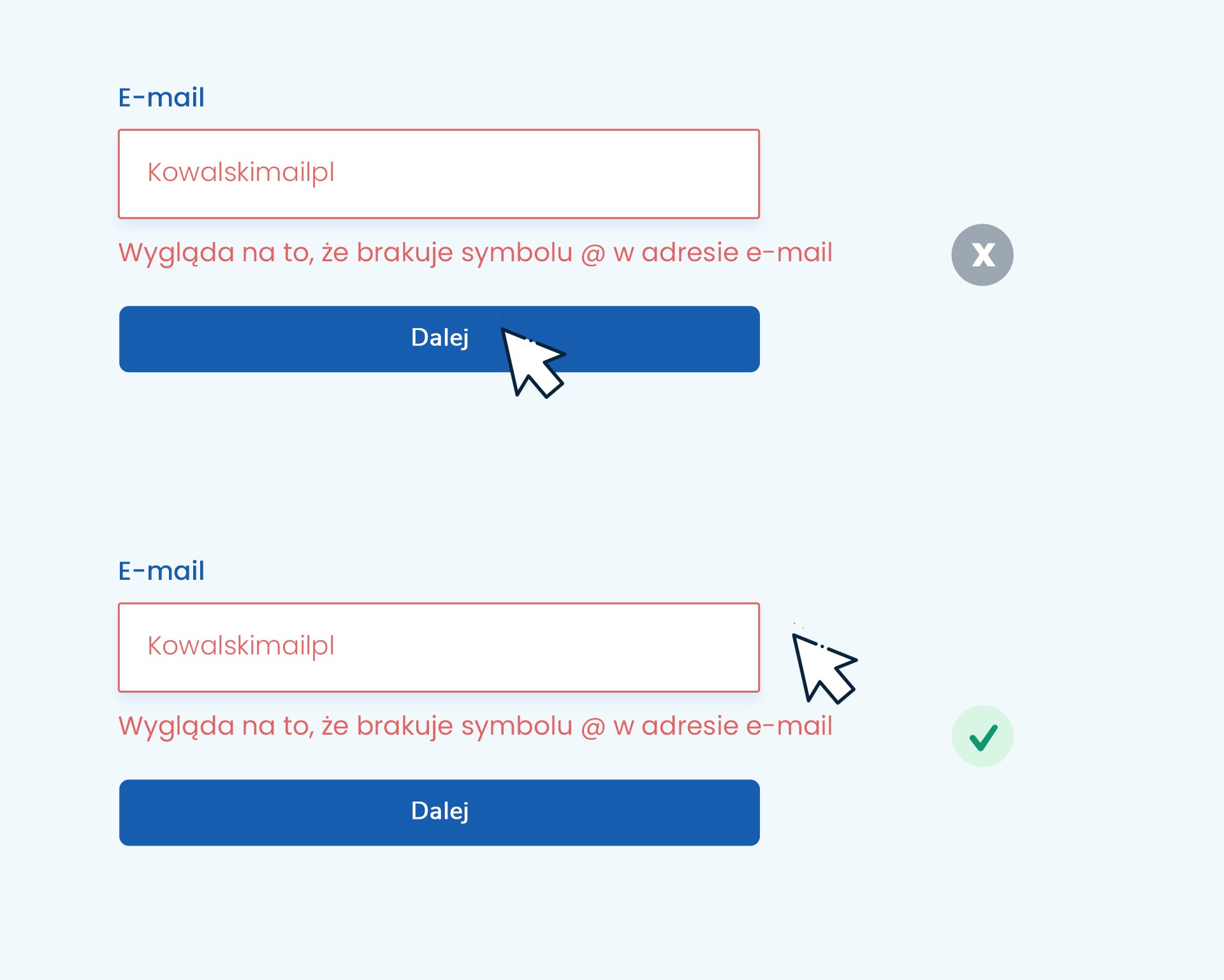
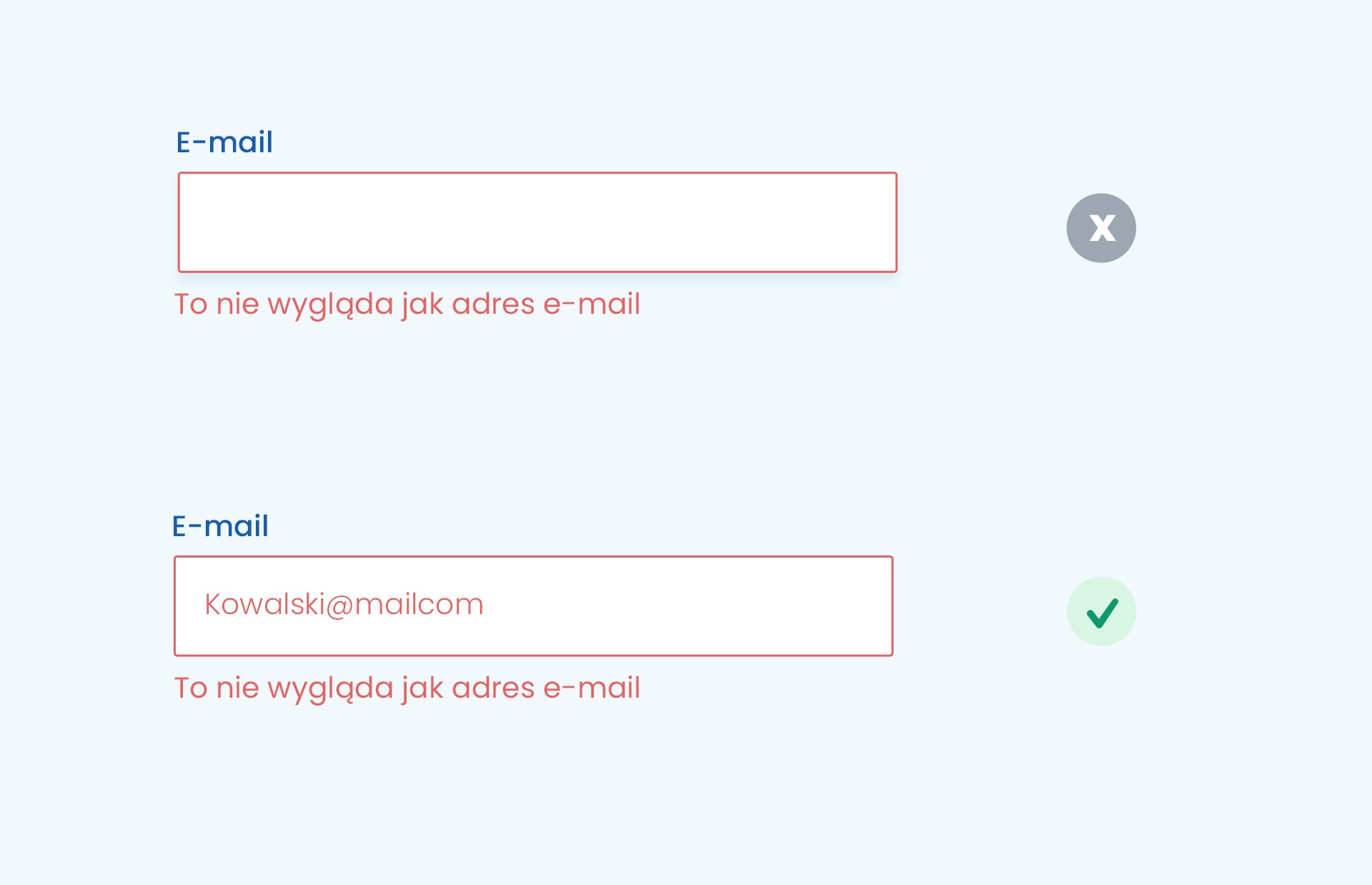
Ogólne komunikaty typu „niepoprawne dane”, oprócz przekazania błędu, nie wnoszą żadnej pomocy. Dlatego precyzyjnie informuj, co jest nie tak w danym polu.
Jeśli użytkownik zapomni dodać symbol „@” w polu e-mail, poinformuj go o tym jasno. Zamiast pisać „Błędne pole”, lepiej napisać: „Wygląda na to, że brakuje symbolu @ w adresie e-mail”.
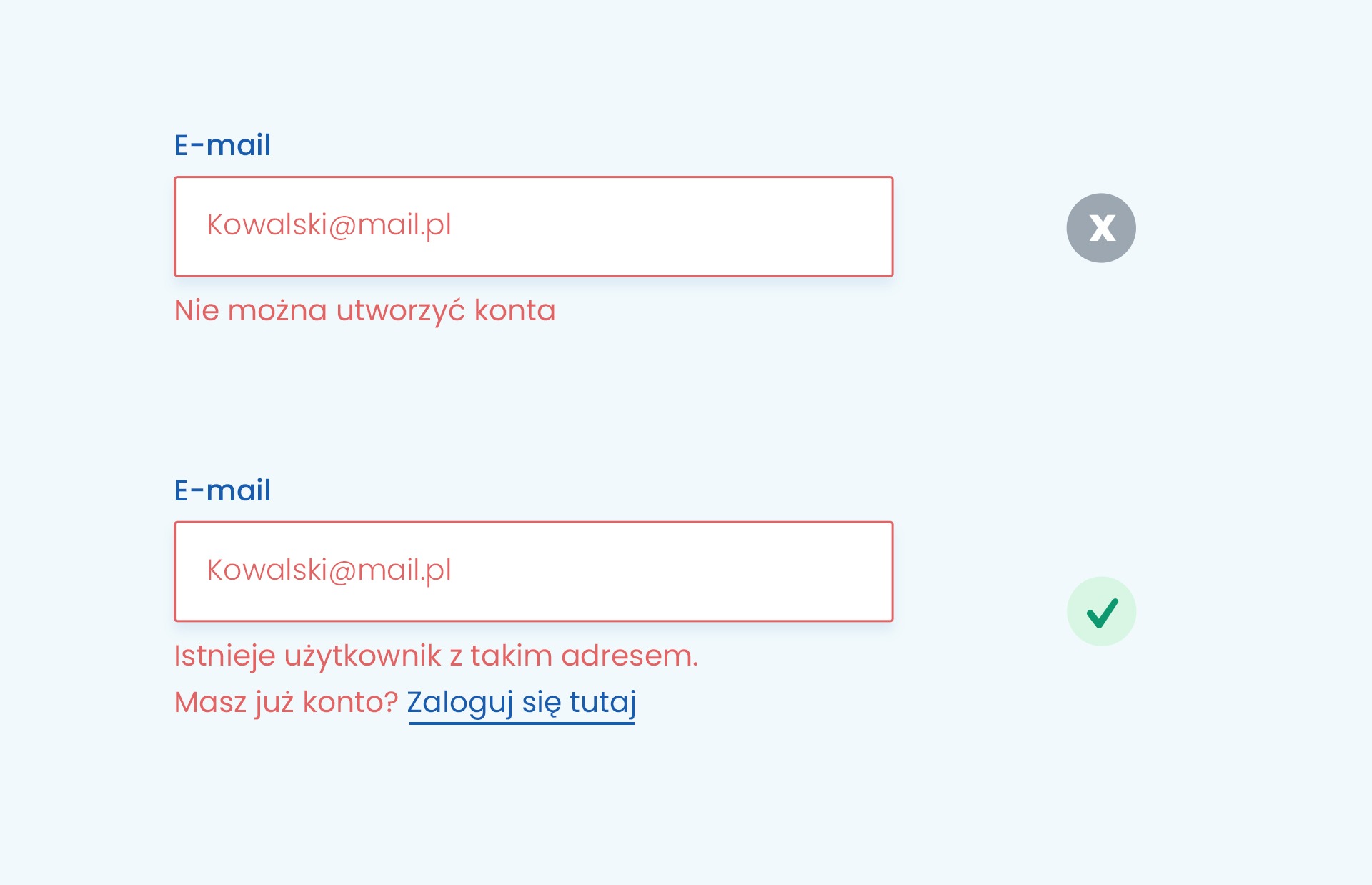
Pewnie znasz sytuację, gdy komunikat brzmiał „Błąd. Nie można utworzyć konta”. Taki przekaz nie jest pomocny. Nie wiadomo, co dokładnie jest nieprawidłowe – hasło, nazwa użytkownika, czy oba? W przypadku formularza tworzenia konta informacja o błędnym polu nie daje jasnych wskazówek, co można dalej zrobić.

Zamiast pozostawiać użytkownika samemu sobie możesz dać sugestię typu „Odzyskaj konto” lub „Masz konto? Zaloguj się tutaj”.
Inny przykład to formularz do wpisania numeru karty kredytowej.
Zamiast: „Błędny numer karty”, użyj: „Numer karty kredytowej powinien składać się z 16 cyfr”.
Komunikaty w kontekście, nie w podsumowaniu
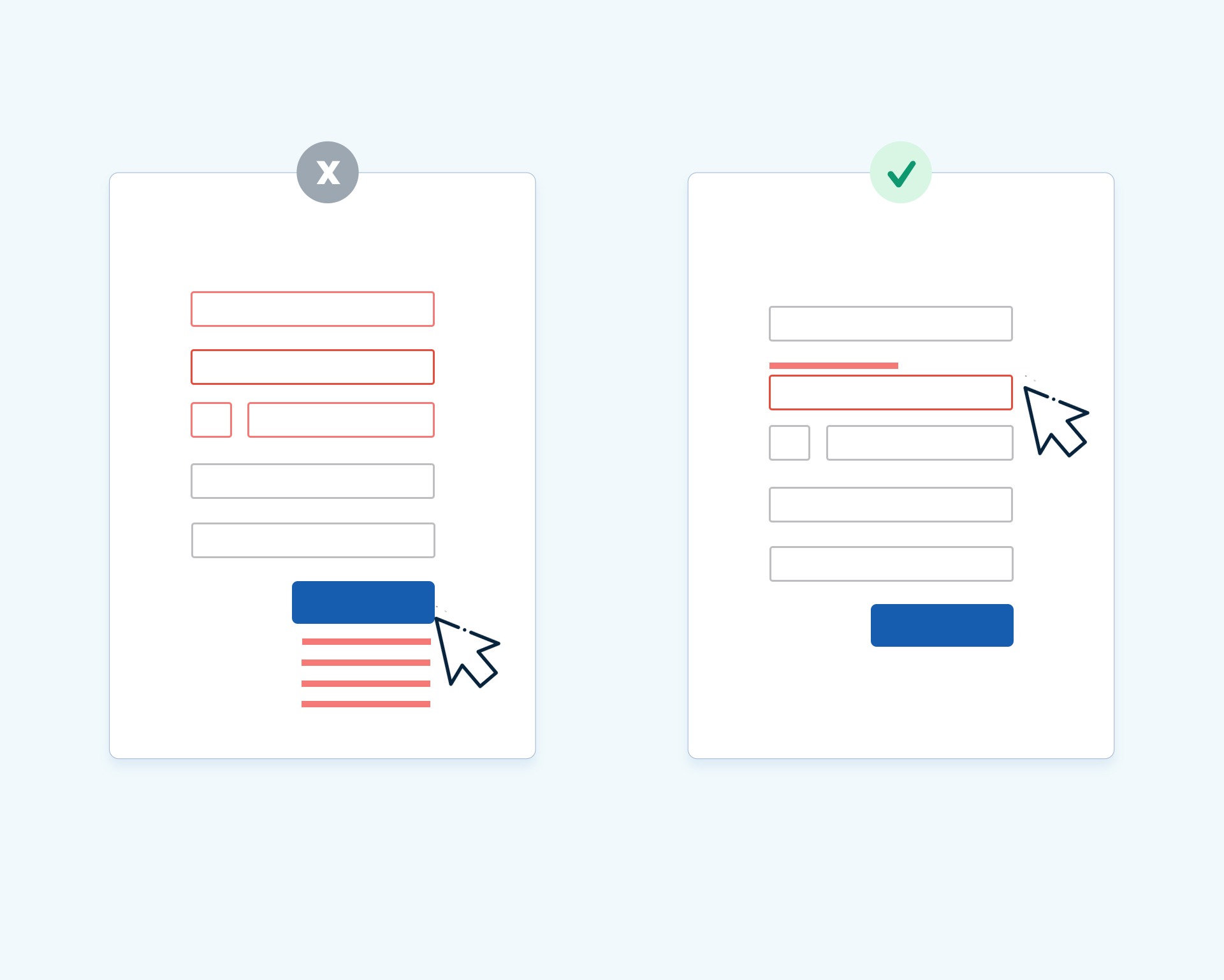
Zamiast długich list błędów na górze lub na dole formularza, umieszczaj komunikaty bezpośrednio przy odpowiednich polach. Ułatwia to poprawki i sprawia, że użytkownicy nie czują się przytłoczeni.
Wyobraź sobie długą listę błędów po kliknięciu w przycisk. Użytkownik myśląc, że za chwilę ukończy formularz dostaje listę rzeczy do poprawki. W tym momencie wzrasta frustracja i niechęć do usunięcia błędów, ponieważ został nimi w jednej chwili przytłoczony.

Kolejnym argumentem za umieszczeniem błędów przy polach, a nie w podsumowaniu, jest szybsza identyfikacja pola z błędem. Gdy błędy są na dole w formie listy, użytkownik musi samodzielnie namierzyć jakiego pola dotyczy komunikat.
W przypadku długich i złożonych formularzy dobrym rozwiązaniem jest wyświetlenie nad przyciskiem dodatkowego komunikatu podsumowującego błędne pola.
Weryfikacja w trakcie, nie po wysłaniu
Badania pokazują, że walidacja inline czyli sprawdzanie błędów na bieżąco, gdy użytkownik opuści pole, może zwiększyć wskaźnik sukcesu
Luke Wroblewski w 2009 r. przetestował czy wdrożenie wykrycia błędów na bieżąco wpłynie na wypełnienie formularza.
Odnotował takie wyniki po zastosowaniu walidacji inline:
o 22% wzrosło ukończenia formularza,
o 22% zmniejszyła się liczba popełnianych błędów,
o 31% wzrósł wskaźnik zadowolenia,
o 42% skrócił się czas realizacji wypełnienia formularza,
o 47% zmniejszyła się liczba fiksacji wzroku.
Nie powinno to dziwić, ponieważ dzięki informacji na bieżąco użytkownik może naprawić błąd zaraz po opuszczeniu pola. Nie zostaje przytłoczony na sam koniec mnóstwem błędów do poprawy.

Zachowaj wprowadzone dane
Nie zmuszaj użytkowników do ponownego wypełniania całego formularza po wykryciu błędu. Utrzymanie wprowadzonych już danych znacznie poprawia doświadczenie.
Przykład: Jeśli użytkownik wprowadzi błędne hasło, zostaw wypełnione inne pola nietknięte i poproś tylko o ponowne wprowadzenie hasła. Błędne pole również nie powinno zostać usunięte.

A czy ty nie odstraszasz użytkownika komunikatami?
Pamiętaj, że komunikaty o błędach mają duży wpływ na to, czy użytkownik ukończy wypełnianie formularza. Potrafią być hamulcem i blokować przepływ. Ale odpowiednio wdrożone staną się drogowskazem.
Właściwy ton, przejrzystość i konstruktywność przekazu mogą sprawić, że nawet w sytuacji błędu użytkownik poczuje się dobrze poinformowany i zmotywowany do naprawy problemu.
Komunikaty powinny jasno określać problem, aby użytkownicy wiedzieli, co poszło nie tak.
Komunikaty o błędach nie muszą być stresujące. Mogą uspokajać, wspierać i pomagać w pozytywny sposób.
Zainteresował Cię ten temat. Więcej porad i przykładów tego, jak projektować formularze, które są przyjazne dla użytkownika, przedstawiam w książce „Formularze, które ludzie chcą wypełniać”.