

Ale Kino! to festiwal filmowy odbywający się w Poznaniu, promujący wartościowe, często niszowe produkcje, które nie trafiają do głównego nurtu. Od lat festiwal przyciąga kinomanów, oferując im wyjątkowe filmowe przeżycia.
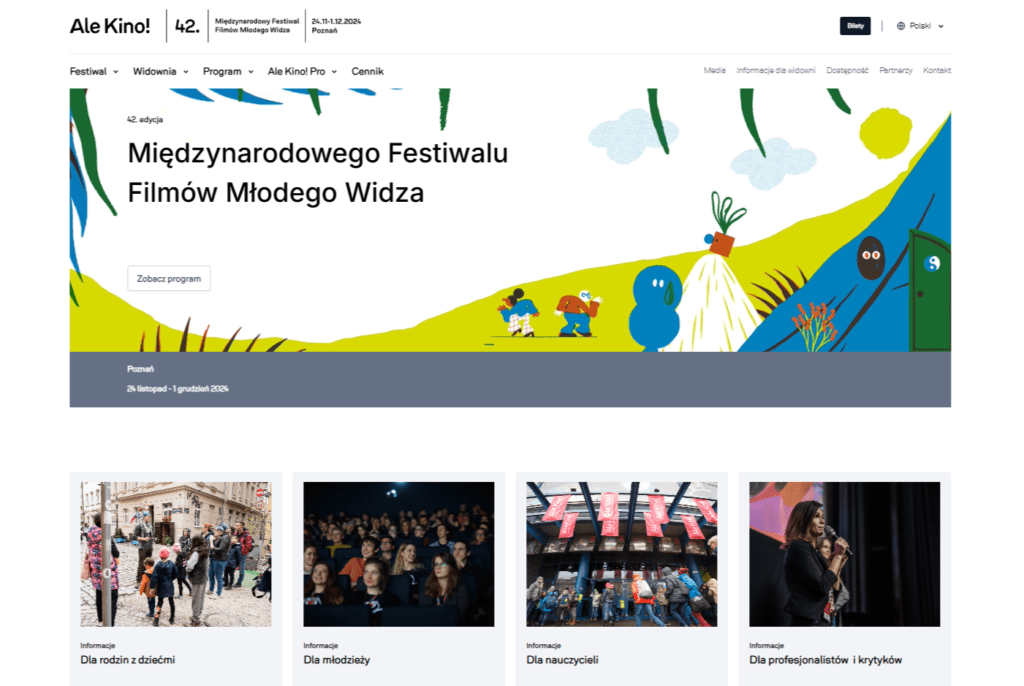
Zadaniem było szybkie przeprowadzenie audytu UX strony festiwalu oraz zaproponowanie rozwiązań w formie makiet lo-fi. Priorytetem było stworzenie intuicyjnego interfejsu, dostępnego na urządzeniach mobilnych, który ułatwi sprzedaż biletów i poprawi nawigację po serwisie. Czas był kluczowy – cykliczność wydarzenia wymagała błyskawicznych działań, aby nowe rozwiązania były gotowe przed rozpoczęciem sprzedaży biletów.
Naszym celem była optymalizacja interfejsu, aby proces zakupu biletów oraz nawigacja na stronie były jak najbardziej przyjazne dla użytkowników, zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Przeprowadzony na początku współpracy audyt UX umożliwił nam szybką ocenę najbardziej problematycznych obszarów interfejsu. Dzięki temu mogliśmy w krótkim czasie opracować propozycje zmian w formie makiet lo-fi, przedstawić je klientowi, a następnie przekazać je developerom do wdrożenia.
Skupiliśmy się na tych elementach, które najbardziej wpływały na wygodę użytkowników. Wspólnie z zespołem klienta wypracowaliśmy rozwiązania, które nie tylko poprawiły nawigację, ale też pozytywnie wpływają na widoczność strony w wyszukiwarkach.
Nasze działania pozwoliły podnieść użyteczność strony na czas, aby zapewnić uczestnikom festiwalu lepsze doświadczenia jeszcze przed kolejną edycją wydarzenia.
Klient wskazał nam, że uczestnicy eventu mają trudności ze znalezieniem najważniejszych informacji oraz w wykonaniu głównych konwersji. Dlatego podczas realizacji makiet lo-fi skupiliśmy się na gruntowej przebudowie nawigacji, dając użytkownikom łatwy dostęp do najważniejszych miejsc i podstron, zarówno w wersji desktopowej jak i mobilnej.