
SEO i UX – o czym musisz pamiętać, aby pogodzić te obszary?
Jako konsumenci chcemy szybko i łatwo dokonać zakupów w internecie. Co nas zniechęca i frustruje? Powolne ładowanie się strony, nieintuicyjne menu, przyciski prowadzące donikąd oraz brak zaufania do serwisu. Rosnące wymagania użytkowników przekładają się na zmiany w algorytmie Google, który promuje strony przyjazne dla użytkowników.
Czym jest SEO i czym jest UX?
SEO (Search Engine Optimization) to zestaw działań mających na celu poprawę widoczności strony internetowej w wynikach wyszukiwania, głównie w Google. Dzięki odpowiedniej optymalizacji sklep internetowy może przyciągać więcej użytkowników bez konieczności inwestowania w płatne reklamy.
Na SEO składają się m.in.:
- optymalizacja treści pod kątem słów kluczowych,
- dbałość o strukturę nagłówków i linkowanie wewnętrzne,
- poprawność techniczna witryny (szybkość ładowania, wersja mobilna),
- budowanie wartościowego profilu linków zewnętrznych.
UX (User Experience) to ogół wrażeń, jakie użytkownik wynosi z korzystania ze strony. W przypadku sklepu internetowego oznacza to łatwość poruszania się po witrynie, przejrzysty proces zakupowy i pozytywne odczucia w trakcie całej wizyty. Dobry UX to taki, który ułatwia znalezienie produktów i informacji, zapewnia intuicyjną nawigację, skraca i upraszcza ścieżkę zakupową.
Jak UX wpływa na SEO? – Najważniejsze elementy
Google coraz wyraźniej ocenia strony nie tylko na podstawie treści i technikaliów, ale też tego, jak zachowują się na nich użytkownicy. Jeśli ktoś trafia do sklepu i szybko z niego wychodzi, to sygnał, że coś poszło nie tak – i że wynik nie był trafny. To właśnie tzw. czynniki behawioralne: czas spędzony na stronie, współczynnik odrzuceń, liczba odsłon. A za te zachowania w dużej mierze odpowiada UX. Przemyślana struktura, czytelność i wygoda poruszania się sprawiają, że użytkownik zostaje dłużej, chętniej klika, częściej wraca. W oczach Google: strona jest wartościowa. Dlatego dobre UX realnie wzmacnia efekty działań SEO – nawet jeśli samo w sobie nie jest czynnikiem rankingowym.
Na styku SEO i UX znajduje się wiele elementów, które mają kluczowe znaczenie zarówno dla widoczności strony w wyszukiwarce, jak i dla wygody jej użytkowania. Niektóre z nich wynikają z technicznych zależności, inne z potrzeb użytkowników i sposobu, w jaki korzystają z internetu. Poniżej omawiamy te, które w kontekście sklepu internetowego mają największy wpływ na efektywność działań i wyniki sprzedażowe.
Konwersja w sklepie internetowym
Konwersją nazywamy wykonanie przez użytkownika pożądanej akcji, takiej jak kliknięcie w przycisk, zapisanie się do newslettera, czy – przede wszystkim – dokonanie zakupu. To właśnie zakup produktu jest głównym celem większości sklepów internetowych. Jednak zanim do niego dojdzie, użytkownik musi przejść przez całą ścieżkę zakupową, która obejmuje m.in. wyszukiwanie produktu, porównywanie cen, analizę opinii, dodanie do koszyka i finalizację transakcji.
Na każdym z tych etapów można użytkownika zachęcić… albo zniechęcić. Dobre SEO sprawia, że użytkownik w ogóle trafi do sklepu – np. na kartę produktową czy artykuł blogowy z linkiem do oferty. UX odpowiada za to, co stanie się dalej: czy użytkownik odnajdzie się w serwisie, czy poczuje się pewnie, czy system płatności będzie przejrzysty i szybki.
Na konwersję wpływa wiele pozornie drobnych elementów, takich jak:
- widoczne i jasne przyciski call to action (CTA),
- uproszczony formularz zamówienia,
- brak zbędnych rozpraszaczy w procesie zakupowym,
- elementy budujące zaufanie (np. informacje o zwrotach, certyfikaty SSL, ikony płatności).
Architektura informacji
Wyniki organiczne naszej strony internetowej mają niezwykłe znaczenie zwłaszcza na pierwszych etapach ścieżki zakupowej, czyli poszukiwaniu produktów i informacji o nich. Im wyżej jesteśmy w SERPach, tym większe prawdopodobieństwo, że użytkownicy zauważą i kliknąć nasz wynik. Warto pamiętać, że sposób dotarcia do karty produktowej dla każdego może być nieco inny.
Jedni użytkownicy klikną w bezpośredni wynik/link do produktu w wyszukiwarce, inni trafią na stronę główną, z której będą przeklikiwać się przez menu lub szukać produktu w wyszukiwarce wewnętrznej. Na każdym tym etapie użytkownik powinien wiedzieć, gdzie znajduje się w serwisie i jaki może wykonać kolejny krok, do czego niezbędna jest dobrze zaplanowana architektura informacji.
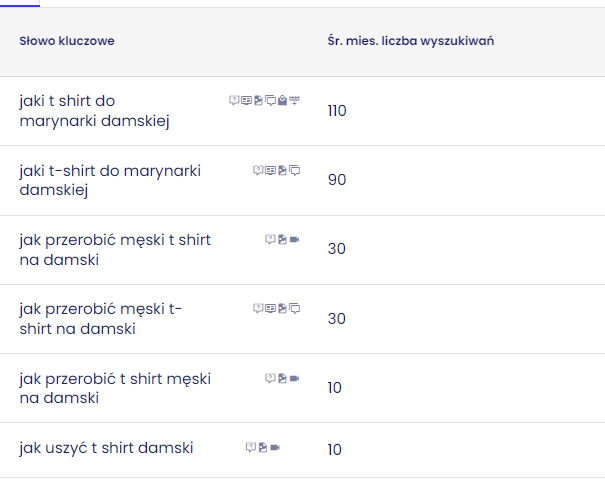
Skrupulatna analiza słów kluczowych wspomoże nas w procesie tworzenia architektury informacji, w której kluczową rolę odgrywa podział na kategorie i podkategorie. Na rynku znajdziemy wiele narzędzi do analizy słów kluczowych, dzięki którym wyszukamy potrzebne nam frazy, znajdziemy nowe propozycje i uzyskamy informacje o średniej miesięcznej liczbie wyszukiwań. Przykładowo, jeżeli szukamy słów kluczowych związanych z “damskim t-shirtem”, w narzędziu Senuto otrzymamy następujące wyniki:

Senuto.com – Baza słów kluczowych
Dzięki takiej analizie wiemy, że warto wyodrębnić podkategorie dla białych t-shirtów oraz t-shirt oversizowych i przygotować dla nich osobne landing page.
Co więcej, aby nasycić dany temat słowami kluczowymi, warto zerknąć do sekcji Pytań, gdzie otrzymamy listę fraz, które użytkownicy wpisują w wyszukiwarkę w kontekście danego słowa kluczowego. Propozycje te możemy wykorzystać przy tworzeniu wpisów blogowych albo sekcji FAQ:

Senuto.com – Baza słów kluczowych
Nawigacja i linkowanie wewnętrzne
Wsparciem dla prawidłowo zaprojektowanej architektury informacji będzie odpowiednia nawigacja w serwisie, która poprowadzi użytkownika do kolejnych kroków na ścieżce zakupowej. Zadbaj o odpowiednie przyciski nawigacji i wywołujące akcje typu “Dodaj do koszyka” czy “Zapisz do newslettera”.
Znana wszystkim SEOwcom strategia linkowania wewnętrznego ma duże znaczenie nie tylko dla robotów wyszukiwarki, które dzięki linkom wędrują po serwisie i go skanują oraz indeksują jego zawartość, ale także dla użytkowników. Linki wewnętrzne prowadzące z artykułów blogowych do kart produktowych przyczynią się do zwiększenia konwersji. Dzięki takiemu zabiegowi ruch pozyskany na bloga możemy przekierować na produkty dostępne w sklepie internetowym.
Opis produktu
Treści w sklepie internetowym to m.in. opisy produktów, nagłówki, etykiety przycisków, komunikaty systemowe, treści w blogu, sekcjach FAQ czy na stronach informacyjnych. Ich zadaniem jest nie tylko przekazanie informacji, ale też wsparcie użytkownika w podejmowaniu decyzji i zwiększenie widoczności strony w wyszukiwarce.
SEO wymaga, by treści zawierały odpowiednie słowa kluczowe i były poprawnie zorganizowane pod względem struktury. UX z kolei skupia się na tym, by teksty były zwięzłe, zrozumiałe i funkcjonalne – tak, by użytkownik wiedział, co czyta, gdzie kliknie i co się wydarzy po wykonaniu akcji. Szczególnie ważną rolę odgrywa tu UX writing, czyli projektowanie krótkich komunikatów w interfejsie – tekstów przycisków, powiadomień, formularzy czy błędów. To właśnie one wpływają na płynność całego doświadczenia zakupowego.
W praktyce trudno te dwa podejścia rozdzielić. Treści muszą być tworzone w taki sposób, by jednocześnie spełniały wymagania algorytmów i były pomocne dla odbiorcy. To kompromis, który decyduje o skuteczności komunikacji i efektywności całego sklepu.

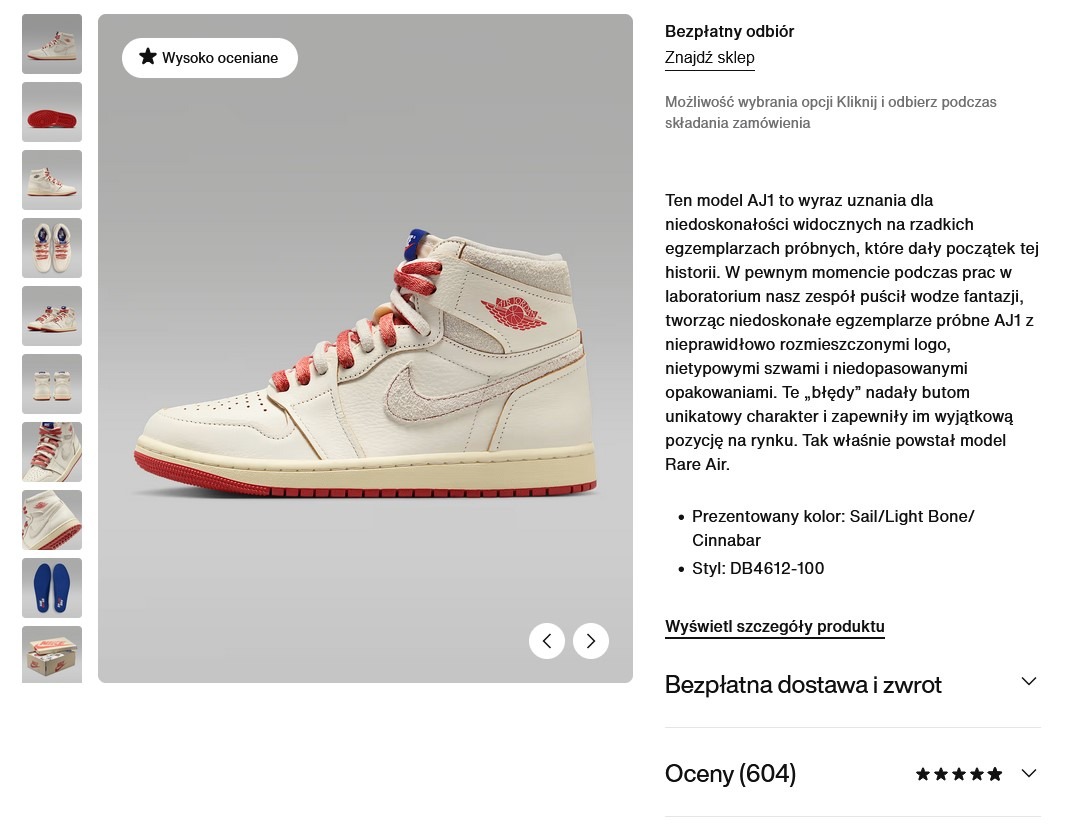
Przykład opisu produktu w sklepie nike.com. Pozostałe informacje są dostępne po wyświetleniu szczegółów. Dzięki temu strona nie jest przeładowana treścią.
Opinie i recenzje o produkcie
Kolejny element, o który należy zadbać, aby poprawić współczynnik konwersji w naszym sklepie to dbanie o opinie produktów. Autentyczne recenzje produktów zwiększają zaufanie użytkowników do strony i mogą mieć pozytywny wpływ na decyzje zakupowe innych klientów.
Co więcej, odpowiednie oznaczenie opinii w kodzie za pomocą danych strukturalnych zwiększy możliwość kliknięcia w nasz wynik w wyszukiwarce. Walcząc o uwagę użytkowników już z poziomu SERPów warto zadbać o to, aby nasz wynik się wyróżniał spośród konkurencji i wykorzystać możliwości, jakie daje schemat w postaci informacji o ocenie i ilości opinii.

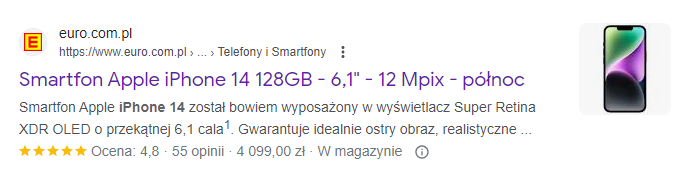
Wyniki wyszukiwania strony euro.com.pl w Google, na frazę “iphone 14”
Szybkość ładowania strony
Nic tak nie frustruje odwiedzających jak powolne wczytywanie witryny. W przypadku sklepów internetowych to prosta droga do utraty klienta – każda dodatkowa sekunda oczekiwania zwiększa ryzyko porzucenia strony. Dlatego regularne monitorowanie wydajności powinno być stałym elementem działań optymalizacyjnych.
W diagnozowaniu problemów pomocne są darmowe narzędzia, takie jak PageSpeed Insights, GTMetrix czy raporty w Google Search Console, które pokazują nie tylko czas ładowania strony, ale także wskazują konkretne obszary wymagające poprawy.
Szczególną uwagę warto poświęcić wersji mobilnej serwisu. Większość użytkowników przegląda dziś internet na telefonach – Google również ocenia witryny przede wszystkim przez pryzmat doświadczeń mobilnych (Mobile First Index). Dlatego strona powinna nie tylko ładować się szybko, ale też działać płynnie na różnych urządzeniach, bez błędów w układzie, nadmiaru ciężkich grafik czy zbyt małych przycisków.
Brak dostosowania do urządzeń mobilnych to nie tylko ryzyko niższych pozycji w wyszukiwarce, ale też realna bariera w konwersji – szczególnie w e-commerce, gdzie decyzje zakupowe są często impulsywne i podejmowane „w biegu”.

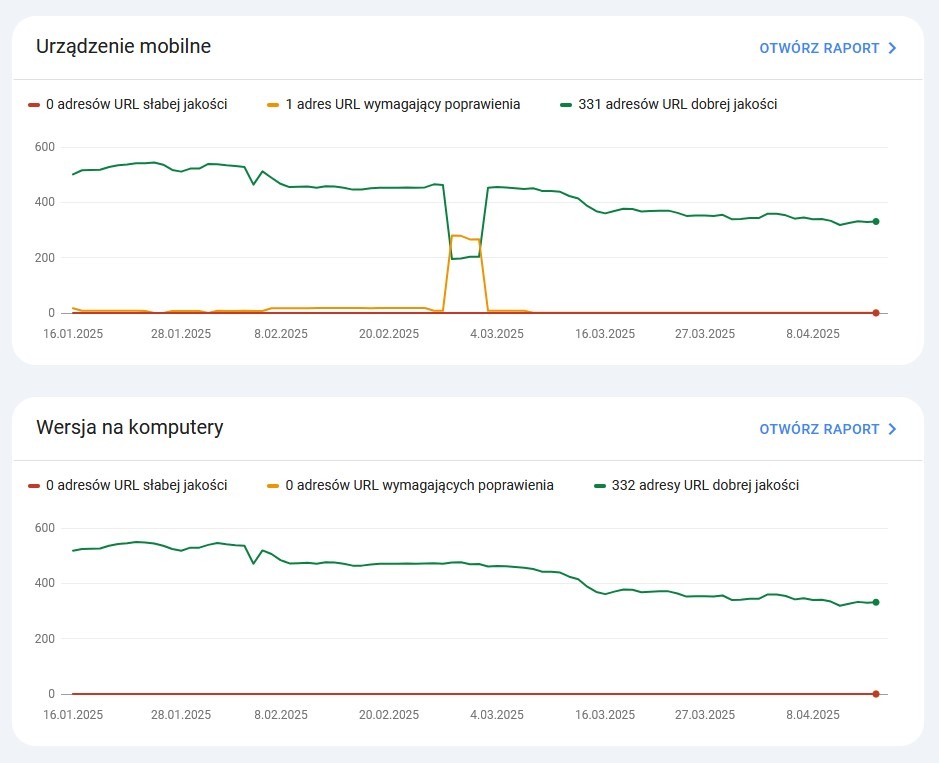
Przykładowy raport dotyczący podstawowych wskaźników internetowych w Google Search Console
Techniczne aspekty serwisu
Wiele elementów technicznych, które z pozoru służą tylko robotom Google, ma bezpośredni wpływ na komfort użytkownika. Dobrze zaprojektowana wyszukiwarka wewnętrzna przyspiesza znalezienie produktu, ale jednocześnie generuje unikalne URL-e, które mogą być indeksowane i przyciągać ruch. Struktura breadcrumbs (okruszków nawigacyjnych) nie tylko pomaga użytkownikowi zorientować się, gdzie się znajduje, ale także wspiera linkowanie wewnętrzne i może być prezentowana w wynikach wyszukiwania jako tzw. rich snippets.
Podobnie mikrodane, np. schema.org, pełnią podwójną rolę: ułatwiają wyszukiwarce zrozumienie treści strony (np. recenzji, dostępności produktów), a jednocześnie wzmacniają zaufanie użytkownika, który już w wynikach wyszukiwania widzi oceny czy informacje o cenie.
Nawet paginacja i sposób ładowania produktów — czy to tradycyjna numeracja, czy nieskończone przewijanie — powinny być przemyślane zarówno pod kątem przeszukiwania strony przez roboty, jak i wygody przeglądania oferty przez użytkownika.
Posłuchaj także naszego Webinaru, którego gościem był Piotr Michalak — specjalista SEO, wykładowca Collegium Da Vinci, a spotkanie poprowadził Wojciech Popiela — CEO Webmetric i twórca kanału na YouTube „UX On the Way”.
Jak sprawdzić, czy to działa? Pomiar efektów SEO i UX
Nawet jeśli strona została zaprojektowana z dbałością o wszystkie zasady SEO i UX, nie warto zakładać, że to koniec pracy. W rzeczywistości to dopiero początek i najważniejsze będzie monitorowanie efektów i bieżące dostosowywanie działań do zachowań użytkowników oraz zmian w algorytmach wyszukiwarki.
W kontekście SEO warto regularnie analizować dane z narzędzi takich jak Google Search Console, Google Analytics czy Senuto – sprawdzając m.in. widoczność strony, kliknięcia z wyników organicznych, CTR czy średnie pozycje fraz. Z kolei w obszarze UX przydatne będą narzędzia do map ciepła (np. Hotjar, Microsoft Clarity), nagrania sesji użytkowników, dane o ścieżkach konwersji czy testy A/B, które pozwolą sprawdzić, które rozwiązania faktycznie przynoszą lepsze rezultaty.
Warto też patrzeć na tzw. dane jakościowe: opinie użytkowników, komentarze, wiadomości wysy
- Czym jest SEO i czym jest UX?
- Jak UX wpływa na SEO? – Najważniejsze elementy
- Konwersja w sklepie internetowym
- Architektura informacji
- Nawigacja i linkowanie wewnętrzne
- Opis produktu
- Opinie i recenzje o produkcie
- Szybkość ładowania strony
- Techniczne aspekty serwisu
- Jak sprawdzić, czy to działa? Pomiar efektów SEO i UX






![Algorytmy Google – rodzaje i działanie [2026]](https://webmetric.com/wp-content/uploads/2025/11/algorytmy-google.jpg)