Optymalizacja czcionki i czytelna typografia – dlaczego warto?
Optymalizacja konwersjito kluczowy element skutecznej strategii marketingowej każdej firmy. Aby uzyskać jak największą liczbę konwersji, ważne jest nie tylko przyciągnięcie użytkowników do witryny, ale także sprawienie, aby ich doświadczenie było jak najbardziej komfortowe. Jednym z ważnych aspektów optymalizacji konwersji jest czytelna typografia, która pozwala użytkownikom łatwo i szybko przyswoić informacje zawarte na stronie.
Zasady czytelnej typografii
Aby zoptymalizować typografię na swojej stronie internetowej pod kątem konwersji, warto zastosować się do kilku zasad:
- Wybór odpowiedniej czcionki: Zastosowanie odpowiedniej czcionki ma kluczowe znaczenie dla czytelności strony. Wybieraj takie, które są łatwe do odczytania, z zachowaniem kontrastu między tekstem a tłem.
- Rozmiar tekstu: Zaleca się stosowanie większych rozmiarów tekstu, co ułatwia czytanie i przyswajanie informacji przez użytkowników. Dla głównego tekstu zalecany jest rozmiar co najmniej 16 punktów.
- Interlinia: Odpowiednia odległość między liniami tekstu (interlinia) poprawia czytelność i komfort czytania. Zalecana interlinia wynosi 1,5.
- Długość linii: Długość linii tekstu powinna być na tyle krótka, aby ułatwić czytanie. Zaleca się, aby długość linii wynosiła od 45 do 75 znaków.
- Kontrast: Dbaj o odpowiedni kontrast między tekstem a tłem, aby ułatwić czytanie i zrozumienie treści.
- Układ treści: Stosuj krótsze akapity, wyróżniaj nagłówki oraz używaj list i wypunktowań, aby ułatwić przyswajanie informacji przez użytkowników.
Przykłady czytelnej typografii w praktyce
Aby zilustrować, jak czytelna typografia może wpłynąć na optymalizację konwersji, przyjrzyjmy się kilku praktycznym przykładom:
- Strony e-commerce: Czytelna typografia na stronach sklepów internetowych pozwala użytkownikom szybko i łatwo znaleźć informacje o produktach, co zwiększa szanse na dokonanie zakupu. Przykładem może być stosowanie większych czcionek i odpowiedniego kontrastu na stronach z opisami produktów oraz użycie wyróżniających się przycisków „Kup teraz” lub „Dodaj do koszyka”.
- Blogi i artykuły: W przypadku stron z treściami edukacyjnymi czy informacyjnymi, czytelna typografia sprawia, że użytkownicy dłużej zatrzymują się na stronie, co z kolei może prowadzić do większego zaangażowania, subskrypcji newslettera czy podjęcia innych działań konwersyjnych.
- Strony usługowe: Na stronach firm oferujących usługi, czytelna typografia ułatwia przyswajanie informacji o ofercie, co zwiększa szanse na zgłoszenie zapytania ofertowego czy skorzystanie z formularza kontaktowego.

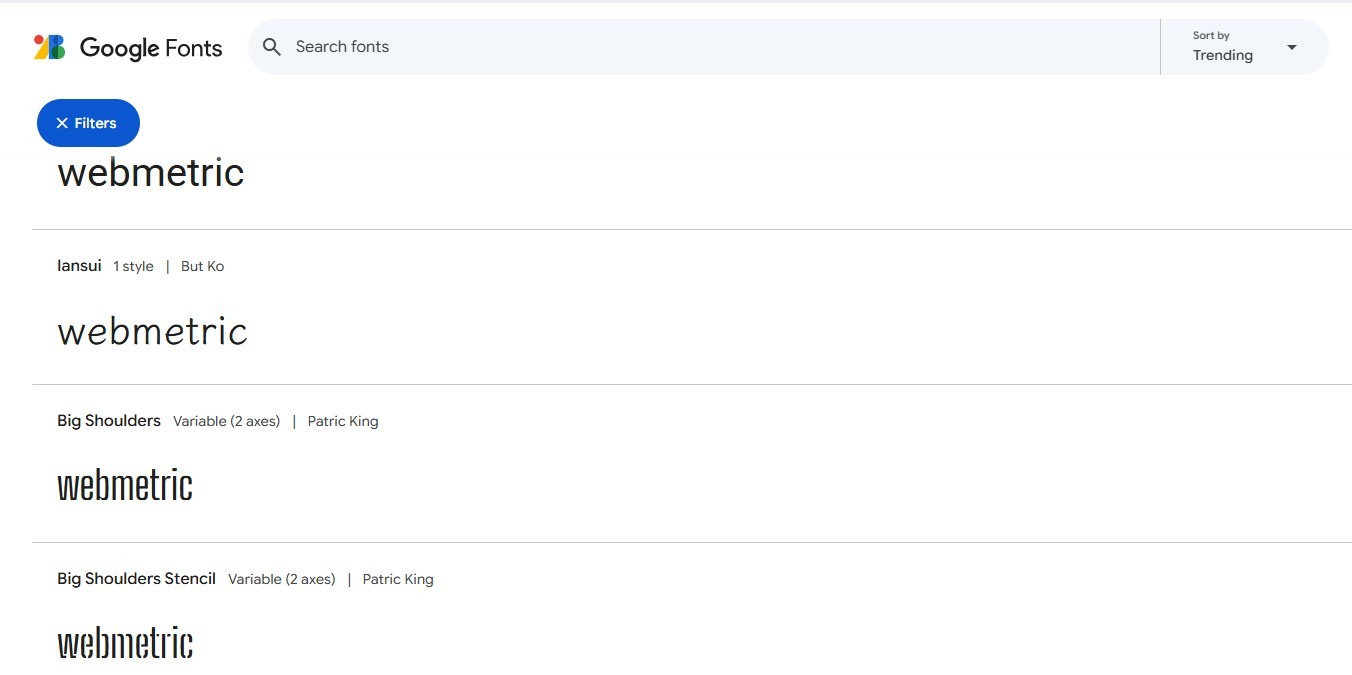
Widok z narzędzia Google Fonts
Narzędzia do optymalizacji czcionek
W celu optymalizacji typografii na swojej stronie warto skorzystać z narzędzi, które pomogą w analizie i ocenie obecnych rozwiązań. Przykłady takich narzędzi to:
- Google Fonts: Darmowa biblioteka czcionek oferowana przez Google, która umożliwia szybkie i łatwe wdrożenie nowych, czytelnych czcionek na stronie internetowej.
- Typography Analyzer: Narzędzie analizujące czytelność tekstu na stronie, które ocenia takie parametry jak wielkość czcionki, interlinia, długość linii czy kontrast.
- Color Contrast Analyzer: Aplikacja do sprawdzania kontrastu między tekstem a tłem, która pomaga w ocenie, czy kolory stosowane na stronie są odpowiednie dla czytelności tekstu.
Jak optymalizować typografię pod kątem konwersji?
Czytelna i dobrze zoptymalizowana typografia odgrywa kluczową rolę w zwiększaniu konwersji, wpływając na komfort użytkownika i skuteczność komunikacji. Wybór odpowiedniego kroju pisma, rozmiaru czcionki oraz odstępów między literami i liniami bezpośrednio przekłada się na czytelność treści, a co za tym idzie – na czas spędzony na stronie i skłonność do podjęcia działania. Przede wszystkim warto postawić na fonty czytelne na różnych urządzeniach – zbyt ozdobne lub niestandardowe kroje mogą utrudniać odbiór treści.
Kluczowe jest także zachowanie odpowiedniego kontrastu między tekstem a tłem, co eliminuje zmęczenie wzroku i poprawia przyswajalność informacji. Warto testować różne warianty typografii w ramach analiz UX i testów A/B, aby znaleźć najbardziej efektywne rozwiązania dla swojej grupy docelowej. Optymalizacja typografii to nie tylko estetyka, ale przede wszystkim funkcjonalność, która bezpośrednio wpływa na decyzje użytkowników i skuteczność strony.
Udostępnij