

Wyższa Szkoła Zarządzania i Bankowości w Krakowie od 1995 roku prowadzi kształcenie na kierunkach takich jak informatyka, zarządzanie, finanse, logistyka i marketing cyfrowy. Nowoczesna struktura teleinformatyczna stawia uczelnię w czołówce tego typu podmiotów.
Projekt UX & UI aplikacji Wyższej Szkoły Zarządzania i Bankowości w Krakowie, umożliwiającej obsługę wirtualnej uczelni. Współpraca z zespołem Uczelni nad opracowaniem nowej struktury aplikacji oraz komunikacji ze studentami.
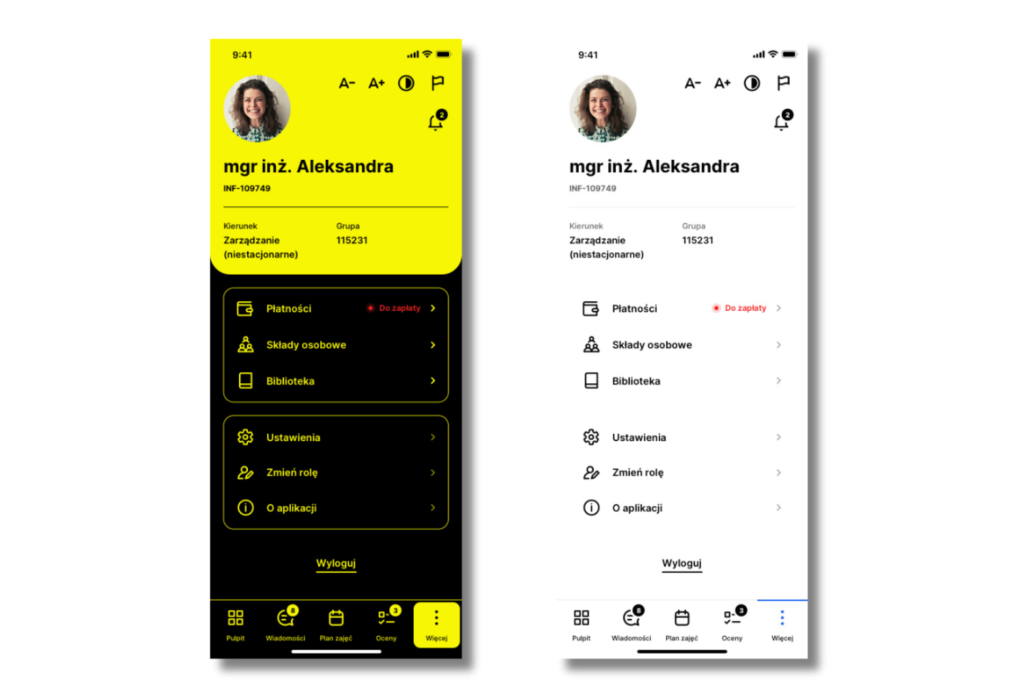
Przeprojektowanie interakcji oraz opracowanie nowej warstwy wizualnej aplikacji zgodnej z wytycznymi WCAG 2.1.
Przy projektowaniu UI/UX tej aplikacji musieliśmy zadbać o standardy WCAG 2.1, co diametralnie zmieniło proces pracy i podejście do projektowania.
Aplikacja dla szkoły wyższej to zawsze niebanalne wyzwanie, zwłaszcza kiedy interfejs powinien być dostosowany do obsługi przez osoby z niepełnosprawnością.
Projekt UI/UX aplikacji uczelni z uwzględnieniem wymagań WCAG 2.1 jest wyzwaniem nie tylko w skali projektu interfejsu.
Ciągnie za sobą wyzwania związane ze wdrożeniem programistycznym. Jednak jest to bardzo przyszłościowa decyzja biznesowa, a przede wszystkim pokazującą wartości szkoły. Bo warto zwracać uwagę na różne grupy ludzi i odpowiadać na ich potrzeby. Cieszymy się, że mogliśmy dołożyć małą cegiełkę w zwiększeniu dostępności do edukacji.