Pozycjonowanie WordPress – praktyczny poradnik po najpopularniejszym systemie CMS
WordPress to najpopularniejszy system zarządzania treścią na świecie – intuicyjny, elastyczny i przyjazny dla SEO. Jednak samo korzystanie z tego CMS-a nie gwarantuje wysokich pozycji w wynikach wyszukiwania. Aby strona była dobrze widoczna w Google, potrzebna jest przemyślana optymalizacja – zarówno techniczna, jak i dotycząca treści czy struktury witryny.
Pozycjonowanie stron opartych na WordPressie obejmuje szereg działań: od odpowiedniego doboru wtyczek SEO, przez optymalizację szybkości ładowania, po poprawne linkowanie i publikowanie wartościowych treści. Dobrze zaplanowana strategia nie tylko zwiększa ruch organiczny, ale też wzmacnia wiarygodność marki i poprawia doświadczenie użytkowników.

Czym jest WordPress i skąd jego popularność?
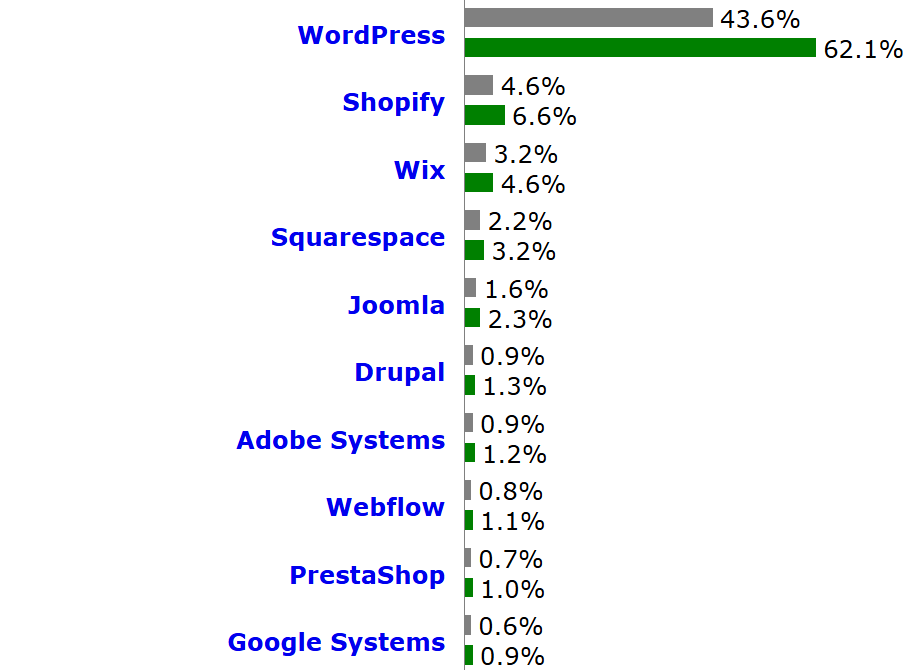
Na początku trochę liczb: obecnie w Internecie istnieje ponad 1,9 miliarda stron internetowych. Spośród nich, ponad 70% opartych jest na dowolnym systemie zarządzania treścią (CMS). Analizując te statystyki można zauważyć, że spośród wszystkich CMS-ów, WordPress zasila ponad 62,2% z nich, co daje udział w rynku na poziomie 43,7% wszystkich stron internetowych. WordPress został stworzony w 2003 roku jako narzędzie dla blogerów. Pierwotnie był platformą skupiającą się na prostocie tworzenia i publikacji treści w Internecie, oferującą podstawowe funkcje edycji tekstu, zarządzania mediami oraz archiwizacji wpisów. Dzięki intuicyjnemu interfejsowi szybko zdobył popularność wśród użytkowników indywidualnych, którzy nie posiadali zaawansowanej wiedzy technicznej. Jest to platforma open source, co oznacza, że jej kod źródłowy jest dostępny publicznie i może być przez każdego modyfikowany. Umożliwia to dostosowanie tego CMS do własnych potrzeb dzięki wykorzystaniu szerokiej gamy wtyczek i motywów.

Statystyki na temat popularności WordPressa na 10.12.2024. Źródło: w3techs.com
Skąd popularność na tworzenie stron internetowych opartych na WordPress?
Obecnie WordPress jest wykorzystywany nie tylko do prowadzenia blogów, ale także do tworzenia różnorodnych serwisów, takich jak sklepy internetowe, strony firmowe, portale edukacyjne czy witryny non-profit. Jego popularność wynika z:
- Elastyczności – WordPress umożliwia budowanie niemal każdego rodzaju strony dzięki tysiącom darmowych i płatnych wtyczek oraz szablonów.
- Społeczności – Silna i aktywna społeczność użytkowników oraz deweloperów oferuje wsparcie, porady i gotowe rozwiązania.
- Niskiego progu wejścia – Brak konieczności znajomości kodowania sprawia, że WordPress jest dostępny dla każdego.
- Dostosowania do potrzeb SEO – Dzięki licznym wtyczkom i możliwościom personalizacji, WordPress stał się platformą przyjazną dla optymalizacji wyszukiwarek.
Czym jest pozycjonowanie i dlaczego powinno zaczynać się od działań SEO?
Pozycjonowanie to proces mający na celu zwiększenie widoczności strony internetowej w wynikach wyszukiwania . Dzięki skutecznemu pozycjonowaniu strona pojawia się wyżej w organicznych wynikach wyszukiwania na określone frazy kluczowe, co przekłada się na większy ruch i lepsze wyniki biznesowe.
Na proces pozycjonowania Twojej strony składa się wiele elementów, które można podzielić na 2 grupy:
- Działania on-site (inaczej “na stronie”) – Tutaj do naszych działań możemy zaliczyć SEO, czyli optymalizację kodu źródłowego strony pod kątem wytycznych, jakie stawia przed nami Google oraz tworzenie treści, które powinny być dostosowane pod użytkownika odwiedzającego nasz serwis. Dotyczy to zarówno treści informacyjnych na naszym serwisie, jak i opisów ofert czy produktów.
- Działania off-site (inaczej “poza stroną”) – Tutaj najczęściej pod tym pojęciem ukryte jest słowo linkbuilding, czyli publikacja linków zewnętrznych, z innych serwisów, które kierować będą na naszą stronę.
Dlaczego wybór odpowiedniego CMS może mieć wpływ na widoczność naszego serwisu?
To, jaki system zarządzania treścią wybierzemy, może mieć wpływ na to, jak będzie nam się pracowało w przypadku optymalizacji serwisu pod wyszukiwarki internetowe. Praca na systemie WordPress, umożliwiając więcej działań niż inne silniki CMS i może wpłynąć na widoczność serwisu m.in. poprzez:
- Łatwość optymalizacji – WordPress, w przeciwieństwie do wielu innych CMS-ów, oferuje narzędzia umożliwiające łatwe wprowadzanie zmian technicznych i treściowych wymaganych przez SEO.
- Integracja z narzędziami SEO – Wtyczki takie jak Yoast SEO czy Rank Math pozwalają w prosty sposób monitorować i poprawiać wyniki witryny.
- Wsparcie dla mobilności i szybkości ładowania – WordPress pozwala na implementację responsywnych szablonów i optymalizację zasobów, co jest bardzo istotne dla pozycji w wynikach wyszukiwania.
- Aktualizacje i rozwój – Dzięki ciągłym aktualizacjom WordPress pozostaje zgodny z najnowszymi standardami wyszukiwarek, co pozwala na utrzymanie wysokiej widoczności strony.
Jak można zauważyć, wybór WordPressa, jako system zarządzania treścią naszej przyszłej witryny może opłacić nam się nie tylko pod kątem możliwości rozbudowy serwisu, wdrożenia wielu niestandardowych rozwiązań, ale również ze względu na łatwość optymalizacji.
Wykorzystanie WordPressa w Internecie
Z biegiem lat rozwój systemu oraz społeczności skupionej wokół niego sprawił, że WordPress z platformy blogowej stał się wszechstronnym systemem zarządzania treścią, który umożliwia stworzenie niemal dowolnej strony internetowej. Obecne zastosowanie tego CMS-a jest bardzo zróżnicowane i można go znaleźć m.in. jako silnik:
- stron internetowych
- sklepów internetowych
- portali edukacyjnych
- serwisów informacyjnych
- stron organizacji non-profit
Powyższe przykłady o WordPressie mogą powiedzieć jedno – nada się niemal do wszystkiego, od prostych stron wizytówek, po rozbudowane serwisy korporacyjne.
Zalety systemu WordPress
Sukces WordPressa wynika z wielu czynników, które wyróżniają go na tle innych systemów CMS. Najważniejsze z nich to:
- Łatwość obsługi – intuicyjny panel administracyjny umożliwia zarządzanie stroną bez znajomości kodowania. Wiele hostingów umożliwia instalację WordPressa dzięki jednemu kliknięciu, co też ma wpływ na jego ogólną dostępność.
- Możliwość dostosowania do własnych potrzeb – bogaty wybór zarówno darmowych jak i płatnych szablonów graficznych umożliwia pełną indywidualizację naszej witryny. W razie konieczności możemy zaprogramować nasz szablon całkowicie od zera oraz opublikować, go na naszej stronie.
- Wsparcie społeczności – ogromna społeczność użytkowników, która rośnie z dnia na dzień, służy swoją fachową wiedzą i doświadczeniem w rozwiązywaniu naszych problemów
- Przystępne koszty – WordPress to darmowy system zarządzania treścią (CMS), który zapewnia szeroki wybór zarówno bezpłatnych, jak i płatnych szablonów oraz wtyczek. Tak bogata oferta pozwala na elastyczne dostosowanie funkcjonalności i wyglądu strony do indywidualnych potrzeb, nawet przy ograniczonym budżecie.
- Przyjazny dla SEO – dostępne darmowe wtyczki i rozszerzenia służące optymalizacji SEO sprawiają, że ten CMS jest w pełni przyjazny dla rozwiązań mających na celu zwiększenie widoczności strony internetowej w Internecie.
- Regularne aktualizacje – system jest stale rozwijany i aktualizowany, dzięki czemu pozostaje zgodny z najnowszymi standardami i zabezpieczeniami.
Pozycjonowanie stron opartych o WordPress
Podstawowa wersja WordPress oferuje jedynie minimalne narzędzia do optymalizacji SEO. Pomimo bardzo przyjaznego interfejsu i dużej możliwości edycji strony, brak wbudowanych funkcji SEO może być dużym wyzwaniem dla osób, które nie są obyte w programowaniu z wykorzystaniem języka HTML oraz PHP.
Do największych bolączek czystej wersji WordPress należy:
- Brak możliwości edycji meta-tagów
- Brak automatycznego generowania mapy strony XML
- Brak narzędzi do analizy treści
Wtyczki ułatwiające optymalizację SEO w WordPressie
Z pomocą przychodzi szeroka gama wtyczek stworzona po to, aby optymalizacja SEO naszego serwisu była prosta i przyjemna. Dzięki nim wprowadzenie takich zmian jak optymalizacja meta-tagów, ustawienie linków kanonicznych, wyindeksowanie małowartościowych stron, czy zarządzanie strukturą linków URL staje się dużo prostsze.
Do najbardziej popularnych kombajnów SEO z pewnością zaliczyć możemy:
- All in One SEO Pack: przyjazna wtyczka dla początkujących, m.in. wspierająca optymalizację techniczną, integrację z WooCommerce oraz tworzenie map strony.
- Rank Match: zaawansowana wtyczka zapewniająca m.in. integrację z Google Search Console, czy analizę wielu słów kluczowych na jednej stronie.
- YoastSEO: intuicyjny interfejs, umożliwiający edycję meta-tagów, analizę treści SEO czy zarządzanie narzędziami wspierającymi SEO.
To, jaką wtyczkę wybrać, powinno zależeć w głównej mierze od tego, jakich funkcji potrzebujemy, gdyż większość z nich oferuje identyczne możliwości, różniąc się jedynie niuansami.

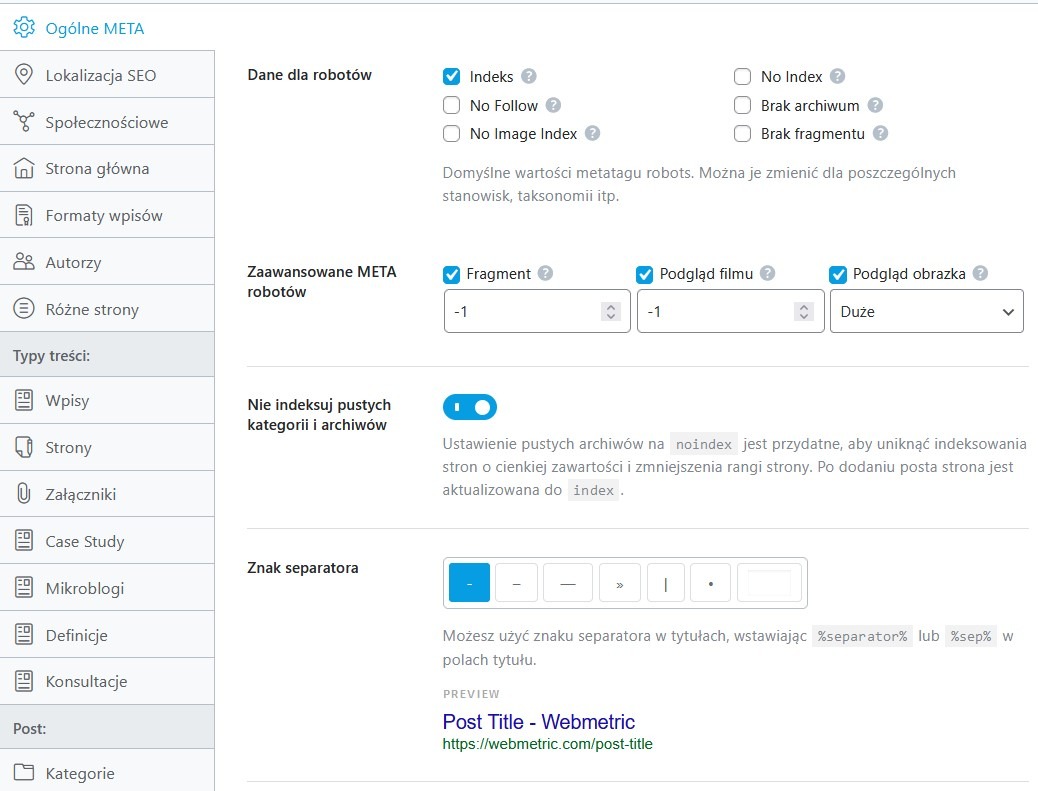
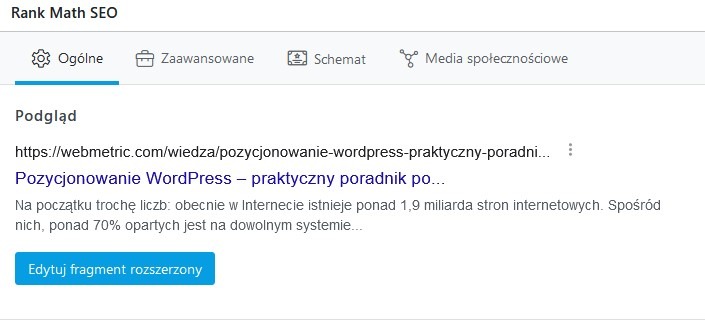
Edycja ustawień meta tagów we wtyczce Rank Math SEO
WordPress.com jako gotowe rozwiązanie
WordPress.com to platforma, która umożliwia łatwe uruchomienie strony bez konieczności samodzielnej instalacji czy konfiguracji. Darmowa wersja pozwala na stworzenie strony w subdomenie .wordpress.com (np. mojastrona.wordpress.com), co jest wygodne dla początkujących. Niestety, ma swoje ograniczenia:
- Ograniczona personalizacja – brak pełnego dostępu do motywów i wtyczek.
- Reklamy – na darmowych stronach wyświetlane są reklamy, które nie przynoszą korzyści użytkownikowi.
- Wyższe koszty – pełna funkcjonalność, np. integracja z Google Analytics, wymaga droższych planów.
- Brak pełnej kontroli – strona jest zarządzana przez WordPress.com, co ogranicza możliwości zaawansowanych zmian.
To dobre rozwiązanie dla osób, które chcą szybko uruchomić stronę i nie zajmować się kwestiami technicznymi, jednak dla pełnej swobody i personalizacji lepiej wybrać własny hosting.

Odpowiedni wybór hostingu pod WordPress
Wybór odpowiedniego hostingu jest kluczowy dla działania strony na WordPressie, szczególnie z punktu widzenia SEO. Oto czynniki, na które warto zwrócić uwagę:
- Szybkość serwera: Wydajny serwer wpływa na czas ładowania strony, co jest kluczowym elementem Core Web Vitals – czynników rankingowych Google.
- Stabilność i uptime: Dobry hosting powinien gwarantować co najmniej 99,9% czasu dostępności strony.
- Wsparcie dla PHP i MySQL: Aktualne wersje PHP oraz baz danych wpływają na szybkość działania WordPressa.
- Lokalizacja serwera: Wybór serwera w lokalizacji zbliżonej do użytkowników poprawia czas odpowiedzi witryny.
- Wsparcie techniczne: Hosting z szybką pomocą techniczną ułatwia rozwiązywanie problemów.
- Dodatkowe funkcje: Certyfikaty SSL, automatyczne kopie zapasowe, zabezpieczenia przed atakami DDoS.
Dobry hosting znacząco wpływa na wskaźniki LCP (Largest Contentful Paint), FID (First Input Delay) i CLS (Cumulative Layout Shift), które są czynnikami rankingowymi Google, oceniającymi doświadczenia użytkownika na stronie. Wybierając odpowiedni hosting pod stronę opartą o WordPress warto zadbać o dość wydajne rozwiązanie, które pozwoli osiągnąć nam zadowalające wyniki w wynikach Core Web Vitals dotyczących m.in. odpowiedzi serwera.
Pozycjonowanie WordPress – od czego zacząć?
Wygląd strony ma znaczenie dla SEO, ponieważ jest ściśle związany z jej funkcjonalnością oraz UX. Część elementów związanych bezpośrednio z wyglądem bezpośrednio oraz pośrednio oddziałuje na czynniki rankingowe. Dobrze przygotowany wygląd strony powinien zawierać w sobie takie elementy jak:
- Responsywność – strona musi być dostosowana do urządzeń mobilnych. Wynika to z faktu, iż algorytmy Google stosują model indeksujący mobile-first index, który kładzie bardzo mocny nacisk na dopasowanie witryny pod urządzenia mobilne.
- Szybkość ładowania – źle zoptymalizowany szablon będzie spowalniał stronę, co negatywnie wpłynie na czynniki odpowiedzialne za Core Web Vitals, a to może mieć już bezpośredni wpływ na SEO.
- Struktura i hierarchia treści – źle przygotowane szablony, traktują nagłówki Hx jako upiększacze do strony, co jest niezgodne z wytycznymi dotyczącymi użytkowania samych nagłówków. Te powinny wykorzystane w odpowiedniej hierarchii od H1 do H6 i pełnić rolę organizacji treści.
- Estetyka i nawigacja – strona powinna być przyjazna w odbiorze. Witryny, na których użytkownicy mają trudności z jej obsługą, chodzą bardzo wolno lub zawierają błędy, szybciej będą przez nich opuszczane, a to może zwiększać współczynnik odrzuceń.

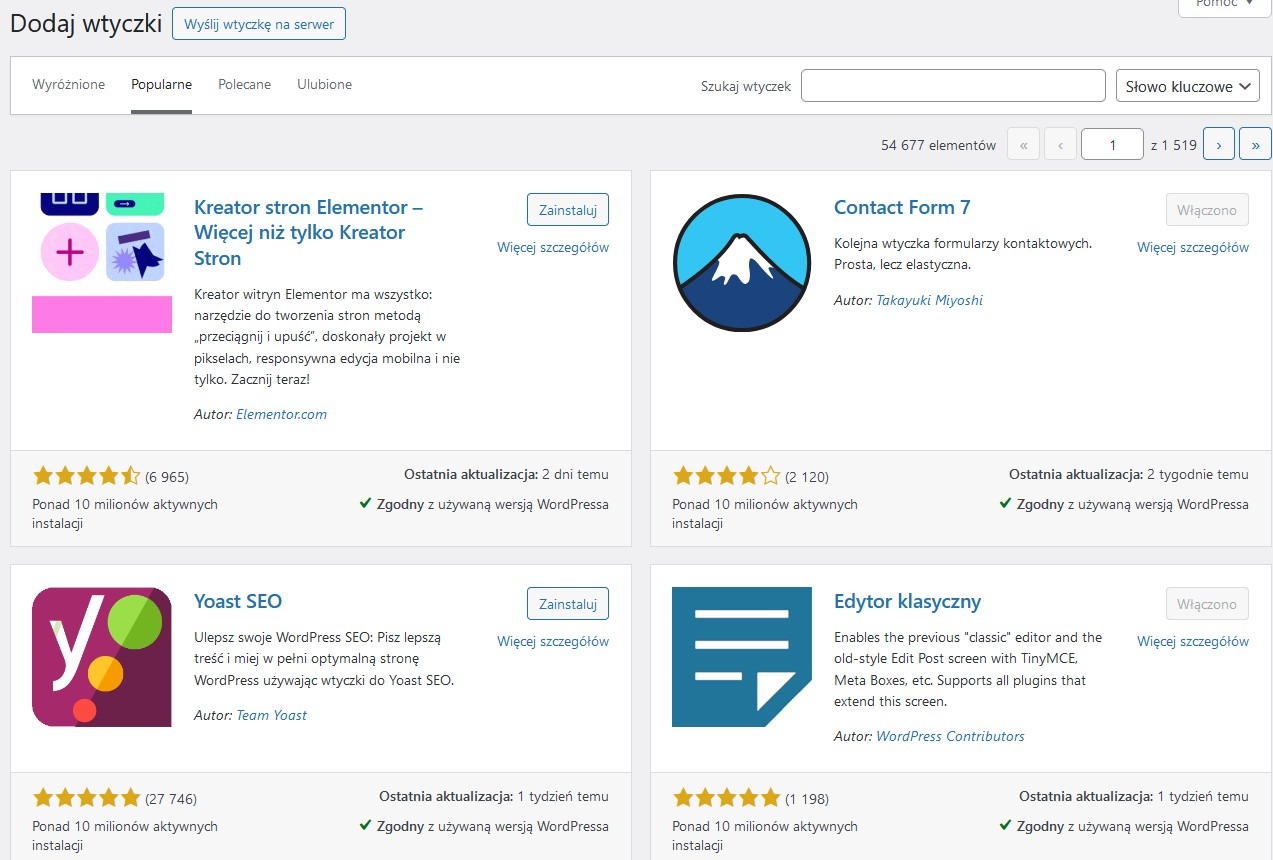
Instalacja wtyczek wspomagających pozycjonowanie
Wtyczki SEO to potężne narzędzia, które umożliwiają optymalizację strony WordPress bez konieczności zaawansowanej wiedzy z zakresu kodowania. Ich główne zalety to:
- Automatyzacja procesów: np. automatyczne generowanie mapy strony XML, optymalizacja obrazów czy tworzenie przekierowań.
- Ułatwiona optymalizacja treści: m.in. sugestie dotyczące meta-tagów, nagłówków, czy analizy słów kluczowych.
- Dostosowanie techniczne: m.in. poprawa struktury URL, eliminacja błędów 404 oraz kompresja plików w celu zwiększenia szybkości strony.
Dzięki wtyczkom SEO nawet początkujący użytkownicy mogą skutecznie poprawić widoczność swojej strony w wynikach wyszukiwania. Nie należy jednak przesadzać z ich instalacją. Zbyt dużo wtyczek może przyczynić się do znacznego spowolnienia strony, niesprawdzone wtyczki mogą posiadać dziury bezpieczeństwa, przez co nasza strona może być narażona na ataki z zewnątrz, a same wtyczki mogą być między sobą w konflikcie i nadpisywać wprowadzone wcześniej zmiany.
Instalując wtyczki, należy wcześniej zapoznać się z ich funkcjonalnością oraz wybrać takie, które pochodzą z oficjalnego repozytorium WordPress i funkcjonalnie się nie dublują.
Zbiór podstawowych wtyczek do optymalizacji SEO WordPress
Poniżej przedstawiona jest lista najbardziej podstawowych wtyczek, których wykorzystanie może znacznie ułatwić proces samego pozycjonowania.
Yoast SEO, Rank Match, All in One SEO
Wtyczki typu kombajn wykorzystywane przez większość pozycjonerów w SEO. Zastosowanie większości z nich jest zbliżone do siebie, a ostateczny wybór powinien zależeć głównie od preferencji osoby je konfigurującej. Najważniejsze ich zalety to:
- możliwość edycji meta tagów tytułu i opisów
- analiza treści pod kątem występowania i nasycenia słów kluczowych
- generowanie mapy serwisu XML, która aktualizuje się bezpośrednio po dodaniu nowych stron lub postów
- optymalizacja struktury adresów URL
LiteSpeed Cache
Narzędzie wspomagające szybsze ładowanie się strony. Umożliwia kompresję obrazów, minimalizację CSS/JS oraz cache’owanie zasobów strony. Szczególnie efektywna na serwerach z technologią LiteSpeed.
W3 Total Cache
Wtyczka poprawiająca wydajność strony poprzez zaawansowane opcje cache’owania, kompresję plików HTML, CSS i JavaScript oraz integrację z sieciami CDN (Content Delivery Network).
Broken Link Checker
Automatycznie skanuje stronę i wykrywa uszkodzone linki wewnętrzne i zewnętrzne, które negatywnie wpływają na SEO. Umożliwia szybkie usunięcie lub naprawę problematycznych linków.

Do WordPressa istnieją tysiące dedykowanych wtyczek, które mogą pomóc w rozbudowie i optymalizacji strony
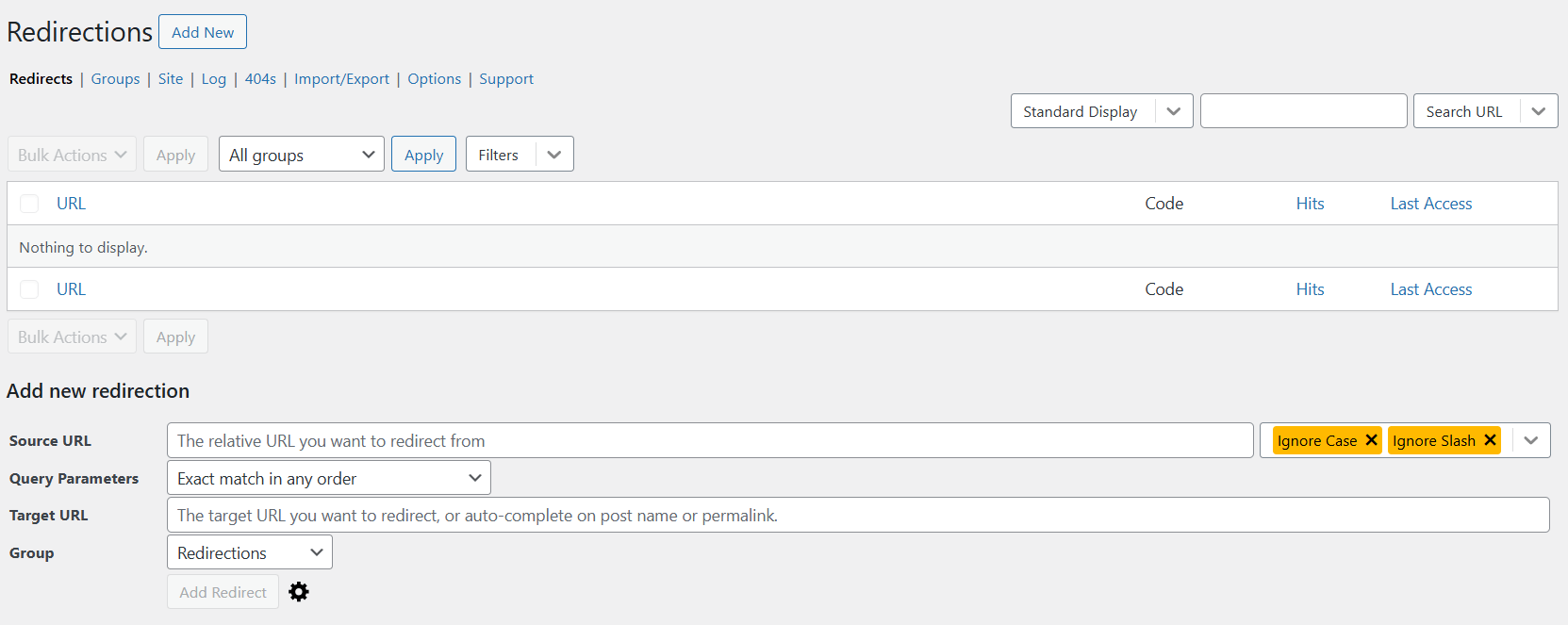
Redirection
Narzędzie do zarządzania przekierowaniami 301 i stronami z błędem 404. Pomaga w naprawie błędnych linków i przekierowywaniu użytkowników na właściwe podstrony, co poprawia doświadczenia użytkownika oraz wyniki SEO.
Smush
Wtyczka do optymalizacji obrazów. Automatycznie kompresuje i zmniejsza rozmiar plików graficznych bez utraty jakości, co przyspiesza ładowanie strony i poprawia Core Web Vitals.
Nitro Pack
Kiedyś wtyczka zaliczana do działań w stylu Black Hat SEO, czyli wykorzystującym techniki niezgodnymi z wytycznymi Google, jednak od kilkunastu miesięcy wraca do łask. Odpowiada głównie za poprawę wyników w testach szybkości ładowania strony i wpływa na wyniki Core Web Vitals.
Zmiany na stronie WordPress pod kątem SEO
Przejdźmy do działań on-site jakie możemy wykonać na naszym WordPressie, które mają szansę przybliżyć nas do wyższych pozycji w wynikach wyszukiwania.
Meta-znaczniki, czyli identyfikacja strony
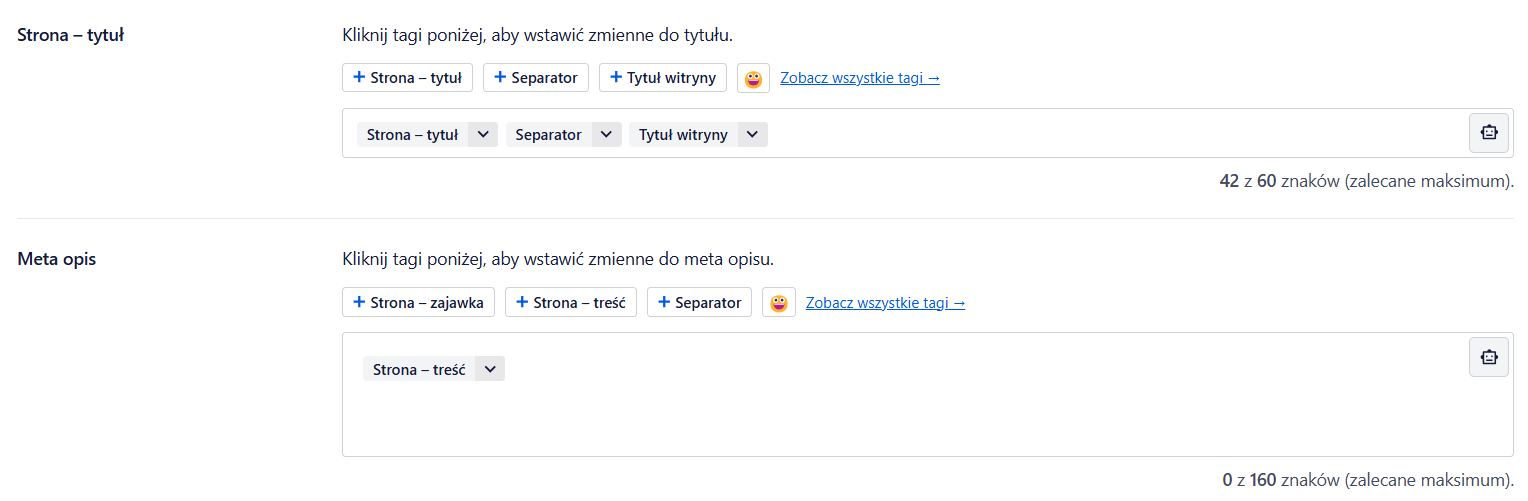
Nagłówek <header> naszej strony zawiera wiele znaczników meta, jednak trzy najważniejsze z nich to title, meta-description oraz meta-keywords. To dzięki nim roboty indeksujące wiedzą, czego mają się spodziewać po stronie, którą odwiedzają, a wyniki wyszukiwania wyglądają bardziej przyjaźnie dla potencjalnych użytkowników. Wszystkie te elementy możemy edytować w oknie tworzenia/edycji strony i wpisu:
- Title – najważniejszy z elementów strony – tytuł strony. Jest swego rodzaju okładką książki, która informuje, co znajduje się w środku. Przyjęło się, że element ten powinien wynosić około 600 pikseli szerokości (50-70 znaków), aby w pełni zmieścił się w wynikach wyszukiwania. Budując znacznik title powinniśmy zwrócić uwagę, aby znajdowały się w nim najważniejsze dla nas frazy kluczowe, w kolejności od najważniejszej do tych mniej ważnych. Należy jednak zachować umiar i nie upychać wielu fraz za wszelką cenę, bo, może to być negatywnie odbierane przez roboty indeksujące.

- Meta-description – zwanie potocznie opisem strony. W wynikach wyszukiwania znajduje się bezpośrednio pod tytułem. Element ten powinien zamykać się w 130-150 znakach. Element ten nie jest w bezpośredni sposób czynnikiem rankingowym, czyli jego obecność nie wpływa bezpośrednio na to, czy nasza strona jest wyżej, czy niżej w SERPach.

- Meta-description może natomiast wpływać na współczynnik CTR (współczynnik klikalności), czy współczynnikiem odrzuceń. Atrakcyjnie i zachęcająco napisany opis strony może przyczynić się do tego, że spośród kilku sąsiadujących ze sobą wyników, kliknięty zostanie nasz.
- Meta-keywords – meta tag w przeszłości informujący o tym, jakie słowa kluczowe są ważne dla danej strony. Od 2009 roku, element ten, mimo iż nadal występuje na stronach, nie jest brany pod uwagę przez algorytmy Google, a spowodowane jest to swoistym spamem jaki znajdował się na stronach. Obecnie element ten usuwamy z kodu strony lub pozostawiamy pusty.

W optymalizacji tych elementów pomogą nam wspomniane wcześniej wtyczki SEO takie jak Yoast czy Rank Math. Z ich pomocą można również wdrożyć ustawienia związane z meta tagiem robots.
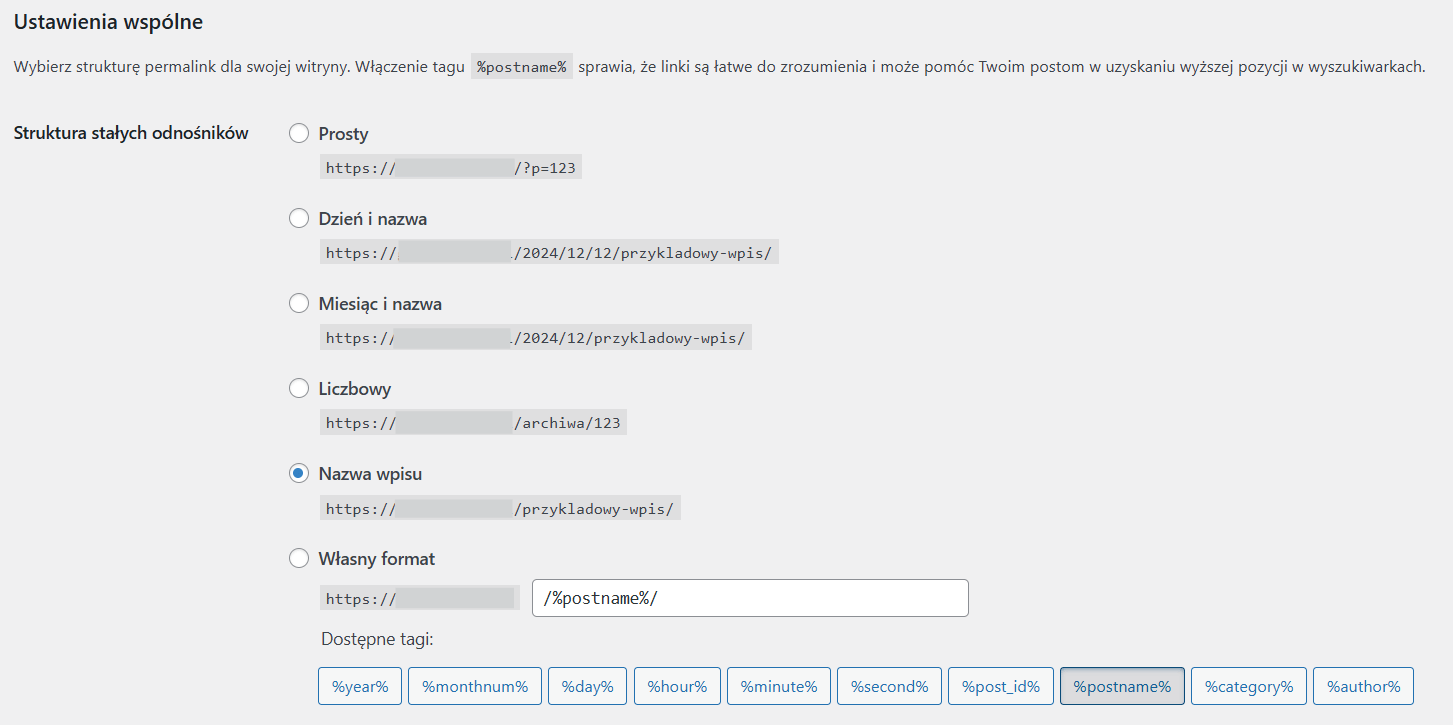
Przyjazne adresy URL
W podstawowych ustawieniach WordPress warto zadbać o to, aby adresy URL tworzonych przez nas podstron i wpisów generowały przyjazne adresy. Same adresy powinny być krótkie, w miarę możliwości zawierać słowo kluczowe i wskazywać, o czym jest strona, do której kierują.

Domyślną strukturę adresów URL zdefiniować możemy w ustawieniach Ogólnych WordPress.. Pojedyncze adresy podstron możemy zmieniać w widoku edycji danej podstrony lub wpisu blogowego.
Przekierowania 301
Przekierowanie 301 to stałe przekierowanie z jednego adresu URL na inny. Informuje przeglądarki internetowe oraz roboty wyszukiwarek, że dana strona została trwale przeniesiona pod nowy adres. Dzięki temu użytkownicy oraz roboty Google zostają automatycznie przekierowani na nową lokalizację, a dotychczasowa wartość SEO (linki przychodzące, autorytet strony) zostaje zachowana.
Przekierowanie 301 jest powszechnie stosowane w następujących przypadkach:
- Zmiana adresu URL strony – np. migracja na nową domenę lub zmiana struktury linków.
- Usunięcie starej podstrony – gdy treść została przeniesiona na nowy adres.
- Konsolidacja treści – łączenie kilku podstron o podobnej tematyce w jedną.
- Poprawa duplikacji adresów – np. przekierowanie z http na https lub z wersji www na bez www.

Przekierowanie 301 daje wiele korzyści podczas przenoszenia użytkownika z jednego adresu na drugi: wszystko dzieje się automatycznie (użytkownik nie musi ponownie klikać w linki), użytkownik nie spotyka się ze stroną błędu (404) ponieważ zostaje przeniesiony na nową stronę oraz zachowane są wartości SEO z oryginalnego adresu URL.
WordPress posiada narzędzia wewnętrzne tworzące przekierowania 301, ale w niektórych wypadkach trzeba wspierać się wtyczkami:
- Przy zmianie URL końcowego podczas edycji strony, automatycznie tworzy się przekierowanie 301 ze starego adresu na nowy.
- Bardziej zaawansowane przekierowania można wykonać za pomocą wtyczki Redirection w sekcji Add New Redirection i uzupełniając formularz o stary adres (Source URL), nowy (Target URL) oraz wybierając 301 -> Moved Permanently.
- Wtyczki do działań SEO na stronie (Yoast Premium, Rank Match) mają wbudowaną funkcję tworzenia przekierowań 301.
- Dla osób znających się na programowaniu, przekierowanie można utworzyć bezpośrednio w pliku .htaccess wykorzystując fragment kodu:
Redirect 301 /stary-adres-url/ https://domena.pl/nowy-adres-url/
Optymalizacja nagłówków Hx (H1-H4)
W rozmowie z klientem zawsze wspominam o tym, że nagłówki Hx na stronie internetowej pełnią funkcję rozdziałów w książce: mamy nagłówek H1 będący swego rodzaju stroną tytułową, mówiącą, o czym będzie strona oraz nagłówki H2 i H3 pełniące rolę rozdziałów i śródrozdziałów. Przy zachowaniu hierarchii nagłówków należy zwrócić uwagę na to, aby w kodzie strony nagłówek H1 znajdował się wyżej niż pozostałe oraz zachowana była kolejność nagłówków: po H1 dajemy H2, a nie H3 czy niżej. Struktura języka HTML pozwala zaimplementować 6 poziomów nagłówków Hx od H1 do H6 jednakże to co znajduje się poniżej H3 z reguły przez roboty indeksujące nie jest traktowane jako nagłówek.
Problemem nowoczesnych designerów stron internetowych oraz twórców serwisów starszej daty jest to, że nagłówki Hx wykorzystują niezgodnie z przeznaczeniem tj. do wizualnego upiększenia strony co jest niezgodne z ich charakterem. Jak możemy to poprawić?
Większość szablonów strony tytuł strony ustawia automatycznie jako nagłówek H1. Najczęściej znajduje się on na górze strony bezpośrednio pod headerem. Szablony blokowe np. Elementor, pozwalają ukryć tytuł (tym samym nagłówek H1), dlatego trzeba go wtedy dodać ręcznie.

Nagłówki w treści możemy edytować, dodając odpowiednie nagłówki w blokach WordPress podczas dodawania strony czy wpisu. Problematyczne dla nas może być edycja nagłówków występujących w Sidebarze, czy stopce, gdzie konieczna może być edycja funkcji dodania owego elementu w pliku functions.php. Do edycji tego elementu potrzebne są już umiejętności programistyczne, gdyż całkowicie możemy zepsuć dany element, dlatego jeżeli nie wiesz jak lub nie umiesz – pozostaw to bez zmian. Lepiej mieć jeden niezoptymalizowany nagłówek niż stronę z błędami lub co gorsza – niedziałającą.
Atrybuty zdjęć
Atrybuty zdjęć, potocznie zwane ‘altami’ pełnią podwójną funkcję podczas dodawania multimediów na naszej stronie. Pierwotna funkcja to zwiększenie dostępności serwisu, w szczególności dla osób niewidomych i niedowidzących. Urządzenia i programy, które wykorzystują do odwiedzania stron internetowych, czytają zawartość atrybutu, dzięki czemu wiadomo, co znajduje się na obrazku.

Atrybut alt powinien zatem wskazywać, co faktycznie znajduje się na grafice. Problemem obecnie jest fakt, iż element ten w delikatnym stopniu może wspierać pozycjonowanie naszego serwisu, dlatego często umieszczane są tam frazy kluczowe. Warto zadbać, aby ich umieszczenie nie wpływało na odczyt zdjęcia (nie zmieniało jego charakteru np. poprzez dodanie frazy „mechanik samochodowy” kiedy na zdjęciu są samochody w korku). Atrybut alt w WordPressie dodajemy w zakładce Media i wybierając dowolną grafikę, do której chcemy dodać tekst alternatywny.
Optymalizacja zdjęć
Szybkość ładowania strony, która jest jednym z czynników rankingowych Google, w dużej mierze zależy od rozmiaru i jakości obrazów. Dodając zdjęcia do naszej strony, powinniśmy zwrócić uwagę na kilka elementów, których składowe finalnie mogą nam przynieść korzyść w odbiorze strony przez użytkowników i roboty indeskujące.
1. Odpowiedni format grafik – w Internecie spotkać można obecnie 3 najbardziej popularne formaty grafik:
- JPEG – format najczęściej wykorzystywany do grafik wielokolorowych ze względu na kompresję o stosunkowo niskiej utracie jakości.
- PNG – alternatywa dla JPEG przy mniejszych grafikach. Plik jest trochę cięższy niż poprzednik, jednakże pozwala na wykorzystanie grafik z przezroczystościami.
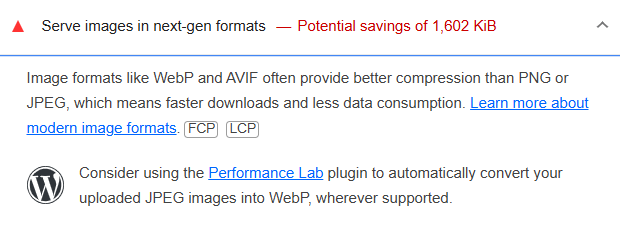
- WebP – stosunkowo nowy format wprowadzony przez Google i przez niego rekomendowany. Zapewnia mniejsze rozmiary plików przy stosunkowo wysokiej jakości. Nie wszystkie urządzenia jednak radzą sobie poprawnie z wyświetlaniem grafik w tym formacie.

2. Rozmiar dopasowany do miejsca – jednym z elementów Core Web Vitals, jest monitorowanie czynnika CLS (Cumulative Layout Shift). W skrócie: czynnik ten sprawdza, czy podczas ładowania strony, elementy, które już się wczytały, w jakiś sposób się przemieściły, czy nie. Niejednokrotnie spotkaliśmy się z sytuacja, gdy na szybko otwieraliśmy ulubiony portal, chcieliśmy kliknąć przycisk, który się pojawił, po czym nie trafialiśmy w niego, bo pojawiła się tam dopiero doczytana grafika. Poprawnie dodane zdjęcie powinno składać się z:
- Parametrów rozmiaru (width x height) – dzięki zdefiniowaniu parametrów rozmiaru, przeglądarka rezerwuje sobie miejsce odpowiedniej wielkości, zanim jeszcze cała grafika się wczyta.
- Wgrywanie grafik odpowiednich rozmiarów – jeżeli zależy nam na publikacji grafiki o rozmiarach 100×100 pikseli, zbędne wydaje się wrzucenie zdjęcia o rozmiarach 3000×3000. Duża grafika potrzebuje więcej zasobów do wczytania, co może opóźniać lub blokować wczytywanie innych elementów strony.
3. Leniwe ładowanie grafik (lazyload) – jest to funkcjonalność wprowadzona do WordPress w wersji 5.5, którą dodatkowo możemy wspierać takimi wtyczkami jak Smush czy WP-Rocket. Sama idea lazyload polega na tym, że grafiki, które nie są aktualnie widoczne (strona wymaga przewinięcia) wczytują się po załadowaniu krytycznych elementów strony nawet jeżeli znajdują się w kodzie strony „wyżej”.
W repozytorium WordPress znajdują się wtyczki umożliwiające optymalizację już zainstalowanych grafik. Wspomagają one funkcje lazyload, optymalizują wielkość grafik, tworzą grafiki pożądanych rozmiarów, czy konwertują do formatu WebP. Przykłady takich rozwiązań to:
- Smush
- ShortPixel
- Imagify
- EWWW Image Optymizer
Mapa strony (Sitemap.xml)
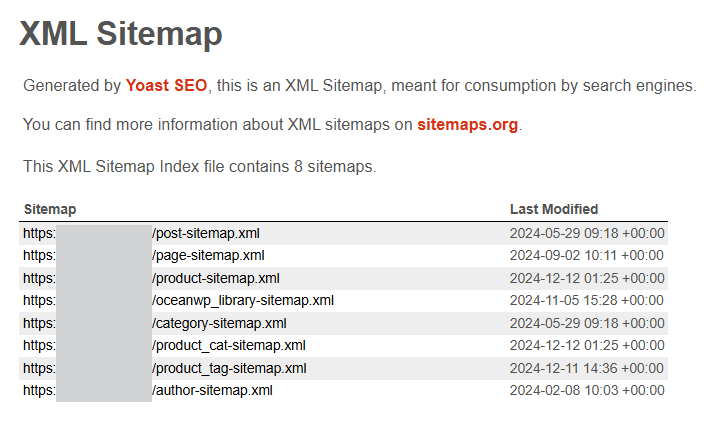
Mapa strony XML to plik sitemap zawierający strukturę i listę wszystkich podstron oraz zasobów znajdujących się na stronie internetowej. Jest to przewodnik dla robotów wyszukiwarek, który pomaga im w szybszym i dokładniejszym indeksowaniu zawartości strony. Plik mapy witryny jest zapisany w formacie XML i zawiera m.in.: adresy URL podstron, daty ostatnich ich aktualizacji, priorytet w odniesieniu do witryny oraz informację o częstotliwości aktualizacji treści na niej zawartych.

Mapa XML jest ważnym elementem strony, ponieważ:
- Ułatwia robotom Google odnalezienie wszystkich stron w witrynie, nawet tych, do których dostęp jest utrudniony poprzez rozbudowaną strukturę linków wewnętrznych.
- Wspomaga w szczególności duże serwisy zawierające dziesiątki podstron, kategorii, czy kart produktowych.
WordPress domyślnie nie tworzy mapy witryny. W celu jej implementacji mamy do wyboru 2 opcje:
- ręczną, gdzie sami tworzymy plik xml lub robimy to z pomocą generatora)
- za pomocą wtyczek takich jak Rank Math czy Yoast. Tworząc mapę witryny za pomocą wtyczek, warto zdefiniować jakie podstrony chcemy mieć widoczne, gdyż nie zalecanym zjawiskiem jest dodawanie małowartościowych podstron typu: koszyk zakupów, strony logowania, czy polityka prywatności oraz stron pustych, niedokończonych lub powielających treści.
W celu wykorzystania potencjału Sitemap.xml w pełni, po jej wygenerowaniu, warto zgłosić taką mapę w narzędziu Google Search Console.
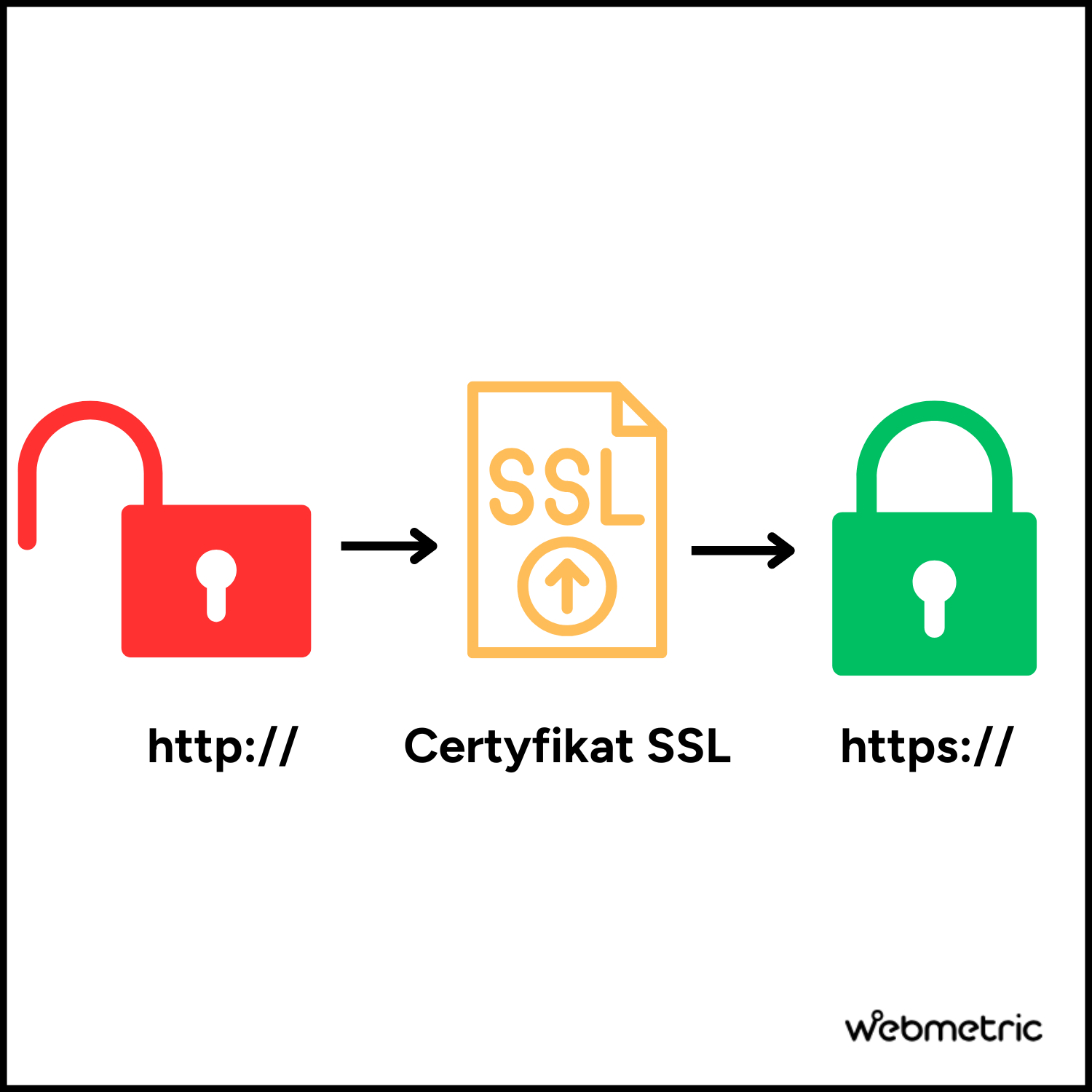
SSL i bezpieczeństwo
SSL (Secure Sockets Layer) to protokół szyfrowania, który zapewnia bezpieczne połączenie między przeglądarką użytkownika a serwerem, na którym znajduje się strona internetowa. Dzięki SSL dane przesyłane między tymi dwoma punktami są zaszyfrowane, co uniemożliwia ich przechwycenie przez osoby trzecie.
Od 2014 roku, Google traktuje SSL jako oficjalny czynnik rankingowy, a strony posiadające ten certyfikat mają przewagę nad tymi, które działają w niezaszyfrowanym protokole HTTP.
Nie licząc aspektów SEO, SSL jest ważnym elementem ze względu na zapewnienie bezpieczeństwa naszej witryny, w szczególności na stronach opartych o e-commerce, gdzie pomiędzy przeglądarką a serwerem przesyłane są wrażliwe informacje jak loginy, hasła, czy dane kart płatniczych. Poprawia również wrażenia UX z korzystanej strony poprzez widok kłódki przy adresie URL.

W celu wdrożenia SSL na swojej stronie możemy skorzystać z:
- Bezpłatnych certyfikatów Let’s Encrypt – rozwiązanie to oferowane jest przez większość dostawców hostingowych
- Instalację płatnego rozwiązania (np. Comodo, czy Symantec), które dodatkowo oferują gwarancję bezpieczeństwa, walidację domeny czy organizacji.
Instalację certyfikatu należy wykonać z poziomu z panelu hostingu, jednakże dla WordPress będzie to niewystarczające. Pełne działanie uzyskamy dopiero kiedy:
- Zmienimy adres URL w Ustawieniach -> Ogólne panelu WordPress z adresu HTTP na HTTPS.
- Przekierujemy cały ruch strony na protokół HTTPS, dzięki czemu wszystkie odnośniki kierować będą na wersję zaszyfrowaną, a my unikniemy zjawiska mixed content, gdzie część zasobów pochodzących z tego adresu jest niezaszyfrowana:
- Z wykorzystaniem wtyczki Really Simple SSL, gdzie wszystko odbywa się automatycznie
- Z wykorzystaniem pliku .htaccess, gdzie konieczne jest dodanie dyrektywy do pliku:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
W przypadku, gdy powyższe działania nie rozwiążą w pełni problemu z Mixed Content, warto zastosować jeszcze jedno rozwiązanie w postaci Better Search Replace, czyli wtyczki wyszukującej odnośniki HTTP na naszej stronie i podmieniającej je na wersję HTTPS. W przypadku przejścia strony na SSL należy na nowo wygenerować mapę witryny XML i wszystkie zmiany zgłosić do Google Search Console.
Linkowanie wewnętrzne
Linkowanie wewnętrzne polega na tworzeniu linków pomiędzy różnymi podstronami w obrębie jednej witryny internetowej. Linki wewnętrzne łączą treści na stronie, pomagając zarówno użytkownikom, jak i robotom wyszukiwarek w łatwiejszej nawigacji po serwisie.Linkowanie wewnętrzne poprawia indeksację strony, ponieważ roboty indeksujące są w stanie dotrzeć do pożądanych podstron za pomocą takich odnośników. Pozwala zarządzać tzw. link juice, gdyż jesteśmy w stanie niejako wskazywać, które odnośnik są dla nas ważniejsze (im wyżej w kodzie tym większe znaczenie dla crawlera). Ponadto poprawiają samą nawigację i odczucia UX, ułatwiając użytkownikom przemieszczenie się pomiędzy tematycznymi stronami czy artykułami blogowymi.
Jak linkować wewnętrznie w WordPressie?
Linkowanie wewnętrzne na stronach opartych o WordPress jest bardzo proste i nie wymaga dodatkowych rozwiązań. Podczas edycji treści można kliknąć przycisk Wstaw link uzupełnić okienko o adres strony docelowej i anchor tekst (tekst pod którym link jest ukryty) i zaakceptować zmiany. Wspomniane wcześniej w artykule kombajny do SEO (Rank Match, czy Yoast) wspierają proces linkowania wewnętrznego poprzez sugestię, gdzie takowe odnośniki powinny się znajdować. Do linkowania wewnętrznego można wykorzystać także:
- wtyczki takie jak Internal Link Juicer, co może przyspieszyć cały proces. W wersji darmowej możliwości edycji są ograniczone, ale nawet przy płatnej wersji należy zachować zdrowy rozsądek i przy tworzeniu linkowania wewnętrznego kierować się przede wszystkim powiązaniem tematycznym.
- funkcję Related Posts, gdzie pod wpisami blokowymi pojawiają nam się odnośnik np. do powiązanych tematycznie postów. Część motywów posiada wbudowaną opcję sugerowania wpisów, a tam, gdzie nie zostało to zaimplementowane domyślnie, możliwe jest do dodania za pomocą wtyczki YARPP (Yet Another Related Posts Plugin).
- Nawigację okruszkową – część szablonów zawiera ją domyślnie, ale można ją też dodać za pomocą wtyczek np. Yoast.
- Korzystanie z domyślnych tagów i kategorii oraz widgetów WordPressa
Sklep internetowy na WordPressie, czyli Woocommerce
Tworzenie sklepu internetowego na WordPressie to popularny wybór, głównie dzięki wtyczce WooCommerce, która zamienia stronę w pełnoprawną platformę e-commerce. Jest to elastyczne rozwiązanie, które można dostosować do niemal każdego rodzaju działalności, od sprzedaży produktów fizycznych po cyfrowe.

Najważniejsze kroki:
- Instalacja WooCommerce – Wtyczka jest darmowa, a jej instalacja i konfiguracja są intuicyjne. Po dodaniu podstawowych informacji o sklepie można zacząć dodawać produkty.
- Motyw kompatybilny z WooCommerce – Warto wybrać motyw zoptymalizowany pod kątem e-commerce, np. Astra lub OceanWP, aby zapewnić estetyczny wygląd i szybkie działanie sklepu.
- Płatności i dostawa – WooCommerce oferuje integrację z popularnymi bramkami płatności (np. PayPal, Stripe) oraz opcje dostosowania metod wysyłki.
- SEO dla sklepu – Kluczowe jest optymalizowanie stron produktów, użycie bogatych opisów, a także implementacja recenzji klientów, które pozytywnie wpływają na pozycjonowanie.
- Rozbudowa funkcjonalności – Dzięki wtyczkom można dodać funkcje takie jak kupony rabatowe, integrację z systemami magazynowymi czy porzucone koszyki.
Sklep na WordPressie to świetne rozwiązanie zarówno dla małych, jak i średnich firm, które chcą uruchomić sprzedaż online bez dużych nakładów finansowych. W sytuacji gdy planujesz duży sklep internetowy, który wymaga zaawansowanych funkcji, lepszym rozwiązaniem może być skorzystanie z dedykowanego silnika e-commerce, takiego jak Shoper, PrestaShop czy Shopify
Wykorzystaj potencjał WordPressa w pozycjonowaniu
WordPress to świetne narzędzie, które łączy intuicyjność obsługi z ogromnymi możliwościami rozbudowy dzięki motywom i wtyczkom. To prawda, że CMS ten bardzo ułatwia podstawowe działania SEO – od optymalizacji treści, przez zarządzanie meta tagami, aż po generowanie map witryny XML. Jednak warto pamiętać, że samo korzystanie z WordPressa czy nawet najlepszych wtyczek nie zagwarantuje sukcesu. Działania SEO wymagają dobrze przemyślanej strategii opartej na analizie danych i doświadczeniu. Wtyczki mogą sugerować zmiany, ale ich podpowiedzi nie zawsze uwzględniają pełen kontekst, szczególnie jeśli chodzi o specyfikę danej branży, grupę docelową czy konkurencję.
Przykładowo, maksymalizowanie wyniku w narzędziu takim jak Yoast SEO może czasami prowadzić do przesadnego „optymalizowania” treści, co ostatecznie zaszkodzi jej naturalności i użyteczności. Dlatego warto traktować WordPress i jego dodatki jako narzędzie, które wspiera działania, ale nie zastąpi ani wiedzy, ani strategii. Nawet najbardziej intuicyjny CMS nie zrobi za nas wszystkiego – to od nas zależy, czy wykorzystamy jego możliwości w sposób skuteczny i zgodny z najlepszymi praktykami SEO. Kluczem do sukcesu jest połączenie technicznej optymalizacji z wartościową treścią, a to wymaga świadomych i konsekwentnych działań.
- Czym jest WordPress i skąd jego popularność?
- Skąd popularność na tworzenie stron internetowych opartych na WordPress?
- Czym jest pozycjonowanie i dlaczego powinno zaczynać się od działań SEO?
- Dlaczego wybór odpowiedniego CMS może mieć wpływ na widoczność naszego serwisu?
- Wykorzystanie WordPressa w Internecie
- Zalety systemu WordPress
- Pozycjonowanie stron opartych o WordPress
- Wtyczki ułatwiające optymalizację SEO w WordPressie
- WordPress.com jako gotowe rozwiązanie
- Odpowiedni wybór hostingu pod WordPress
- Pozycjonowanie WordPress – od czego zacząć?
- Instalacja wtyczek wspomagających pozycjonowanie
- Zbiór podstawowych wtyczek do optymalizacji SEO WordPress
- Yoast SEO, Rank Match, All in One SEO
- LiteSpeed Cache
- W3 Total Cache
- Broken Link Checker
- Redirection
- Smush
- Nitro Pack
- Zmiany na stronie WordPress pod kątem SEO
- Meta-znaczniki, czyli identyfikacja strony
- Przyjazne adresy URL
- Przekierowania 301
- Optymalizacja nagłówków Hx (H1-H4)
- Atrybuty zdjęć
- Optymalizacja zdjęć
- Mapa strony (Sitemap.xml)
- SSL i bezpieczeństwo
- Linkowanie wewnętrzne
- Sklep internetowy na WordPressie, czyli Woocommerce
- Wykorzystaj potencjał WordPressa w pozycjonowaniu






![Algorytmy Google – rodzaje i działanie [2026]](https://webmetric.com/wp-content/uploads/2025/11/algorytmy-google.jpg)